Buefy
made with
Vuejs

简介及使用教程
Buefy是一个基于Bulma框架和设计的响应性UI组件的轻量级Vue组件库。

特征
- 轻松保持当前Bulma主题/变量
- 支持Material Design Icons和FontAwesome
- 非常轻量级,除了Vue和Bulma之外,没有任何内部依赖。
- 约88KB min+gzip(包括Bulma)
- 语义代码输出
- 遵循Bulma设计和一部分Material Design UX
- 注重可用性和性能(没有过度动画)
安装
Npm
npm i buefy
Yarn
yarn add buefy
CDN
<link rel="stylesheet" href="https://unpkg.com/buefy/dist/buefy.min.css">
<script src="https://unpkg.com/vue"></script>
<!--全局导入 -->
<script src="https://unpkg.com/buefy/dist/buefy.min.js"></script>
<!-- 按需导入 -->
<script src="https://unpkg.com/buefy/dist/components/table"></script>
<script src="https://unpkg.com/buefy/dist/components/input"></script>
使用
全局导入
import Vue from 'vue'
import Buefy from 'buefy'
import 'buefy/dist/buefy.css'
Vue.use(Buefy)
按需导入
import Vue from 'vue'
import { Table, Input } from 'buefy'
import 'buefy/dist/buefy.css'
Vue.use(Table)
Vue.use(Input)
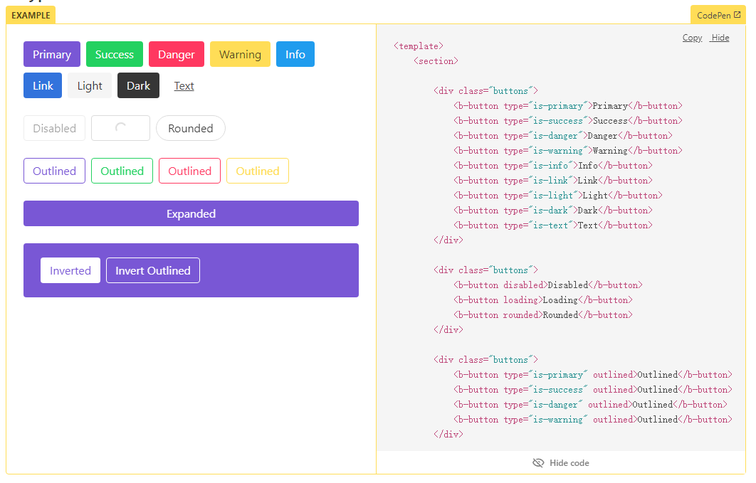
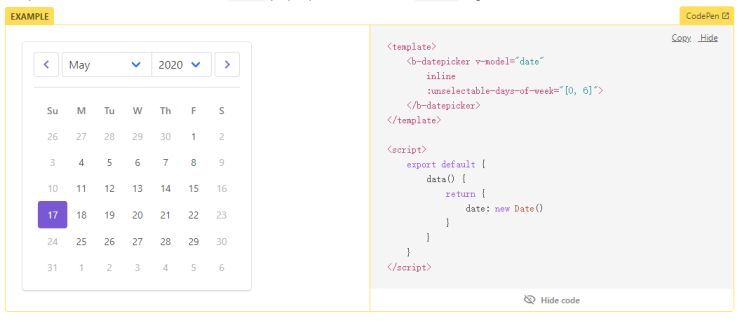
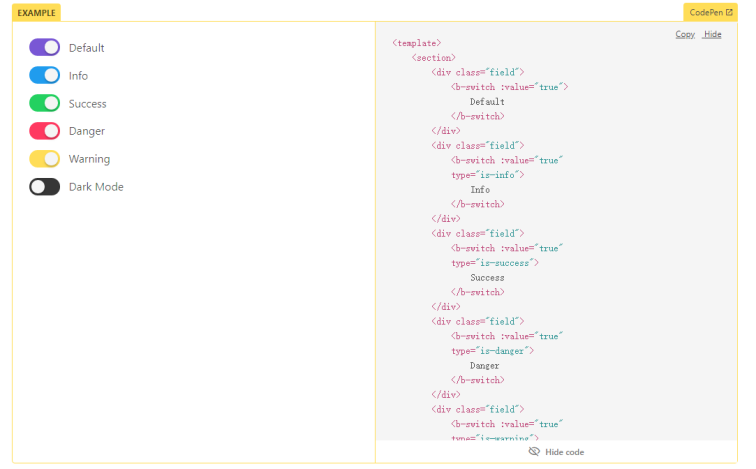
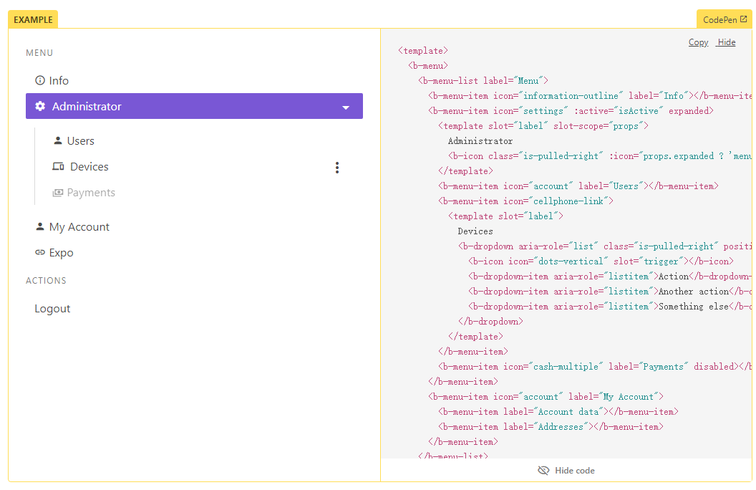
示例




作者
Buefy
相关项目