React Markdown
made with
React

简介及使用教程
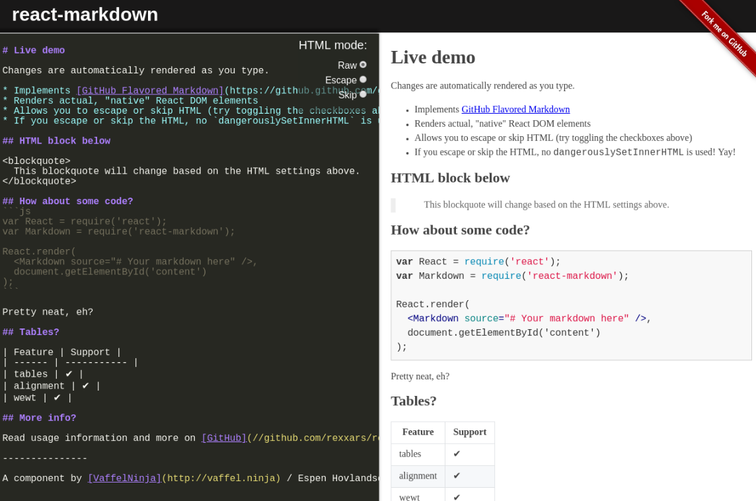
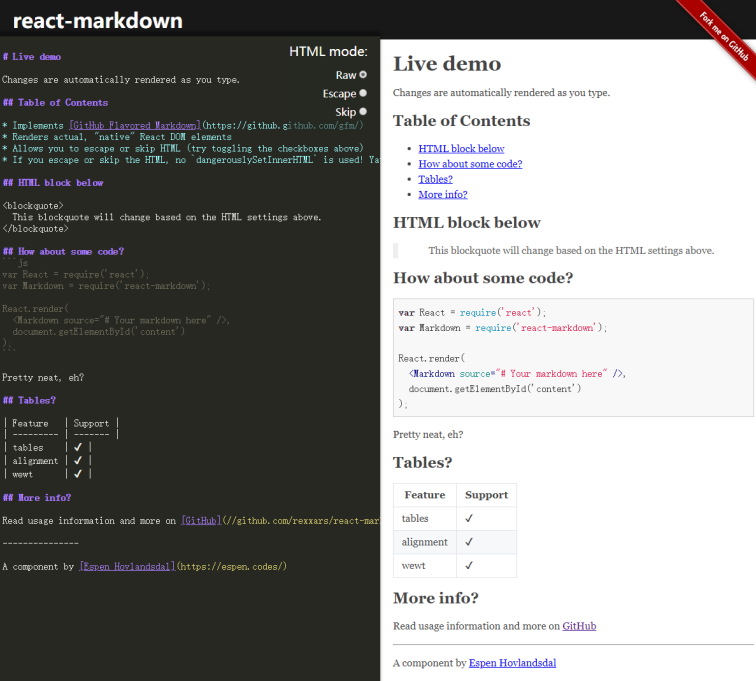
React Markdown实现了GitHub Flavored Markdown并渲染出严格意义上的原生 React DOM元素。
React Markdown有多个选项,允许转义或跳过HTML。
安装
Npm
npm i react-markdown
Yarn
yarn add react-markdown
使用
const React = require('react')
const ReactDOM = require('react-dom')
const ReactMarkdown = require('react-markdown')
const input = '# This is a header\n\nAnd this is a paragraph'
ReactDOM.render(<ReactMarkdown source={input} />, document.getElementById('container'))
示例

作者
Espen Hovlandsdal
@rexxars相关项目






