Informed
made with
React

简介及使用教程
Informed是一个React表单库,是一个广泛、简单而有效的解决方案,用于在React中创建基本到复杂的表单。开箱即用,用户可以获取和操纵值、进行验证字段、创建自定义输入。
安装
Npm
npm i informed
Yarn
yarn add informed
使用
import { Form, Text } from 'informed';
const submit = values => window.alert(`Form successfully submitted with ${JSON.stringify(values)}`);
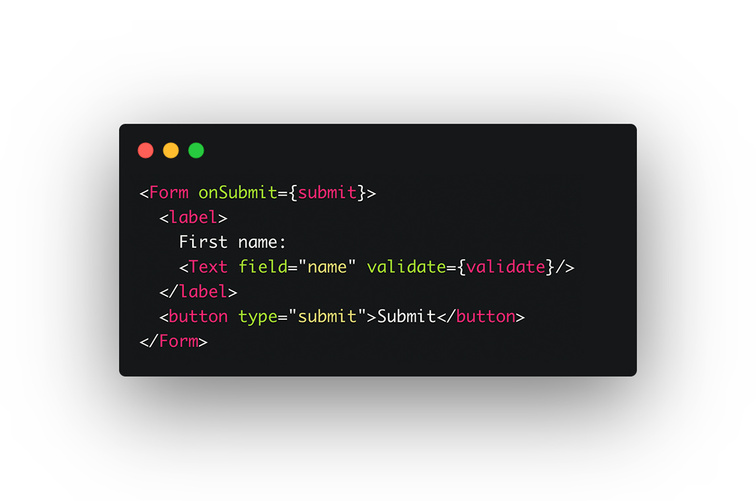
<Form onSubmit={submit}>
<label>
First name:
<Text field="name"/>
</label>
<button type="submit">Submit</button>
</Form>
示例


作者
Joe Puzzo
相关项目