Vue Spinners CSS
made with
Vuejs
简介及使用教程
Vue Spinners CSS 是基于loading.io的纯CSS vue旋转器组件的集合。所有旋转器都是具有经典CSS的单个文件。
安装
Npm
npm i vue-spinners-css
Yarn
yarn add vue-spinners-css
浏览器
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/vue-spinners-css"></script>
使用
全局注册
import Vue from 'vue'
import * as VueSpinnersCss from "vue-spinners-css";
Vue.use(VueSpinnersCss)
组件中使用
<template>
<FacebookLoader :color="randomcolor" />
<FacebookLoader />
</template>
<script>
//using npm or yarn
import { FacebookLoader } from 'vue-spinners-css';
//using bit
import FacebookLoader from '@bit/joshk.vue-spinners-css.facebook-loader';
import { getRandomColor } from '@bit/joshk.jotils.get-random-color'
export default ({
data: () => ({
randomcolor: getRandomColor()
}),
components: {
FacebookLoader,
}
})
</script>
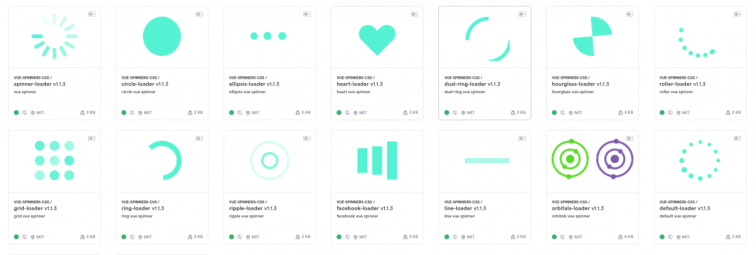
示例

作者
Josh Kuttler
@JoshKuttler相关项目