样式系统(Styled System)
made with
React

简介及使用教程
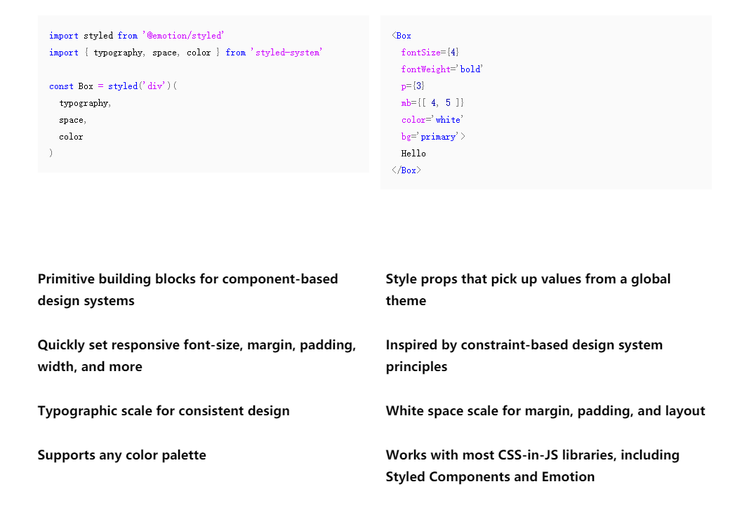
样式系统(Styled System)是实用工具功能的集合。
这些工具功能将样式道具添加到您的React组件,并允许您使用基于具有排版比例、颜色和布局属性的全局主题对象来控制样式。
安装
Npm
npm i styled-system
Yarn
yarn add styled-system
使用
import styled from 'styled-components'
import { space, layout, typography, color } from 'styled-system'
const Box = styled.div`
${space}
${layout}
${typography}
${color}
`
示例
// width: 50%
<Box width={1/2} />
// font-size: 20px (theme.fontSizes[4])
<Box fontSize={4} />
// margin: 16px (theme.space[2])
<Box m={2} />
// padding: 32px (theme.space[3])
<Box p={3} />
// color
<Box color='tomato' />
// color: #333 (theme.colors.gray[0])
<Box color='gray.0' />
// background color
<Box bg='tomato' />

作者
Styled System
相关项目






