React Popper
made with
React
简介及使用教程
React Popper是一个提示条和弹出窗位置引擎。
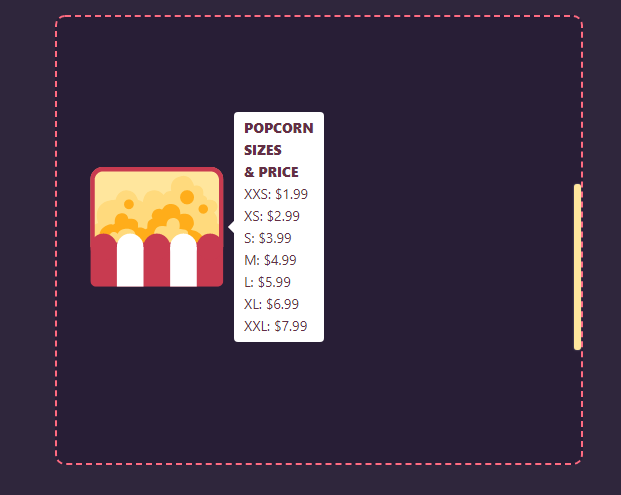
Popper可以帮助定位提示条和弹出的位置。只需要给定一个元素(如按钮)和一个描述它的工具提示元素,Popper将自动将工具提示放在按钮附近的正确位置。它将定位从文档流中“弹出”并在目标元素附近浮动的任何UI元素。
安装
Npm
npm i react-popper @popperjs/core
Yarn
yarn add react-popper @popperjs/core
浏览器
<script src="https://unpkg.com/react-popper/dist/index.umd.js"></script>
使用
import React, { useState } from 'react';
import { usePopper } from 'react-popper';
const Example = () => {
const [referenceElement, setReferenceElement] = useState(null);
const [popperElement, setPopperElement] = useState(null);
const [arrowElement, setArrowElement] = useState(null);
const { styles, attributes } = usePopper(referenceElement, popperElement, {
modifiers: [{ name: 'arrow', options: { element: arrowElement } }],
});
return (
<>
<button type="button" ref={setReferenceElement}>
Reference element
</button>
<div ref={setPopperElement} style={styles.popper} {...attributes.popper}>
Popper element
<div ref={setArrowElement} style={styles.arrow} />
</div>
</>
);
};
示例


作者
Popper
相关项目
没有更多信息
我要推荐一个