Keyframes.app
made with
Vuejs

简介
Keyframes是一个前端开发工具的集合,包括CSS关键帧视觉编辑器、调色板创建器、CSS阴影生成器和特殊字符搜索等功能,完全基于Vue构建,使用Vercel托管,支持响应式设计和PWA,且无需后端数据库。
Keyframes是一个前端开发工具集合,提供了一系列简单实用的工具。它包括一个可视化的CSS @keyframe编辑器,可以帮助开发者直观地创建和编辑关键帧动画。此外,还提供了一个调色板创建器,支持渐变、转换、对比度和色盲等功能,方便开发者选择和调整颜色。另外,Keyframes还集成了CSS box-shadow生成器和特殊字符搜索功能,进一步简化了前端开发过程。该工具完全基于Vue构建,尽可能减少了外部资源的依赖。它使用Vercel进行托管,并利用localstorage来保存项目和用户偏好,而无需使用数据库或后端。Keyframes还具有响应式设计,兼容PWA(Progressive Web Apps),并支持原生功能,如触摸手势和键盘快捷键。
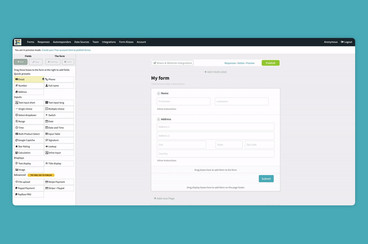
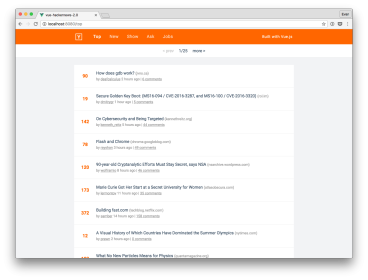
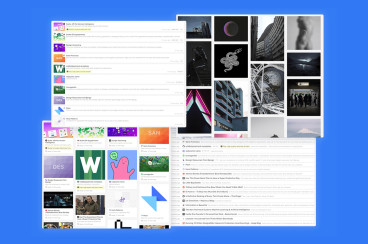
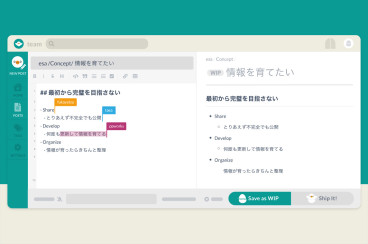
示例

作者
Mitch Samuels
@sleumasm相关项目