Vue Window
made with
Vuejs
简介及使用教程
Vue Window是PC环境中Windows UI作为Vue组件的实现。虽然,windows UI 不在是主流,但对于PC环境中的web程序仍然有用。
安装
Npm
npm i @hscmap/vue-window
Yarn
yarn add @hscmap/vue-window
使用
ES6 / TypeScript
import Vue from 'vue'
import * as VueWindow from '@hscmap/vue-window'
Vue.use(VueWindow)
CommonJS
var Vue = require('vue')
Vue.use(require('@hscmap/vue-window'))
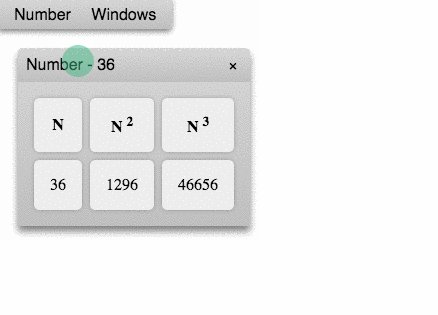
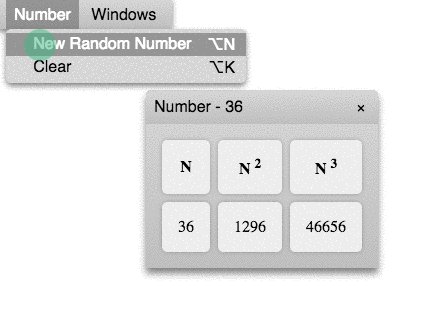
示例
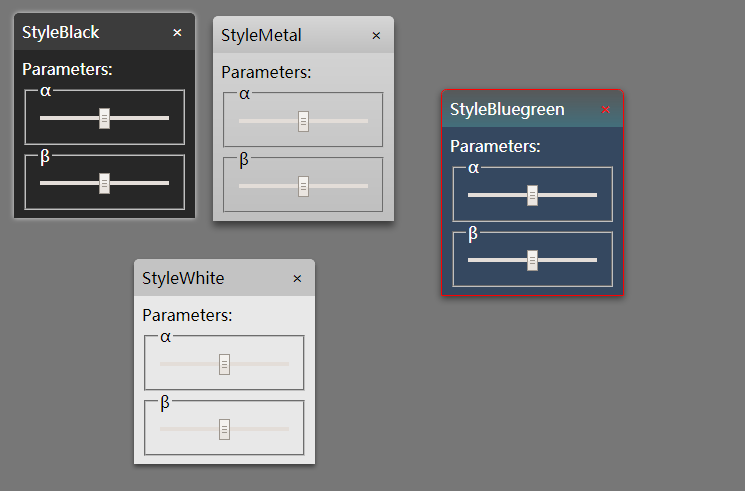
<template>
<hsc-window-style-metal>
<hsc-window title="Window 1" >
Parameters:
<fieldset>
<legend>α</legend>
<input type="range" />
</fieldset>
<fieldset>
<legend>β</legend>
<input type="range" />
</fieldset>
</hsc-window>
</hsc-window-style-metal>
</template>



作者
Koike Michitaro
@michitaro相关项目