Imagvue
made with
Vuejs
简介及使用教程
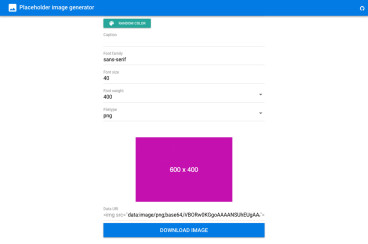
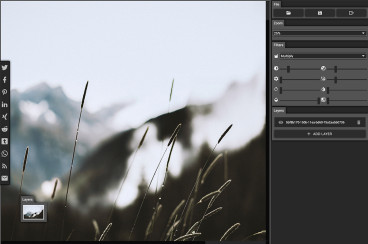
Imagvue是一个图像处理组件,提供基本的图像处理,例如大小、模糊、对比度、灰度等,支持图像延迟加载,并且所有属性都可以与数据绑定。
可以看到,Imagvue是通过Vue.js改变图像本身的CSS属性来实现图像处理。
安装
Npm
npm i imagvue
Yarn
yarn add imagvue
浏览器
<script src='https://cdn.jsdelivr.net/npm/imagvue@0.0.5/dist/imagvue.min.js'></script>
使用
import imagvue from 'imagvue'
export default {
name: 'app',
components: {
imagvue,
},
data(){
return {
url: 'https://source.unsplash.com/random',
localURL: require('./imagvue.png'),
}
}
}
使用组件
<imagvue v-model="url" width="400" height="600"></imagvue>
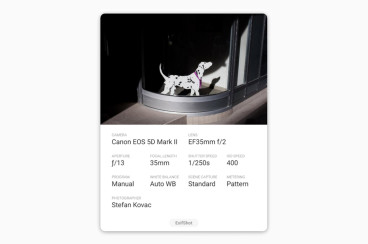
示例




作者
Willy Hong
相关项目