Vue Tour
made with
Vuejs

简介及使用教程
Vue Tour是轻巧、简单且可自定义的新手指引插件,可与Vue.js一起使用。
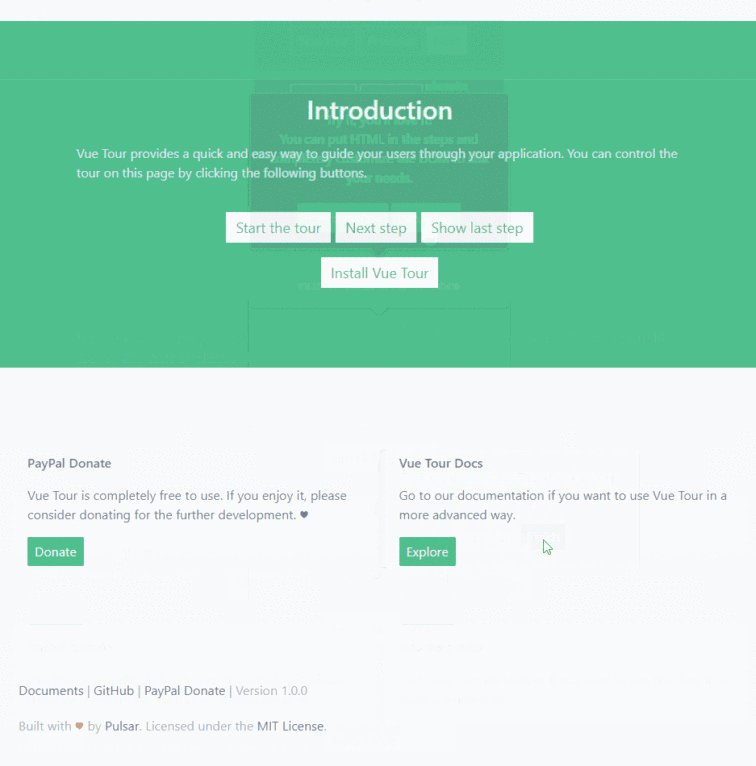
它提供了一种快速简便的方法来指导用户使用您的应用程序。
安装
Npm
npm i vue-tour
Yarn
yarn add vue-tour
使用
import Vue from 'vue'
import App from './App.vue'
import VueTour from 'vue-tour'
require('vue-tour/dist/vue-tour.css')
Vue.use(VueTour)
new Vue({
render: h => h(App)
}).$mount('#app')
在应用程序中的任何模板中(通常在App.vue中),放置一个<v-tour>组件,并传递给它一系列步骤。
每个步骤的目标属性都可以将应用程序的任何组件中的DOM元素作为目标。
<template>
<div>
<div id="v-step-0">A DOM element on your page. The first step will pop on this element because its ID is 'v-step-0'.</div>
<div class="v-step-1">A DOM element on your page. The second step will pop on this element because its ID is 'v-step-1'.</div>
<div data-v-step="2">A DOM element on your page. The third and final step will pop on this element because its ID is 'v-step-2'.</div>
<v-tour name="myTour" :steps="steps"></v-tour>
</div>
</template>
<script>
export default {
name: 'my-tour',
data () {
return {
steps: [
{
target: '#v-step-0', // We're using document.querySelector() under the hood
header: {
title: 'Get Started',
},
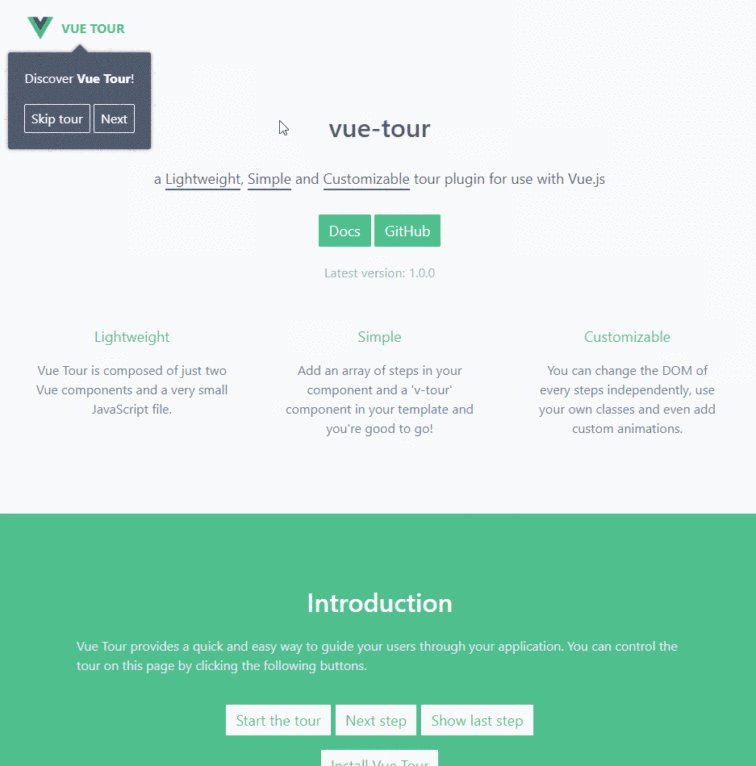
content: `Discover <strong>Vue Tour</strong>!`
},
{
target: '.v-step-1',
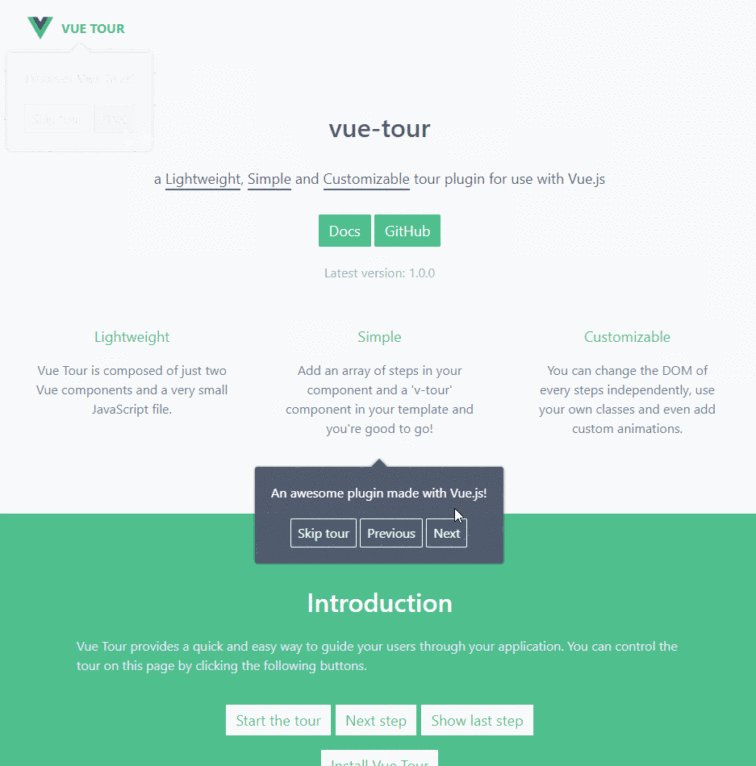
content: 'An awesome plugin made with Vue.js!'
},
{
target: '[data-v-step="2"]',
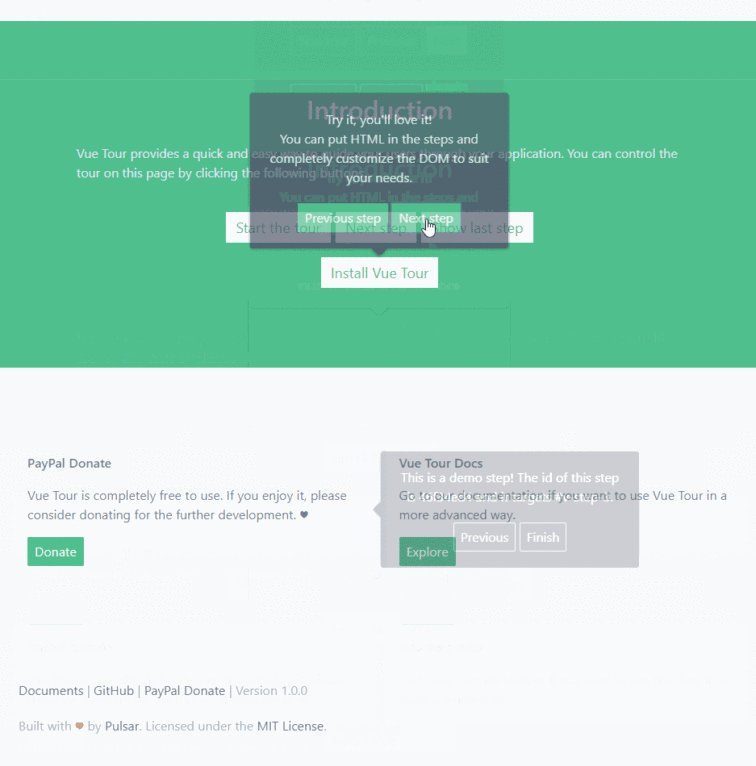
content: 'Try it, you\'ll love it!<br>You can put HTML in the steps and completely customize the DOM to suit your needs.',
params: {
placement: 'top' // Any valid Popper.js placement. See https://popper.js.org/popper-documentation.html#Popper.placements
}
}
]
}
},
mounted: function () {
this.$tours['myTour'].start()
}
}
</script>
示例

作者
Pulsar
相关项目






