Laraform
made with Vuejs
Laraform
这是一个Laravel和Vue.js的表单生成器
相关问答
暂无相关问题
简介及使用教程
Laraform是一个Laravel和Vue.js的表单生成器:永远不要再次编写表单代码! Laraform是Web开发人员的完整堆栈库,可增强并标准化整个表单构建过程。Laraform解决了以方便开发人员友好的方式创建表单的所有步骤。
您可以创建一个单独的类,其中包含表单的所有详细信息,包括表单的元素,验证规则,自定义处理逻辑,数据库模型等。
安装
前端
安装laraform
npm i laraform
安装其他依赖
npm i axios lodash moment vue --save
后端
安装依赖
composer require laraform/laraform-laravel
发布
php artisan vendor:publish
使用
在app\Forms\FirstForm.php创建表单
<?php
namespace App\Forms;
class FirstForm extends \Laraform
{
public function schema() {
return [
'hello_world' => [
'type' => 'text',
'label' => 'Hello',
'default' => 'World'
]
];
}
}
路由routes/web.php
Route::get('/', function () {
return view('welcome', [
'form' => app('App\Forms\FirstForm')
]);
});
前端模板 resources/views/welcome.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>Laravel</title>
<link rel="stylesheet" type="text/css" href="/css/app.css">
</head>
<body>
<div id="app">
{!! $form->render() !!}
</div>
<script src="/js/app.js"></script>
</body>
</html>
前端注册resources/js/app.js
require('./bootstrap');
import Vue from 'vue'
import Laraform from 'laraform'
Vue.use(Laraform)
const app = new Vue({
el: '#app',
})
引入bootstrap
// Bootstrap 4's main theme file
@import 'bootstrap/scss/bootstrap';
// Laraform's theme file created for Bootstrap 4
@import 'laraform/src/themes/bs4/scss/theme.scss';
运行
前端
npm run dev
后端
php artisan serve
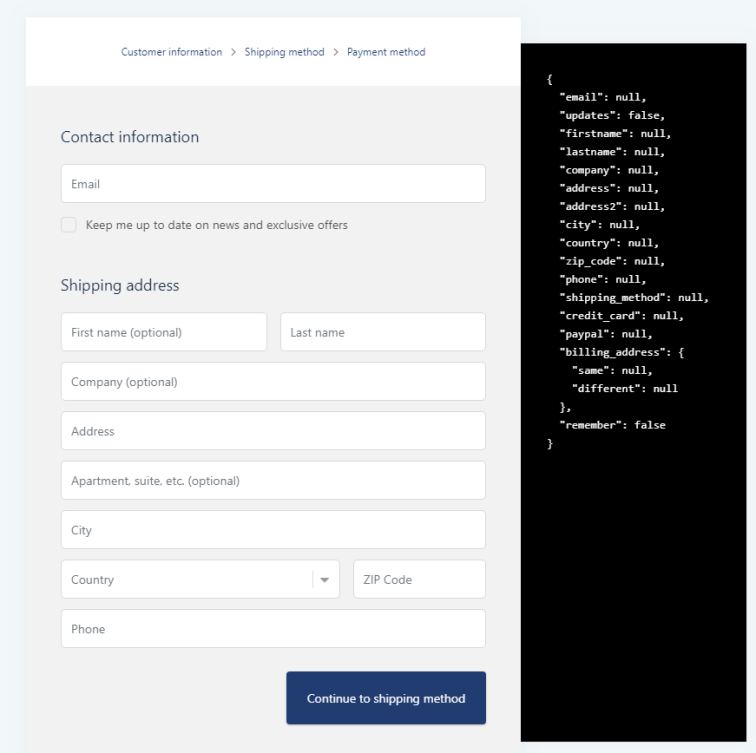
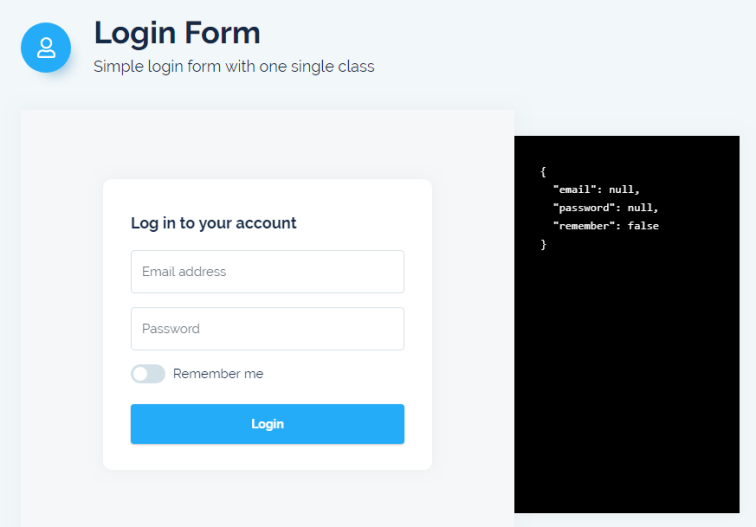
示例


作者
相关项目