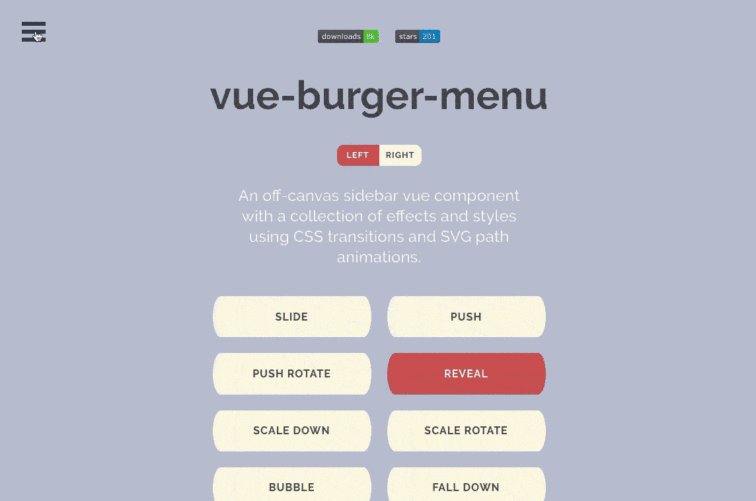
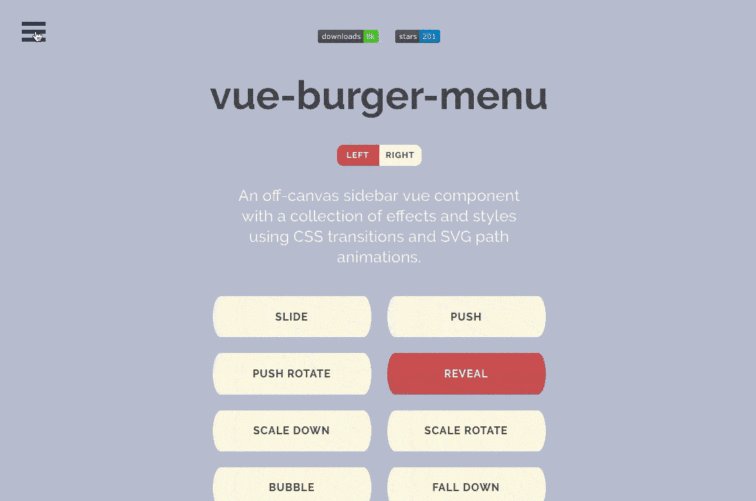
Vue汉堡菜单(Vue-Burger-Menu)
made with
Vuejs
简介及使用教程
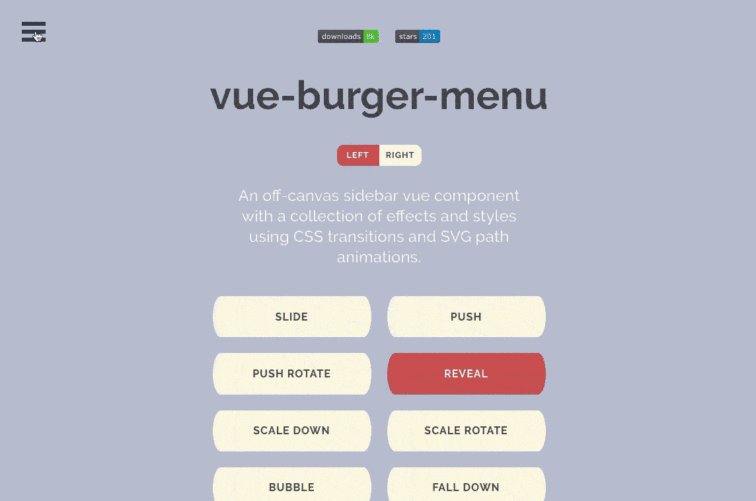
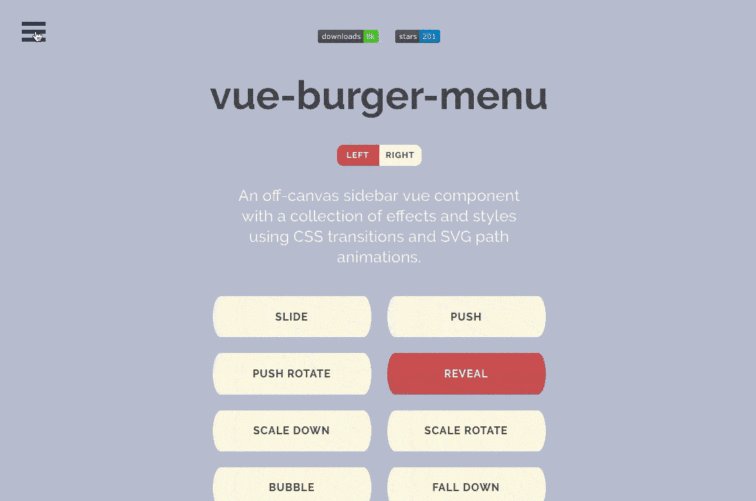
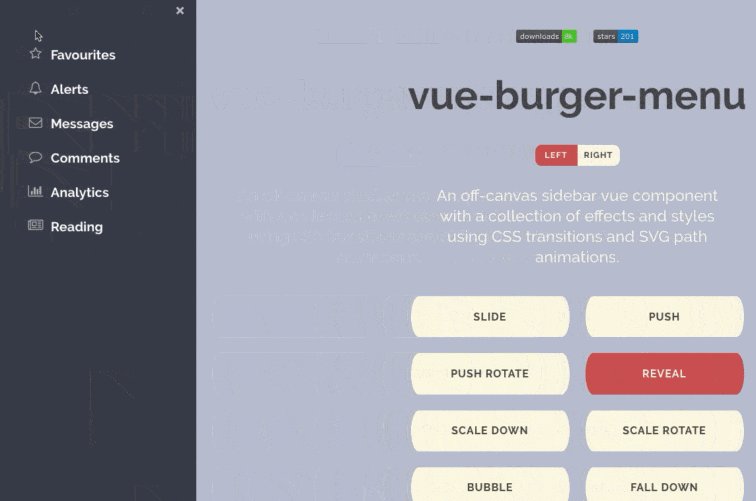
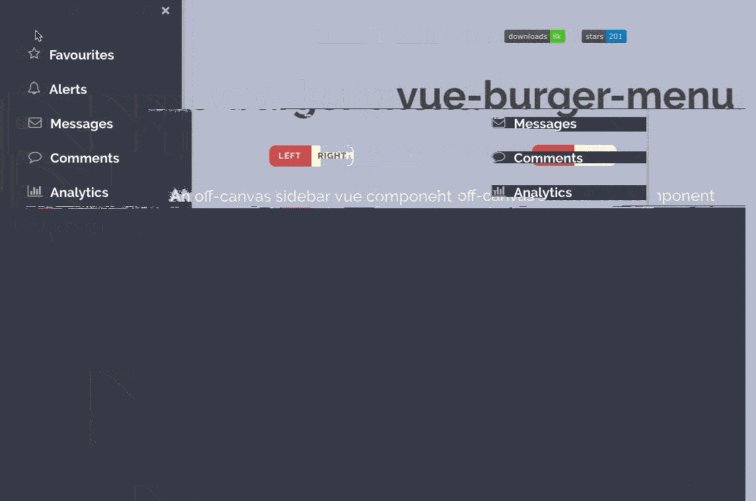
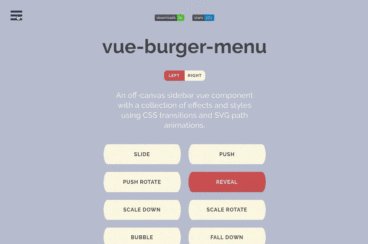
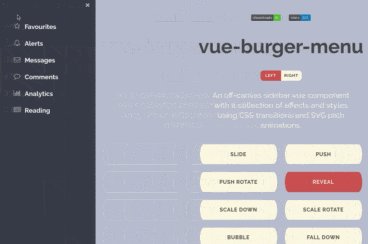
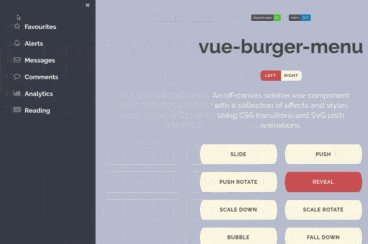
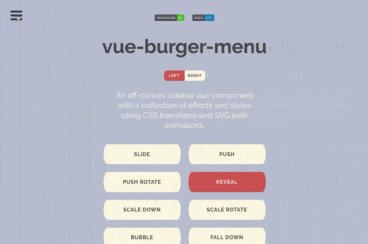
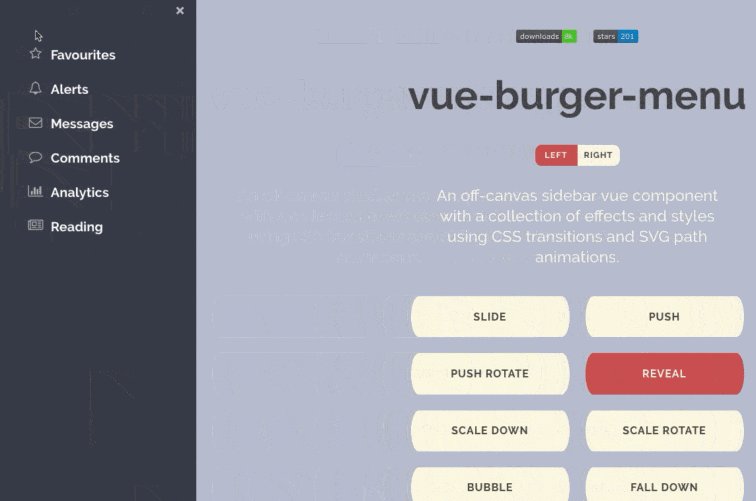
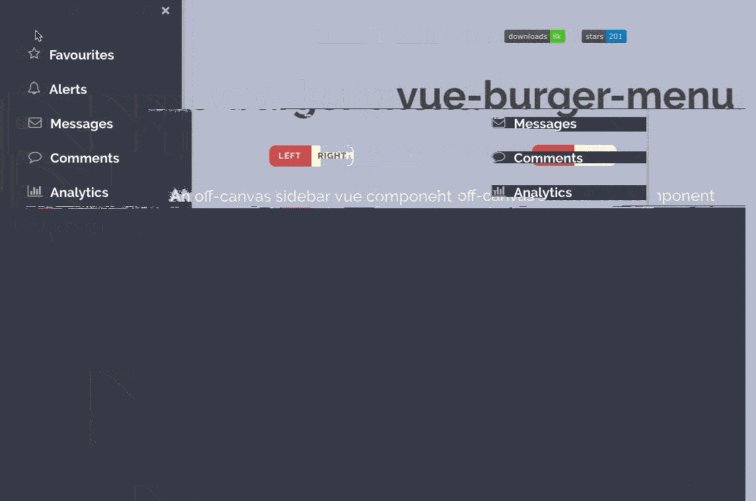
Vue汉堡菜单(Vue-Burger-Menu)是一个侧边滑动导航的Vue组件,包含CSS过渡和SVG路径动画的效果和样式。
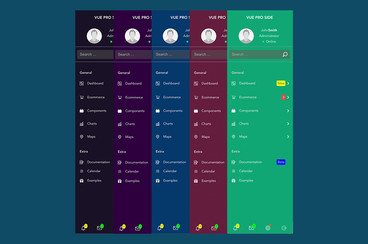
动画效果包括:
- Slide(滑动)
- ScaleDown(缩小)
- ScaleRotate(旋转)
- Reveal(展现)
- Push(推出)
- PushRotate(旋转推出)
安装
Npm
npm i vue-burger-menu --save
Yarn
yarn add vue-burger-menu
使用
引入组件
import { Slide } from 'vue-burger-menu' // import the CSS transitions you wish to use, in this case we are using `Slide`
export default {
components: {
Slide // Register your component
}
}
使用
<template>
<Slide>
<a id="home" href="#">
<span>Home</span>
</a>
</Slide>
</template>
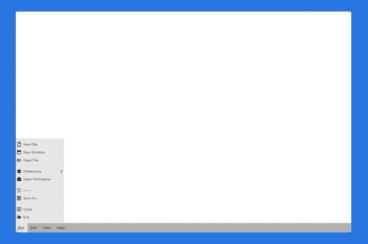
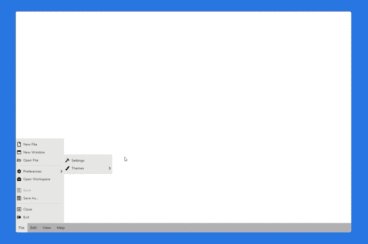
示例

作者
Mohit kumar Bajoria
@mbj36相关项目