Modern Calendar Datepicker
made with
React
简介及使用教程
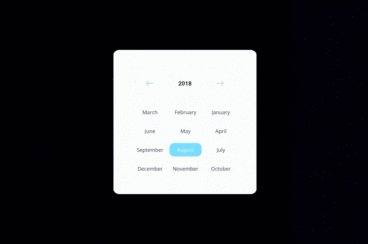
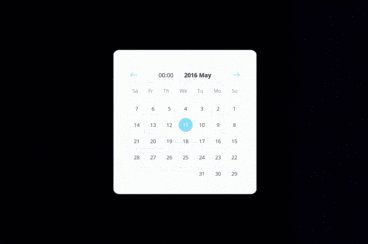
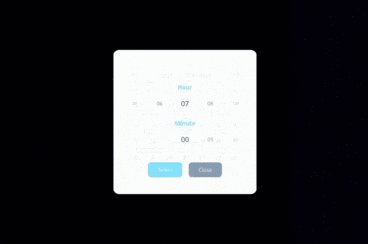
React Modern Calendar Datepicker是一个基于React的现代、美观、可定制的日期选择器,支持其他语言区域设置(现在有fa和en区域设置),轻巧易用。
安装
Npm
npm i react-modern-calendar-datepicker
Yarn
yarn add react-modern-calendar-datepicker
使用
引入组件和css
import 'react-modern-calendar-datepicker/lib/DatePicker.css';
import DatePicker from 'react-modern-calendar-datepicker';
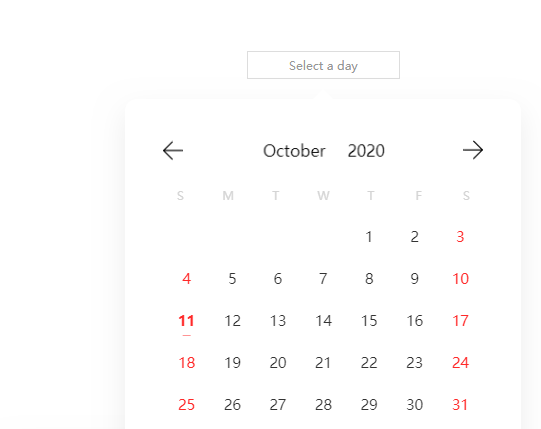
基础用法
import React, { useState } from "react";
import "react-modern-calendar-datepicker/lib/DatePicker.css";
import DatePicker from "react-modern-calendar-datepicker";
const App = () => {
const [selectedDay, setSelectedDay] = useState(null);
return (
<DatePicker
value={selectedDay}
onChange={setSelectedDay}
inputPlaceholder="Select a day"
shouldHighlightWeekends
/>
);
};
export default App;

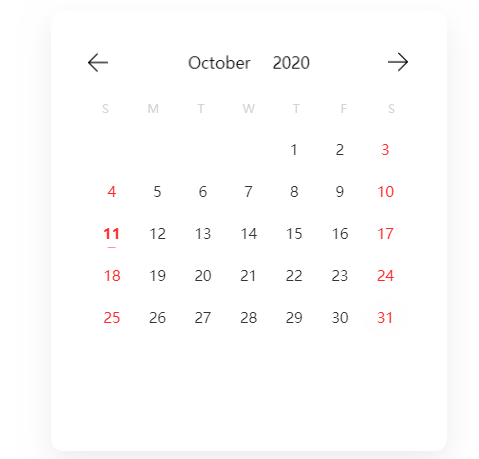
不带输入框
import React, { useState } from "react";
import "react-modern-calendar-datepicker/lib/DatePicker.css";
import { Calendar } from "react-modern-calendar-datepicker";
const App = () => {
const [selectedDay, setSelectedDay] = useState(null);
return (
<Calendar
value={selectedDay}
onChange={setSelectedDay}
shouldHighlightWeekends
/>
);
};
export default App;

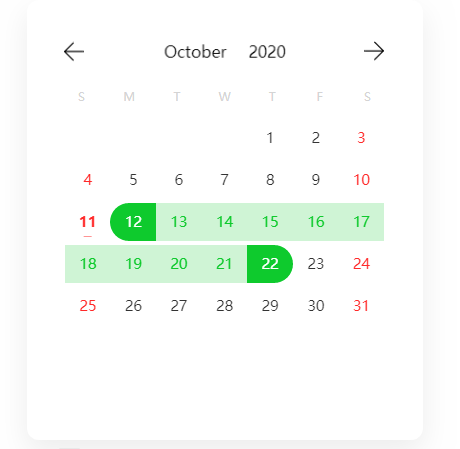
选择日期范围
import React, { useState } from "react";
import "react-modern-calendar-datepicker/lib/DatePicker.css";
import { Calendar } from "react-modern-calendar-datepicker";
const App = () => {
// ✅ a change in default state: { from: ..., to: ... }
const [selectedDayRange, setSelectedDayRange] = useState({
from: null,
to: null
});
return (
<Calendar
value={selectedDayRange}
onChange={setSelectedDayRange}
shouldHighlightWeekends
/>
);
};
export default App;

作者
Kiarash Zarinmehr
@kiarash_zar相关项目