Vue Cosha
made with
Vuejs

简介及使用教程
Cosha是一个给图片添加彩色阴影的组件。Vue Cosha是对cosha库用Vue.js进行封装的组件。
cosha让您添加彩色阴影到您的图像,会根据你的图像颜色自动生成对应的阴影。这个包还不到2kb,而且使用简单。
安装
Npm
npm i vue-cosha
Yarn
yarn add vue-cosha
使用
引入
import Vue from "vue";
import VueCosha from "vue-cosha";
Vue.use(VueCosha);
使用
<template>
<img src="my-dope-pic.jpg" alt="mmmhm" v-cosha />
</template>
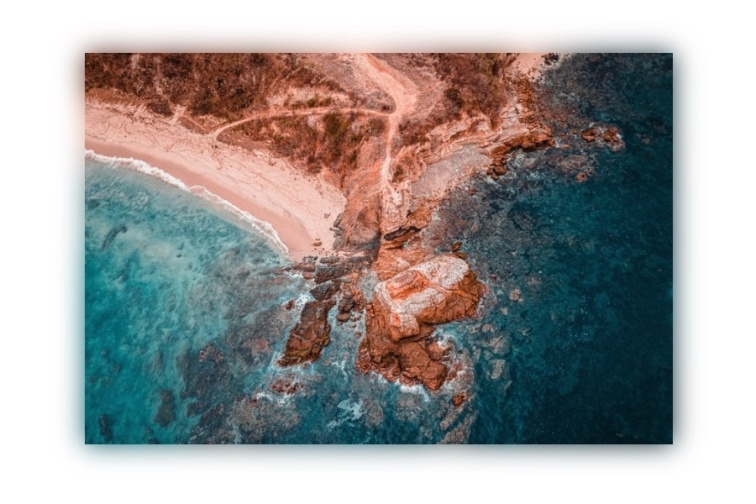
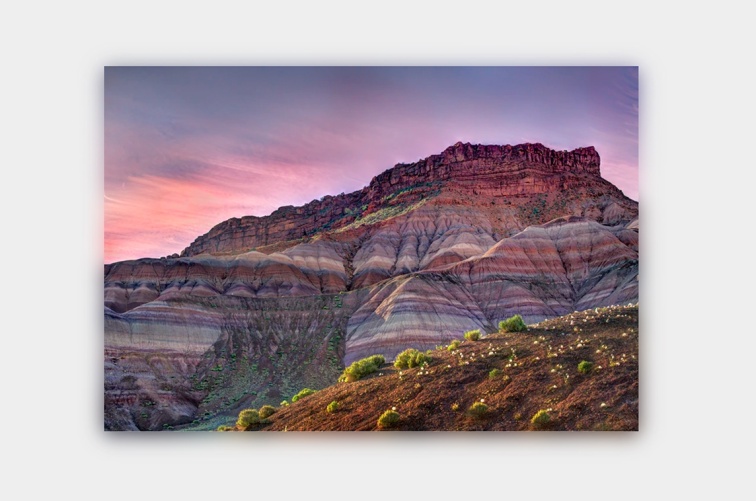
示例

作者
Robin Löffel
@Kn0wndev相关项目






