React信用卡(Credit Cards)
made with
React
简介及使用教程
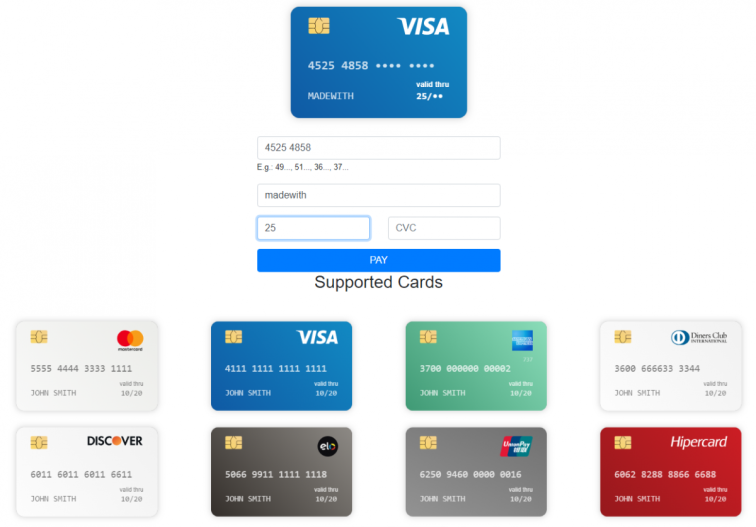
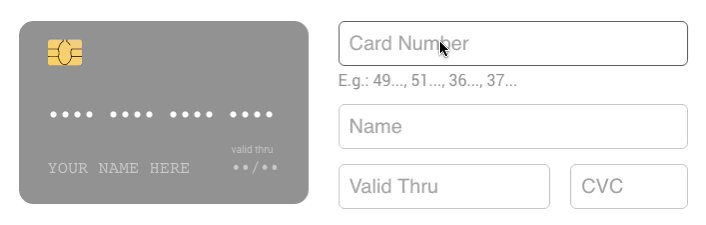
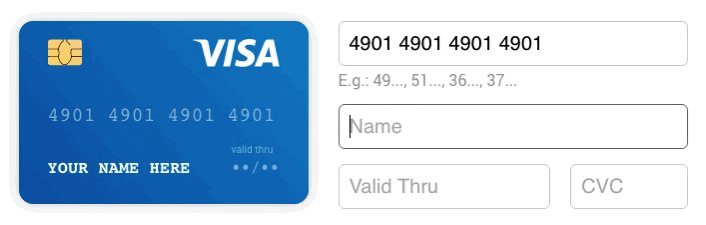
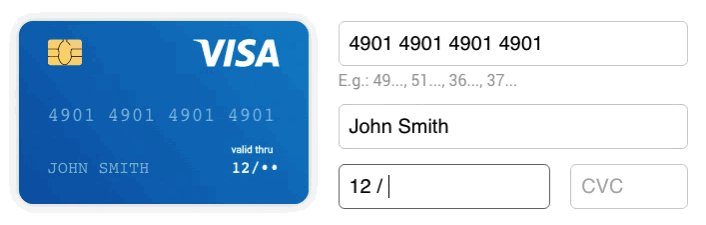
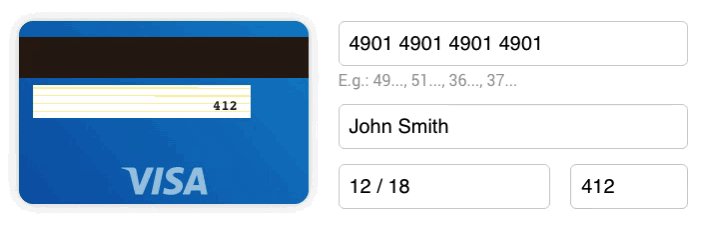
React信用卡(Credit Cards)是一个有关信用卡的组件,为您的付款表格提供精美的信用卡显示效果。
安装
Npm
npm i react-credit-cards
Yarn
yarn add react-credit-cards
使用
import React from 'react';
import Cards from 'react-credit-cards';
export default class PaymentForm extends React.Component {
state = {
cvc: '',
expiry: '',
focus: '',
name: '',
number: '',
};
handleInputFocus = (e) => {
this.setState({ focus: e.target.name });
}
handleInputChange = (e) => {
const { name, value } = e.target;
this.setState({ [name]: value });
}
render() {
return (
<div id="PaymentForm">
<Cards
cvc={this.state.cvc}
expiry={this.state.expiry}
focused={this.state.focus}
name={this.state.name}
number={this.state.number}
/>
<form>
<input
type="tel"
name="number"
placeholder="Card Number"
onChange={this.handleInputChange}
onFocus={this.handleInputFocus}
/>
...
</form>
</div>
);
}
}
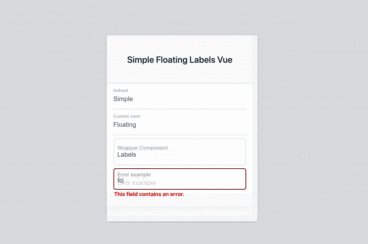
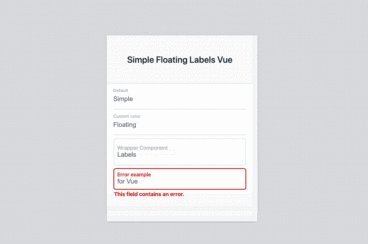
示例

作者
Amaro
@amaro相关项目