ZingChart Vue
made with
Vuejs
简介及使用教程
ZingChart Vue是一个交互式和响应式图表,是ZingChart的官方Vue实现,使您的数据可视化比以往更加容易。
ZingChart为像您这样的开发人员提供了一种多合一的解决方案,足以应付大多数制图难题,包括涉及大数据的难题。
该库提供了35+移动响应图表类型,强大的JavaScript API和许多内置功能。
安装
Npm
npm i zingchart-vue
Yarn
yarn add zingchart-vue
使用
全局导入
import Vue from 'vue';
import zingchartVue from 'zingchart-vue';
Vue.component('zingchart', zingchartVue)
组件中导入
import zingchartVue from 'zingchart-vue';
{
...
components: {
zingchart: zingchartVue,
...
}
}
使用
<zingchart :data="chartData"></zingchart>
...
new Vue({
...
data() {
return {
chartData: {
type: 'line',
series: [{
values: [4,5,3,3,4,4]
}]
}
}
}
...
})
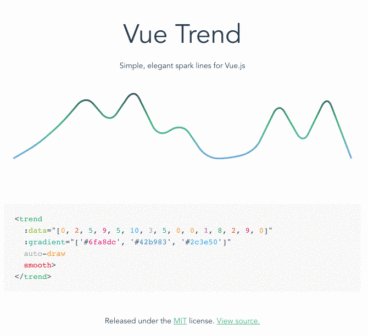
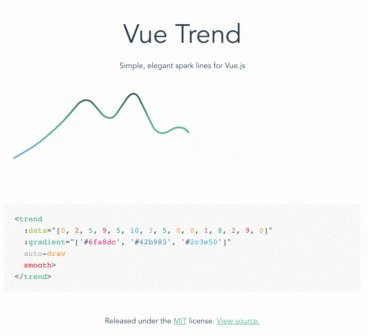
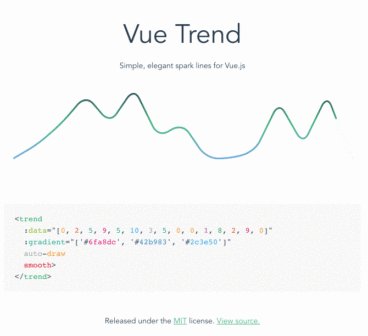
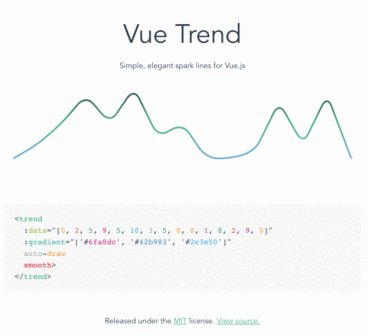
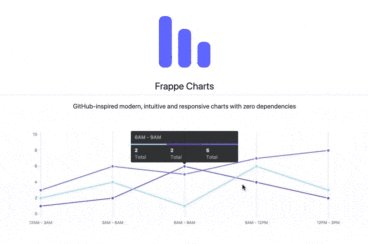
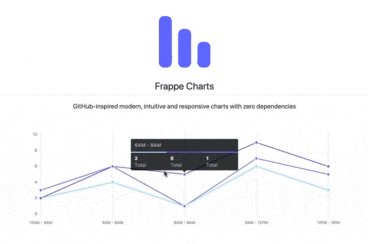
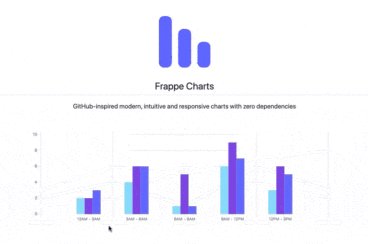
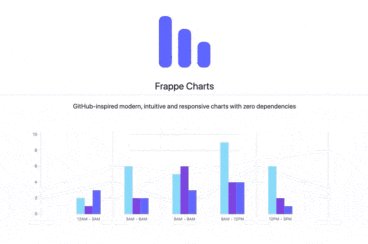
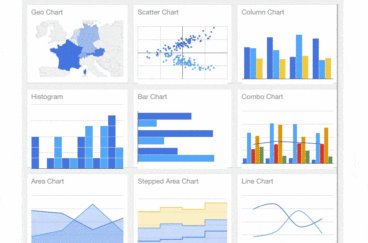
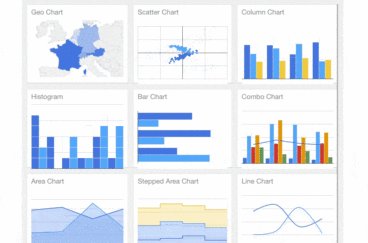
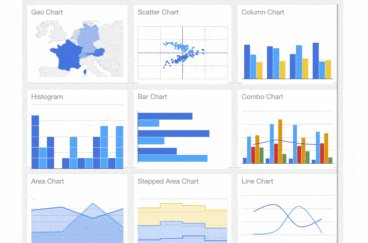
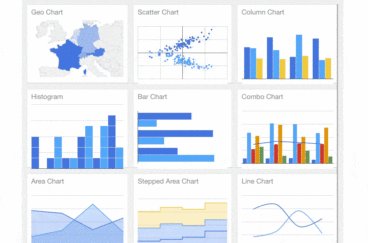
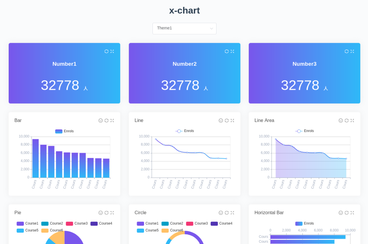
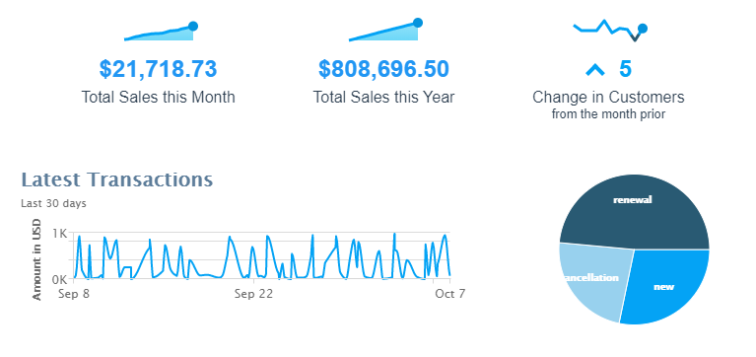
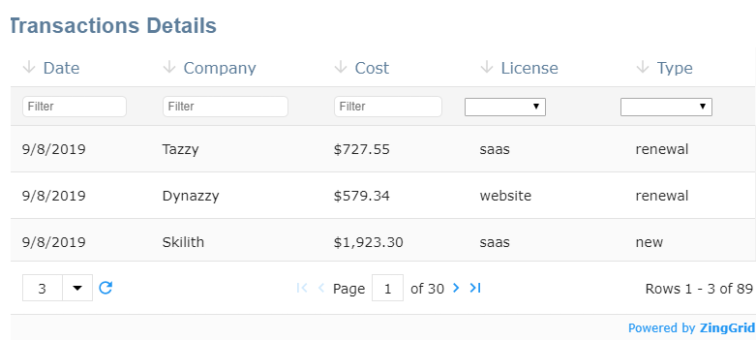
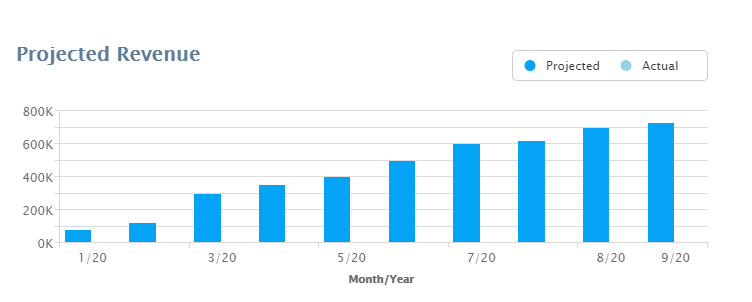
示例



作者
相关项目