Equal UI
made with
Vuejs
简介及使用教程
EQUAL UI是基于TypeScript的Vue.js组件框架。
安装
Npm
npm i equal-vue
Yarn
yarn add equal-vue
使用
引入全部组件
import Vue from 'vue'
import Equal from 'equal-vue'
import 'equal-vue/dist/equal.css'
Vue.use(Equal)
按需引入
import Vue from 'vue'
import { Button, Alert, Switch } from 'equal-vue'
import 'equal-vue/dist/equal.css'
Vue.use(Button)
Vue.use(Alert)
Vue.use(Switch)
引入 Material ICON 和字体
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Material+Icons|Material+Icons+Outlined">
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@300;400;500;600;700;900&display=swap" rel="stylesheet">
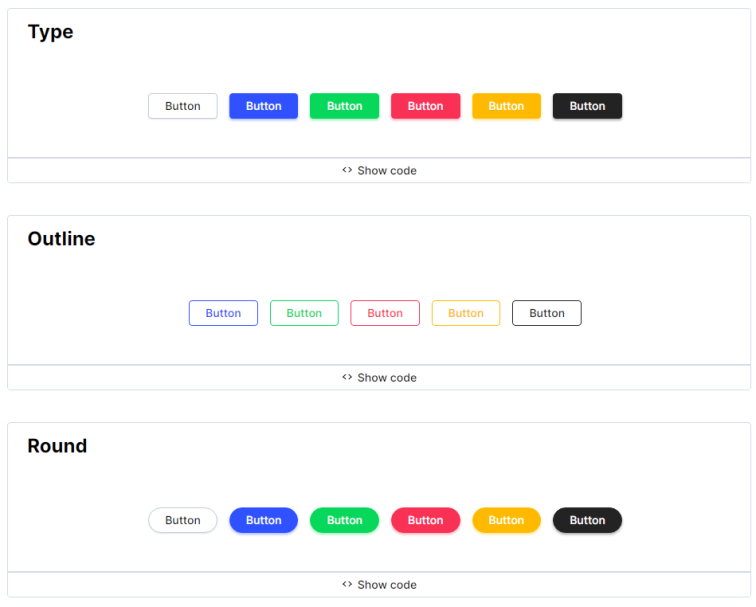
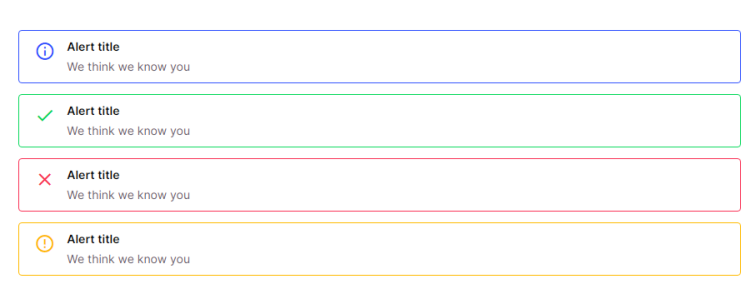
示例


作者
Equal
@EqualVue相关项目