星球的和谐(Harmony of the Spheres)
made with
React
简介及使用教程
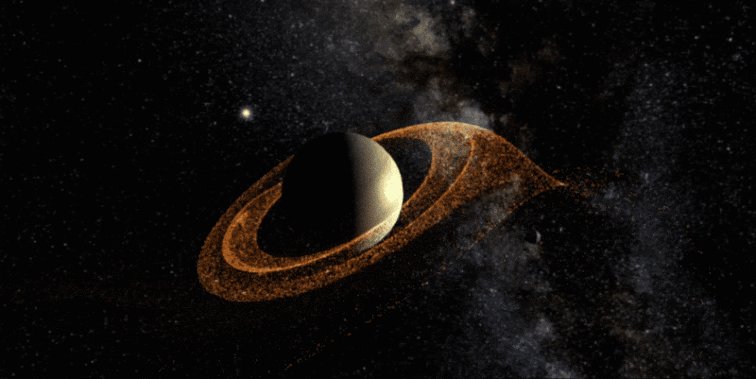
星球的和谐(Harmony of the Spheres)是一个牛顿多天体引力模拟器。用户可以模拟各种场景,从美丽的三体舞蹈到“新视野号(New Horizons)”飞船到冥王星的旅程。
用户可以添加、修改或删除星体质量,更改重力常数的值,并使用旋转参考坐标系功能查看从模拟中任何质量的角度展开的模拟,例如从地球上看,可以看到地球的准月球克鲁特尼(Cruinthe)的芸豆状轨道或金星轨道所追踪的耀眼的五角星。
为了构建球体的和谐,星球的和谐(Harmony of the Spheres)使用了React的GUI、Redux的状态管理以及3.js的3D动画。三维太空船模型来自美国宇航局。
安装
下载源码
git clone https://github.com/TheHappyKoala/Harmony-of-the-Spheres.git
cd Harmony-of-the-Spheres
安装依赖
npm install
本地运行
npm start
构建项目
npm run build
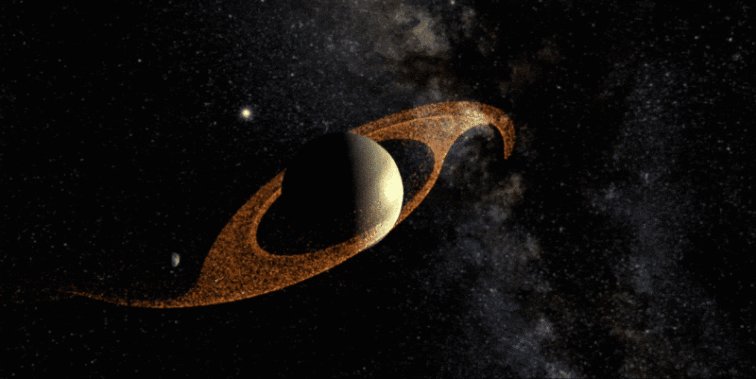
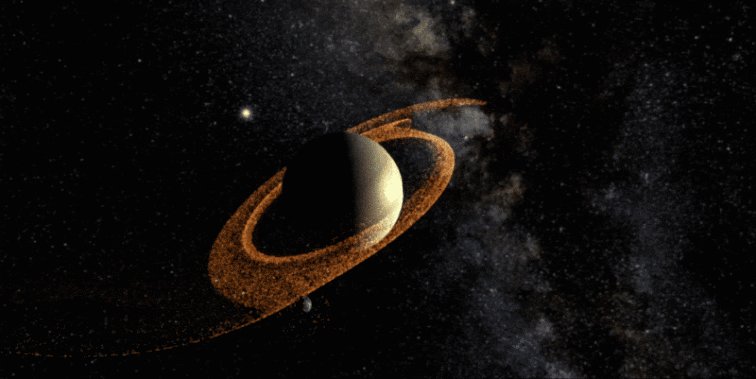
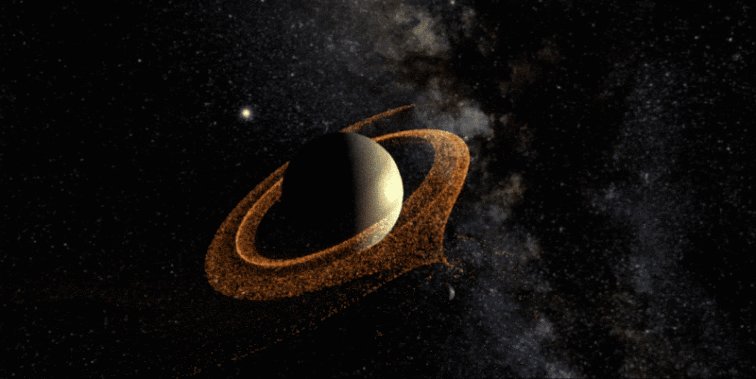
示例

作者
Darrell A. Huffman
@DarrellAHuffma1相关项目