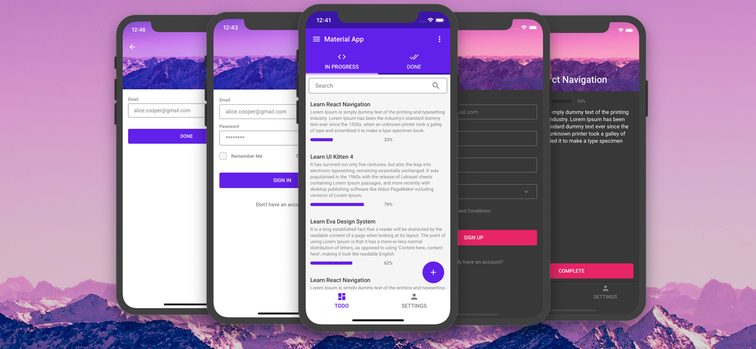
React Native UI Kitten
made with
React
简介及使用教程
UI Kitten是EVA设计系统的React Native实现,包含一组样式相似的常用UI组件,支持定制和复用。
用户可以专注于业务逻辑,而Kitten则负责视觉外观,引入了类似于css类的概念,它将节省您在设计某些特定元素时所花费的时间。最棒的是,用户可以在运行时更改主题,而不需要重新加载应用程序。
UI Kitten包括:
25+通用部件
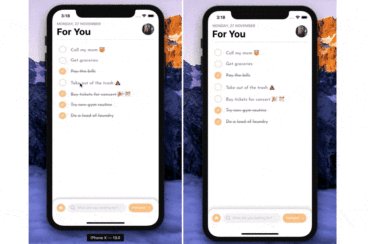
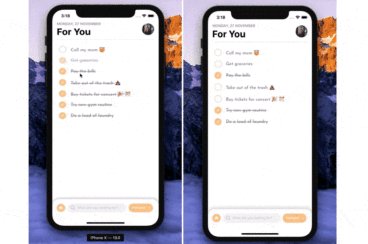
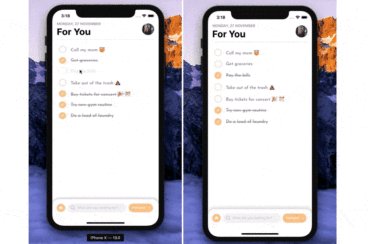
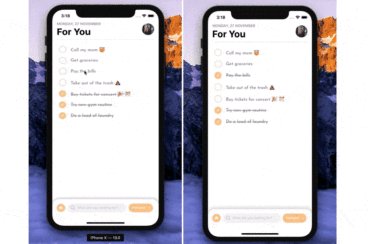
带有大量的例子的全面明确的文档。
支持Light和现代Dark主题,并且支持创造自己的。
支持SVG Eva Icons,包含480+通用图标
支持EVA设计系统
安装
Npm
npm i react-native-ui-kitten @eva-design/eva
Yarn
yarn add react-native-ui-kitten @eva-design/eva
Npx
需要全局安装
npm un -g react-native-cli && npm i -g @react-native-community/cli
然后创建项目
npx react-native init MyApp --template @ui-kitten/template-js
如果想通过Typescript初始化:
npx react-native init MyApp --template @ui-kitten/template-ts
使用
可以在你的App.js中使用ApplicationProvider 包裹你的根据组件:
import React from 'react';
import * as eva from '@eva-design/eva';
import { ApplicationProvider, Layout, Text } from '@ui-kitten/components';
const HomeScreen = () => (
<Layout style={{flex: 1, justifyContent: 'center', alignItems: 'center'}}>
<Text category='h1'>HOME</Text>
</Layout>
);
export default () => (
<ApplicationProvider {...eva} theme={eva.light}>
<HomeScreen />
</ApplicationProvider>
);
使用:
import React from 'react';
import { Button } from 'react-native-ui-kitten';
export const AwesomeButton = () => (
<Button>BUTTON</Button>
);
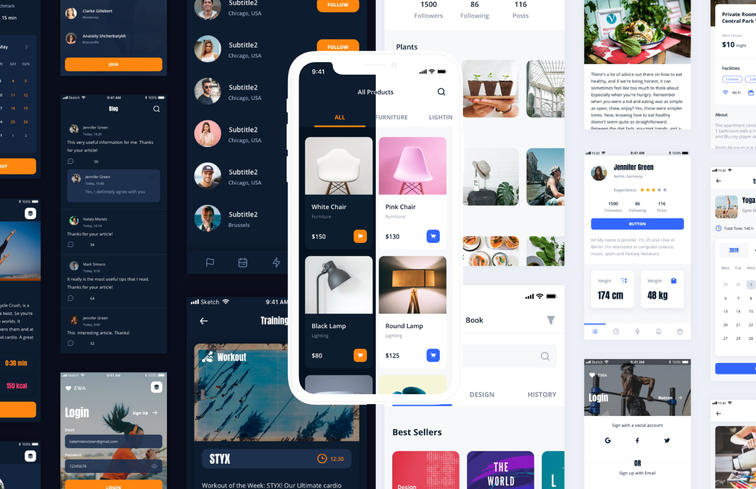
示例


作者
Akveo
@akveo_inc相关项目