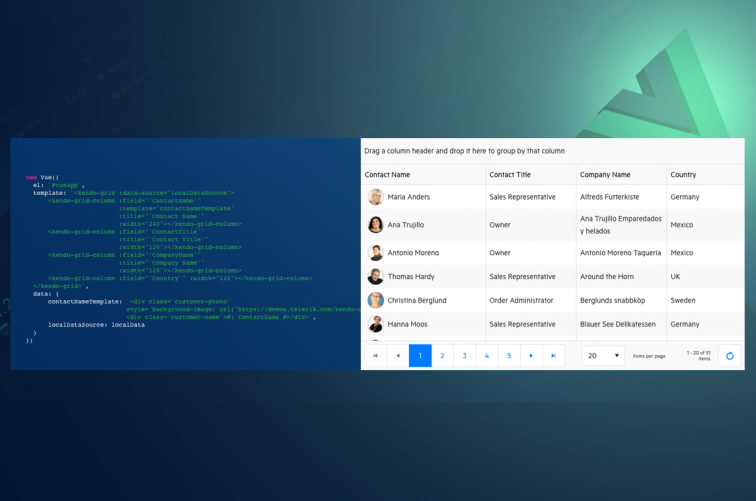
KendoVue Grid
made with
Vuejs
简介及使用教程
KendoVue Grid是一个表格组件,是KendoUI库中专为Vue构建的组件,完全采用原生的方式开发,以便您能用到可以使用完整的完全模板化和Vue反应性的框架特效。
KendoVue Grid已经内置了过滤、分页、排序、虚拟化等功能。
安装
安装Kendo UI 主题
npm i @progress/kendo-theme-default
安装 Vue 表格原生包
npm install --save @progress/kendo-vue-grid @progress/kendo-data-query @progress/kendo-vue-animation @progress/kendo-vue-data-tools @progress/kendo-vue-intl @progress/kendo-vue-popup
使用
全局引入
import '@progress/kendo-theme-default/dist/all.css'
import { Grid } from '@progress/kendo-vue-grid'
Vue.component('Grid', Grid);
new Vue({
el: '#app' //id of the container
})
组件中使用
<div id="vueapp" class="vue-app">
<Grid ref="grid"
:style="{height: '320px'}"
:data-items="getData"
:edit-field="'inEdit'"
@rowclick="rowClick"
@itemchange="itemChange"
:columns="columns">
<grid-toolbar>
<div @click="closeEdit">
<button title="Add new" class="k-button k-primary" @click='addRecord' >
Add new
</button>
</div>
</grid-toolbar>
</Grid>
</div>
...
import { Grid, GridToolbar } from '@progress/kendo-vue-grid';
import { process } from '@progress/kendo-data-query';
Vue.component('Grid', Grid);
Vue.component('grid-toolbar', GridToolbar);
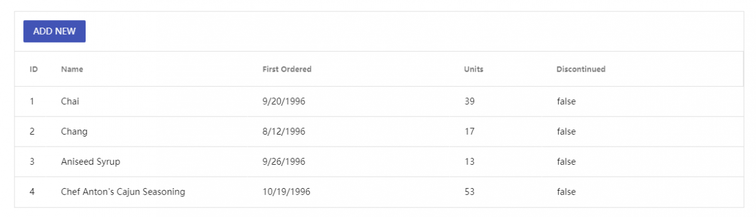
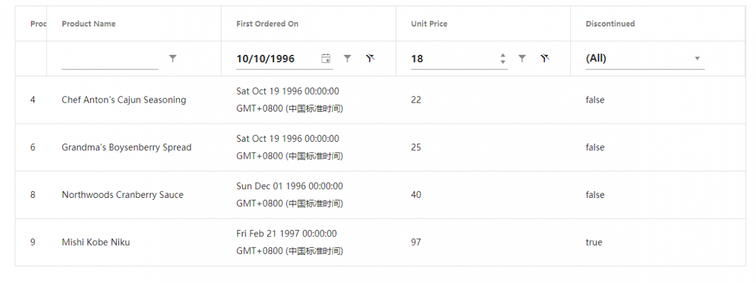
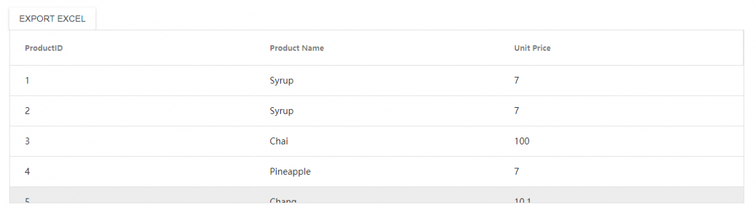
示例



作者
Kendo UI
@KendoUI相关项目