Vuesax
made with
Vuejs

Vuesax
这是一个基于Vue.js的UI框架。
简介及使用教程
Vuesax是基于Vue.js的组件框架,从零开始设计,可以逐步采用。
Vuesax致力于促进应用程序的开发,在不删除必要功能的情况下改进其设计。
“我们希望所有组件具有独立的颜色,形状和设计,以实现我们前端喜欢的自由设计,同时又不损失创作和生产的速度。”
安装
Npm
npm i vuesax
Yarn
yarn add vuesax
浏览器
<link href="https://cdn.jsdelivr.net/npm/vuesax/dist/vuesax.css" rel="stylesheet">
使用
引入所有
import Vue from 'vue'
import Vuesax from 'vuesax'
import 'vuesax/dist/vuesax.css'
Vue.use(Vuesax)
引入单个组件
import Vue from 'vue'
import { vsButton, vsSelect, vsPopup } from 'vuesax'
import 'vuesax/dist/vuesax.css'
Vue.use(vsButton)
Vue.use(vsSelect)
Vue.use(vsPopup)
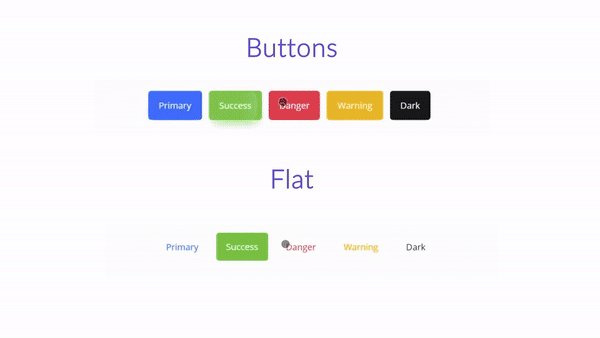
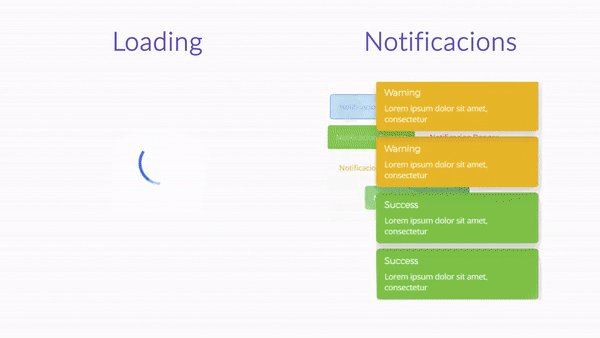
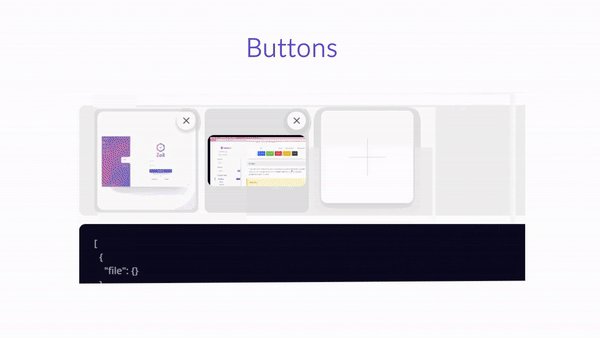
示例

作者
Lusax Web
@vuesax相关项目