vue-slick-carousel
made with
Vuejs
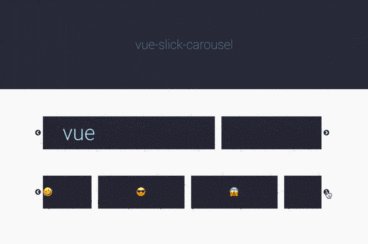
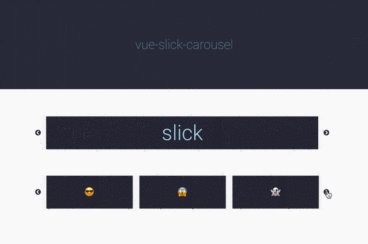
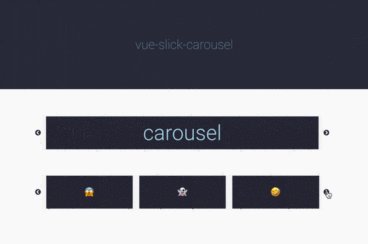
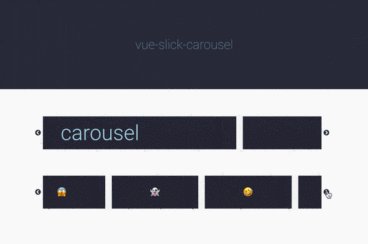
vue-slick-carousel
这是一个支持SSR的Vue光滑轮播组件。
简介及使用教程
vue-slick-carousel是一个支持SSR的Vue光滑轮播组件,继承了备受推崇的Slick Carousel的功能。
vue-slick-carousel将其完全重写为Vue组件,提供了可变宽度、延迟加载或垂直滑块等各种功能。
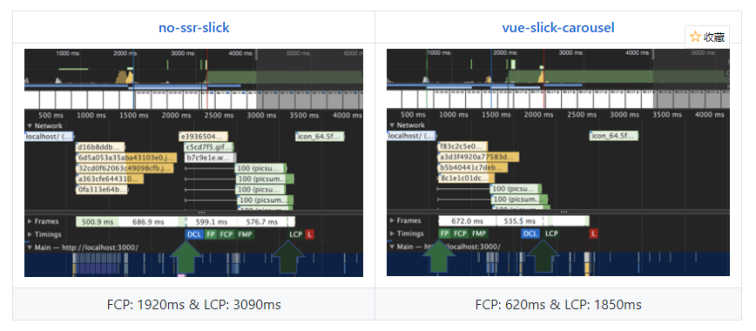
vue-slick-carousel从设计之初就支持SSR,并针对其做了性能提高。

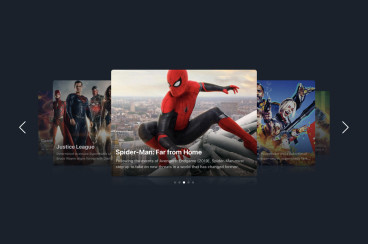
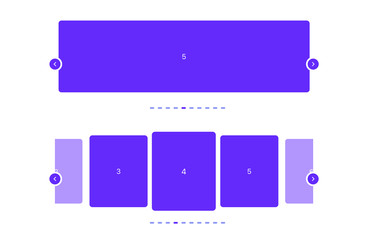
vue-slick-carousel支持多种模式:简单模式、居中模式、多项显示模式、多行显示模式、可变宽度、垂直模式、懒加载、同步播放等。

安装
Npm
npm i vue-slick-carousel
Yarn
yarn add vue-slick-carousel
浏览器/CDN
https://unpkg.com/vue-slick-carousel
使用
引入组件并注册
import VueSlickCarousel from 'vue-slick-carousel'
import 'vue-slick-carousel/dist/vue-slick-carousel.css'
// optional style for arrows & dots
import 'vue-slick-carousel/dist/vue-slick-carousel-theme.css'
export default {
name: 'MyComponent',
components: { VueSlickCarousel },
}
组件中使用
<VueSlickCarousel :arrows="true" :dots="true">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</VueSlickCarousel>
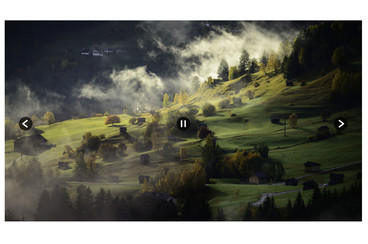
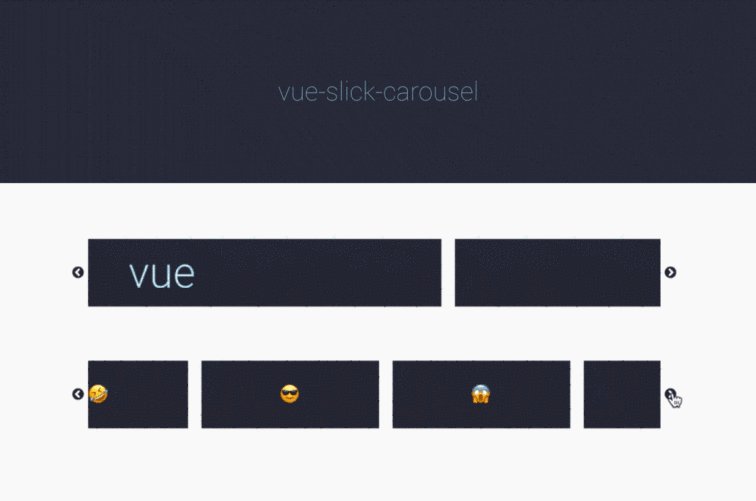
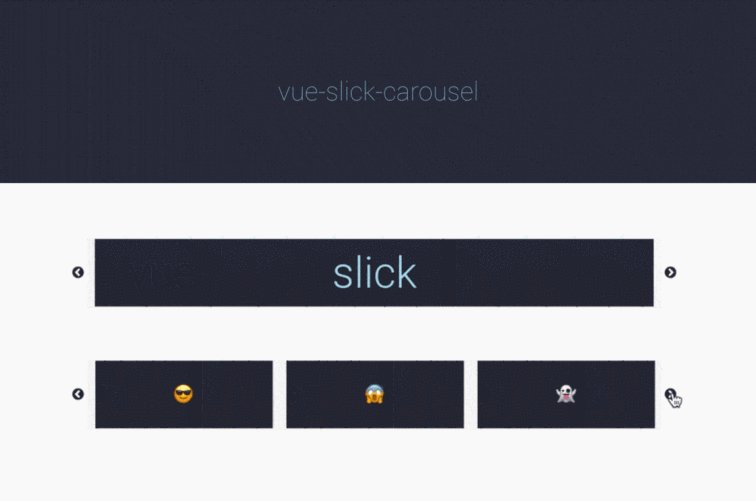
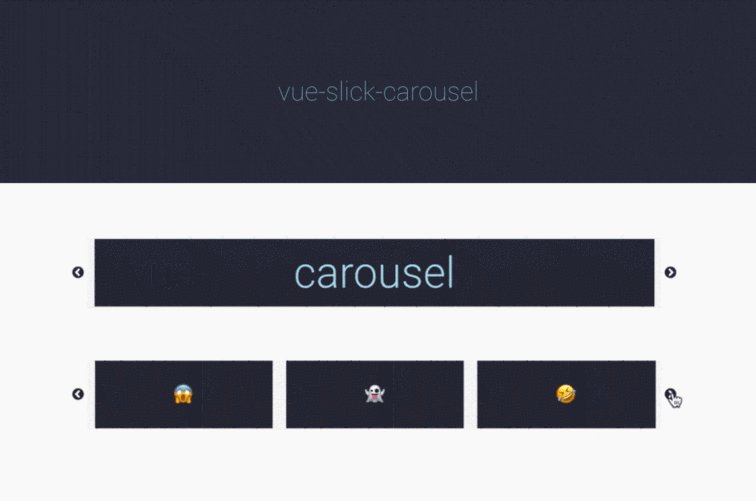
示例

作者
KyuWoo Choi
@kyuwoo_choi相关项目