Vue Moment
made with
Vuejs

简介及使用教程
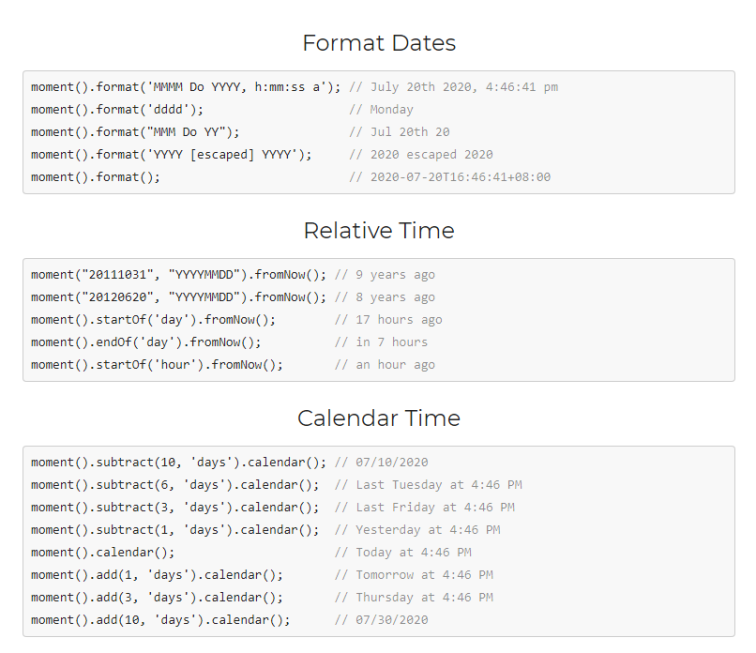
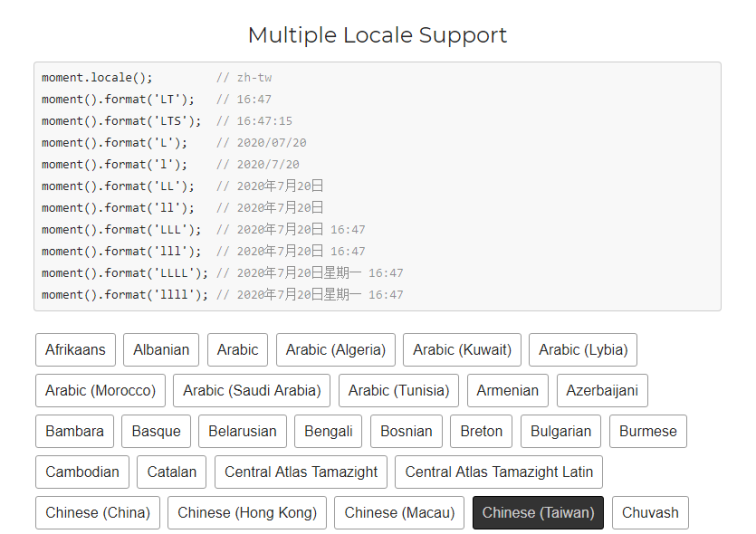
Vue Moment是基于moment.js的Vue时间过滤器,使用moment.js可以在JavaScript中解析、验证、操作和格式化显示日期。

安装
Npm
npm i vue-moment
Yarn
yarn add vue-moment
使用
Vue.use(require('vue-moment'));
<span>{{ someDate | moment("dddd, MMMM Do YYYY") }}</span>
<!-- or create a new date from 'now' -->
<span>{{ new Date() | moment("dddd, MMMM Do YYYY") }}</span>
示例

作者
Brock Petrie
相关项目






