Vuetron
made with
Vuejs
简介及使用教程
Vuetron是一个用于测试和调试Vue + Vuex应用程序的工具,将Chrome插件Vue devTool的扩展到vue应用中。
Vuetron的技术栈有Vue.js、Vuex、Vue-Router、Elctron和Socket.io。
安装
1、下载或自行编译
下载
自行编译
# 克隆代码
$ git clone https://github.com/vuetwo/vuetron.git
$ cd vuetron/packages/vuetron-app
# 安装依赖
$ npm install
# 安装vuetron-server依赖
$ npm install ./vuetron-server
# 运行服务
$ npm run dev-server
# In a separate terminal
$ npm run dev
在你的项目中加入Vuetron
Npm
npm i vuetron
Yarn
yarn add vuetron
使用
全局引入
import Vue from 'vue'
import App from './App.vue'
import vuetron from 'vuetron';
Vue.use(vuetron.VuetronVue);
Store文件
import Vue from 'vue';
import Vuex from 'vuex';
import vuetron from 'vuetron';
const store = new Vuex.Store({
// ...
plugins: [vuetron.VuetronVuex()]
})
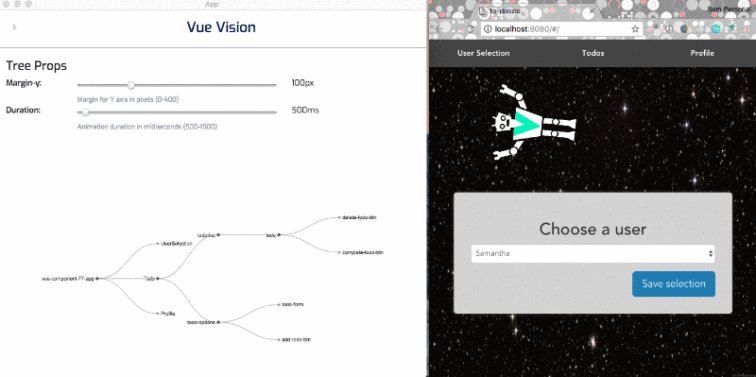
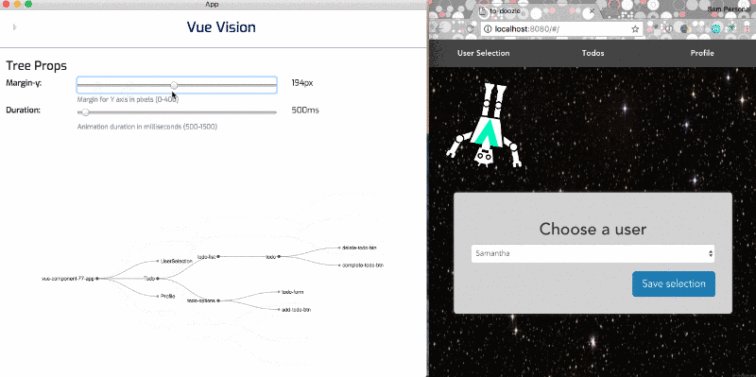
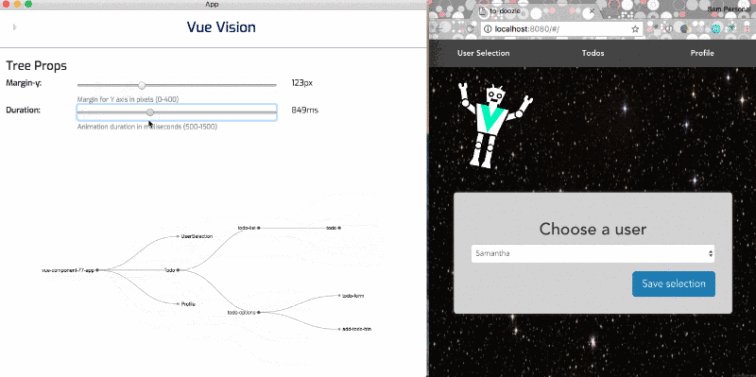
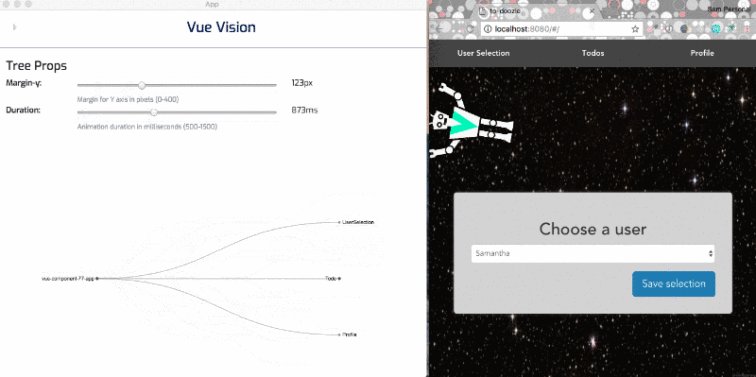
示例

作者
vuetwo
相关项目