Vi-Ui
made with
Vuejs

简介及使用教程
Vi-Ui是基于Vue制作的简单但一致的用户界面。
安装
Npm
npm i vue-vi-ui
Yarn
yarn add vue-vi-ui
浏览器
<script src="https://unpkg.com/vue-vi-ui/dist/vi-ui.min.js"></script>
<link rel="stylesheet" href="https://unpkg.com/vue-vi-ui/dist/vi-ui.min.css">
使用
import 'vue-vi-ui/dist/vi-ui.min.css';
import Vue from 'vue';
import ViUi from 'vue-vi-ui';
Vue.use(ViUi);
export default {
name: 'app',
}
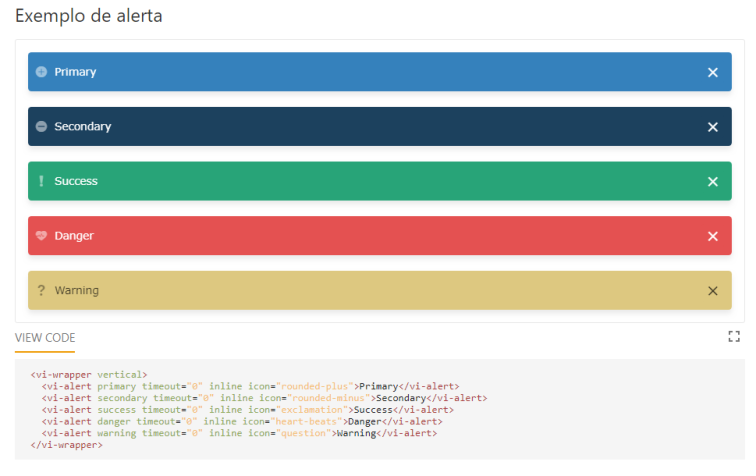
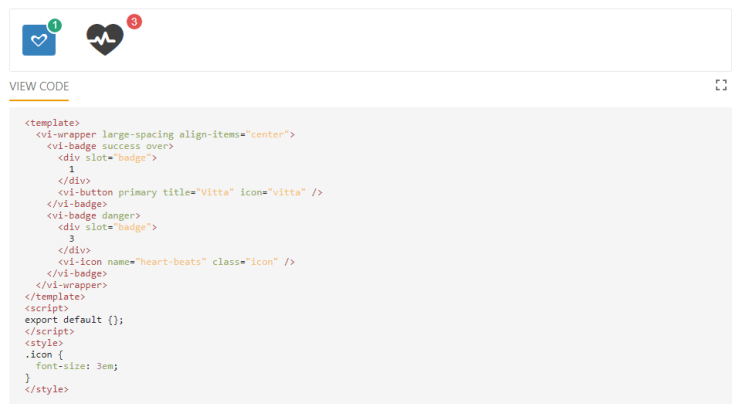
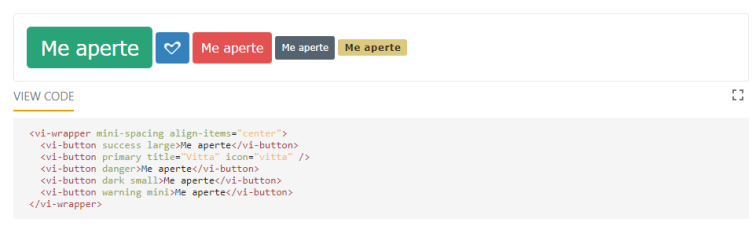
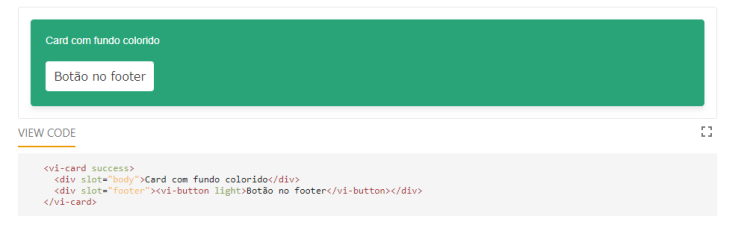
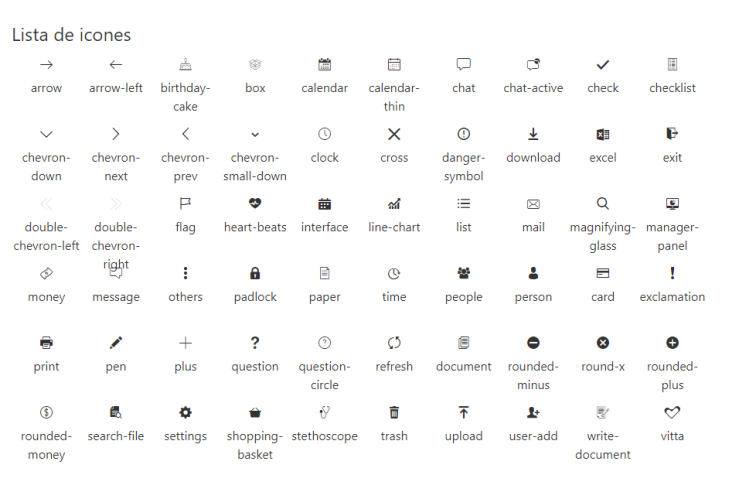
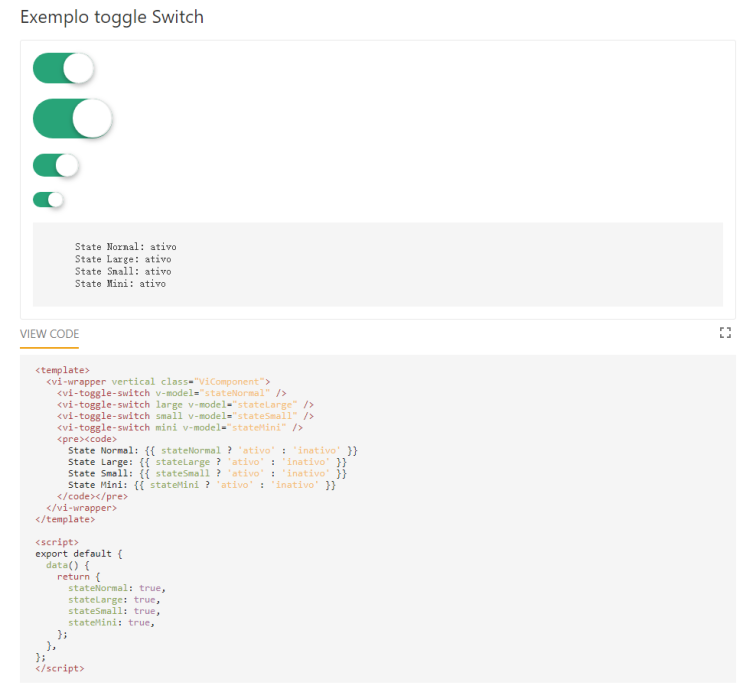
示例






作者
Vitta
相关项目