SWR
made with
React

简介及使用教程
SWR是一个用于远程数据获取的React Hooks库。名称“SWR”源自stale-while-revalidate,这是RFC 5861普及的HTTP缓存无效策略。
SWR首先返回缓存(陈旧)中的数据,然后发送提取请求(重新验证),最后再次提供最新数据。
安装
Npm
npm i swr
Yarn
yarn add swr
使用
import useSWR from 'swr'
function Profile () {
const { data, error } = useSWR('/api/user', fetcher)
if (error) return <div>failed to load</div>
if (!data) return <div>loading...</div>
return <div>hello {data.name}!</div>
}
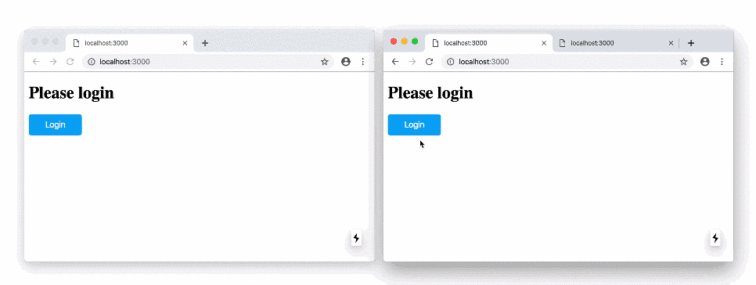
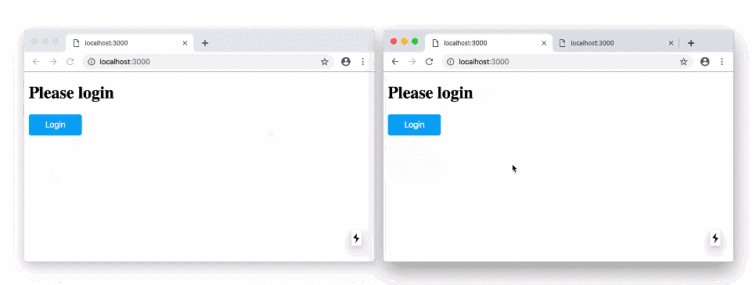
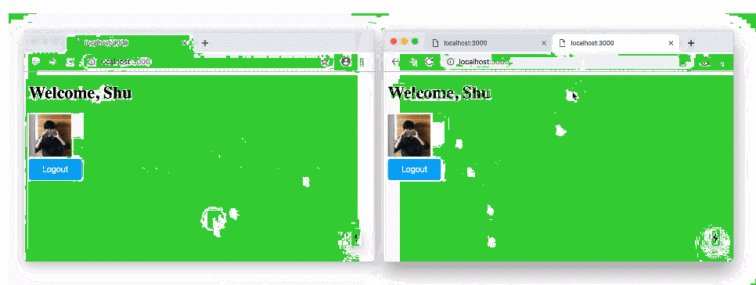
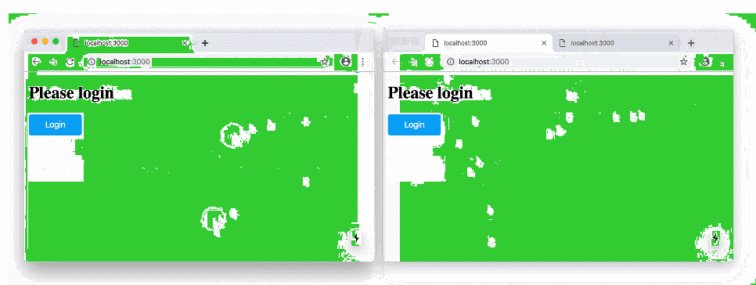
示例

作者
ZEIT
@zeithq相关项目






