Vue Flux
made with
Vuejs
简介及使用教程
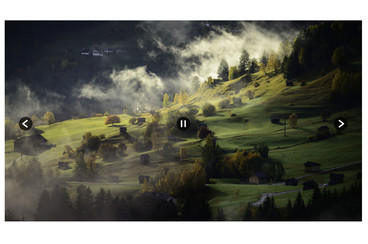
Vue Flux是一个图像轮播组件,使用Vue2开发,包括20个过渡效果。
安装
Npm
npm install --save vue-flux
Yarn
yarn add vue-flux
使用
import VueFlux from 'vue-flux';
<vue-flux
:options="vfOptions"
:images="vfImages"
:transitions="vfTransitions"
:captions="vfCaptions"
ref="slider">
<template v-slot:preloader>
<flux-preloader />
</template>
<template v-slot:caption>
<flux-caption />
</template>
<template v-slot:controls>
<flux-controls />
</template>
<template v-slot:pagination>
<flux-pagination />
</template>
<template v-slot:index>
<flux-index />
</template>
</vue-flux>
<button @click="$refs.slider.show('next')">NEXT</button>
示例

作者
Oscar
相关项目