Vuetify Audio
made with
Vuejs
简介及使用教程
Vuetify Audio是一个基于Vuetify UI框架的Vue.js声音音频播放器,包括音频标签API并添加了更多内容。
特点
- 支持播放大部分音频格式
- 可以自定义设置所有的组件按钮颜色
- 支持下载音频文件
- 支持在播放之前或播放完成后添加处理事件
- 支持vuetify的暗模式
- 支持自动播放,除非用户没有首先和文档交互
- 支持打开或关闭下载按钮
- 支持禁用Vuetify卡片样式,并且你可以在你的页面的Vuetify卡片中使用这个组件。
安装
在安装之前需要添加安装配置Vuetify:
- 安装Vuetify
npm install vuetify --save-dev
- 引入并注册
import Vuetify from 'vuetify';
import 'vuetify/dist/vuetify.min.css';
Vue.use(Vuetify);
或者直接使用vue插件安装:
vue add vuetify
Npm
npm i vuetify-audio
Yarn
yarn add vuetify-audio
使用
<vuetify-audio :file="file" color="success" :ended="audioFinish" downloadable></vuetify-audio>
export default {
components: {
VuetifyAudio: () => import('vuetify-audio'),
},
data: () => ({
file: 'http://www.hochmuth.com/mp3/Boccherini_Concerto_478-1.mp3',
}),
}
属性
- file (String) (Required): 设置音频文件
- ended (Function) (Optional): 设置音频播放完成后的回调函数名称
- canPlay (Function) (Optional):设置音频待播放时的回调函数名称
- color (String) (Optional): 设置组件按钮颜色
- autoPlay (Boolean) (Optional, default is false): 是否允许自动播放,但在一些浏览器中可能会失败,因为这些浏览器需要用户激活才允许自动播放。
- downloadable (Boolean) (Optional, default is false): 是否允许下载
- flat (Boolean) (Optional, default is false): 设置Vuetify卡片样式为
flat
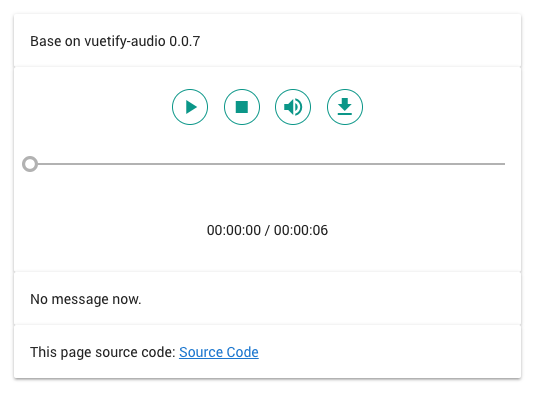
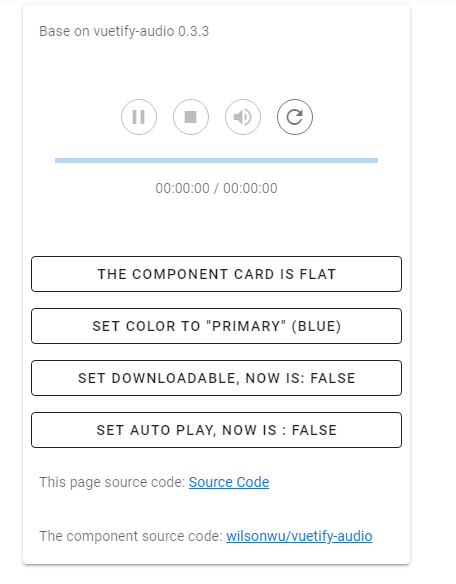
示例

作者
Wilson Wu
相关项目