Vue Toasted
made with Vuejs
Vue Toasted
这是VueJS最好的toast(提示)插件之一。
相关问答
暂无相关问题
简介及使用教程
这是是VueJS最好的toast(提示)插件之一。它被VueJS,Laravel,NuxtJS等许多组织所信任,它响应性强,触控兼容,使用方便,吸引人,有丰富的功能、图标、动作等。
## 安装
用NPM安装
# 通过NPM安装
npm install vue-toasted --save
使用yarn安装
# 通过yarn安装
yarn add vue-toasted
直接在页面中使用
<!-- 在这之前需要引入VUE -->
<script src="https://unpkg.com/vue-toasted"></script>
<script>
Vue.use(Toasted)
</script>
Nuxt
Nuxt官方已在toast模块中使用了vue-toasted,教程参见:@nuxtjs/toast
使用
只需要几行代码即可使用:
注册
// 在vue上注册插件
import Toasted from 'vue-toasted';
Vue.use(Toasted)
// 你也可以传入options
Vue.use(Toasted, Options)
调用
// 你可以在你的组件中像这样调用
this.$toasted.show('hello billo')
// 或者这样
Vue.toasted.show('hola billo');
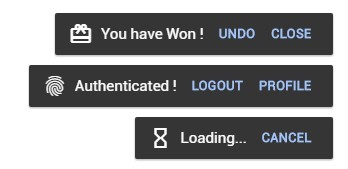
示例
ICONS
支持Material Icons, Fontawesome 和 Material Design Icons等ICON包。 你需要在你项目中引入icon包。
{
// 作为字符串传入
icon : 'check'
// 或者作为对象传入
icon : {
name : 'watch',
after : true // 将会出现在内容最后
}
}
ACTIONS 按钮动作
{
// 你可以传入单个按钮
action : {
text : 'Cancel',
onClick : (e, toastObject) => {
toastObject.goAway(0);
}
},
// 多个按钮,以数组方式传入
action : [
{
text : 'Cancel',
onClick : (e, toastObject) => {
toastObject.goAway(0);
}
},
{
text : 'Undo',
// router navigation
push : {
name : 'somewhere',
// this will prevent toast from closing
dontClose : true
}
}
]
}

更多API详见:vue-toasted#api
作者
Shakeeb Sadikeen
@shakee93相关项目