React Emoji React
made with React
简介及使用教程
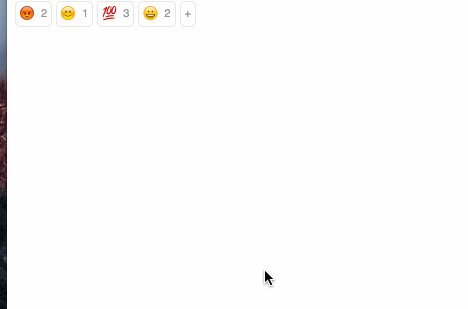
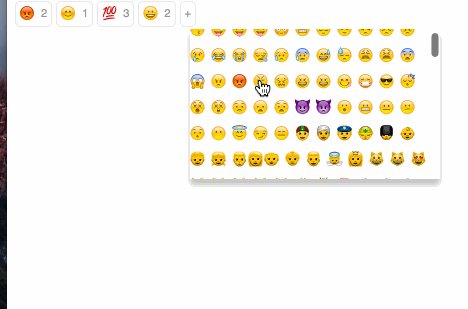
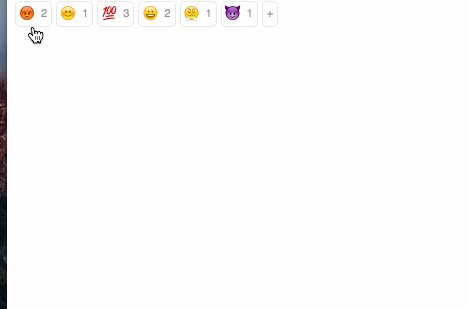
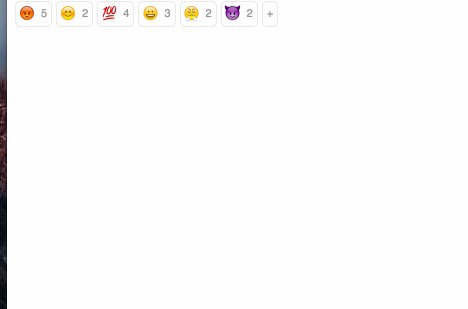
React Emoji React是基于Slack表情回复的React组件。
安装
Npm
npm i react-emoji-react
Yarn
yarn add react-emoji-react
使用
import EmojiReact from 'react-emoji-react';
import React, { Component } from 'react';
import { render } from 'react-dom';
const emojis = [
{
name: 'rage',
count: 2
},
{
name: 'blush',
count: 1
},
{
name: 100,
count: 3
},
{
name: 'grinning',
count: 2
}
];
class ReactingComponent extends Component {
constructor() {
super();
this.state = {
emojis
};
}
onReaction(name) {
const emojis = this.state.emojis.map(emoji => {
if (emoji.name === name) {
emoji.count += 1;
}
return emoji;
});
this.setState({ emojis });
}
onEmojiClick(name) {
console.log(name);
const emojis = this.state.emojis.concat([{name, count: 1}]);
this.setState({ emojis });
}
render() {
return (
<EmojiReact
reactions={this.state.emojis}
onReaction={(name) => this.onReaction(name)}
onEmojiClick={(name) => this.onEmojiClick(name)}
/>
);
}
}
render(<ReactingComponent />, document.getElementById('app'));
示例

作者
Conor Hastings
相关项目