React Hook Form
made with
React

简介及使用教程
React Hook Form是一个高性能、灵活、易拓展、易于使用的表单校验库,用于React Web&Native的表单验证。
特性
- 使创建表单和集成更加便捷
- 非受控表单校验
- 以性能和开发体验为基础构建
- 迷你的体积而没有其他依赖
- 遵循 html 标准进行校验
- 与 React Native 兼容
- 支持Yup, Joi, Superstruct或自定义
- 支持浏览器原生校验
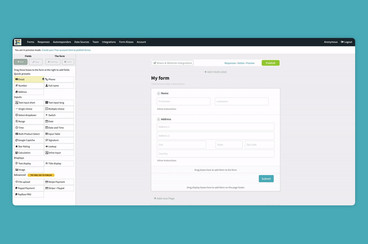
- 从这里快速构建你的表单
安装
Npm
npm i react-hook-form
Yarn
yarn add react-hook-form
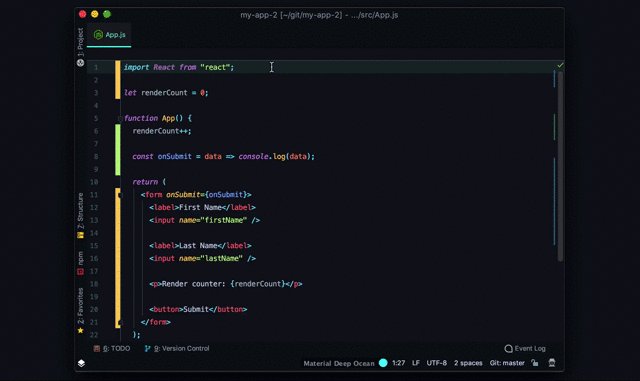
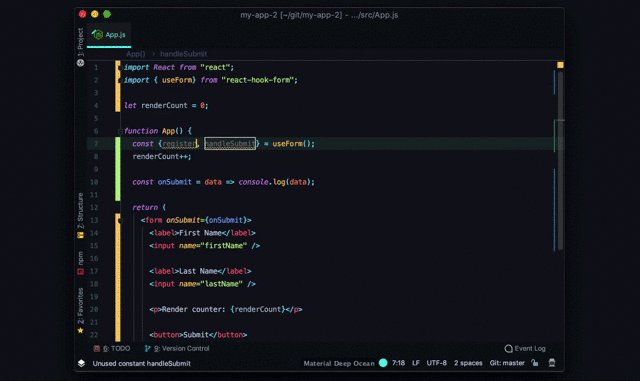
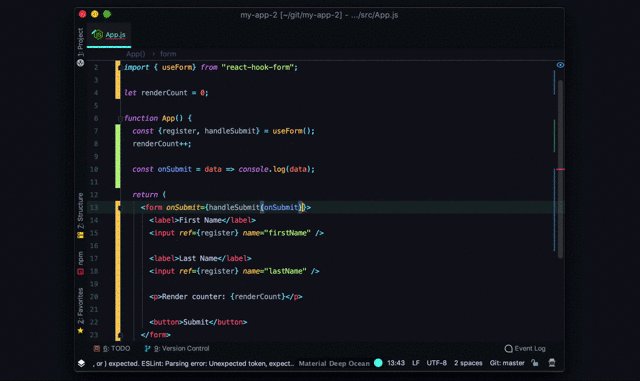
使用
import React from 'react';
import { useForm } from 'react-hook-form';
function App() {
const { register, handleSubmit, errors } = useForm(); // initialise the hook
const onSubmit = (data) => {
console.log(data);
};
return (
<form onSubmit={handleSubmit(onSubmit)}>
<input name="firstname" ref={register} /> {/* register an input */}
<input name="lastname" ref={register({ required: true })} />
{errors.lastname && 'Last name is required.'}
<input name="age" ref={register({ pattern: /\d+/ })} />
{errors.age && 'Please enter number for age.'}
<input type="submit" />
</form>
);
}
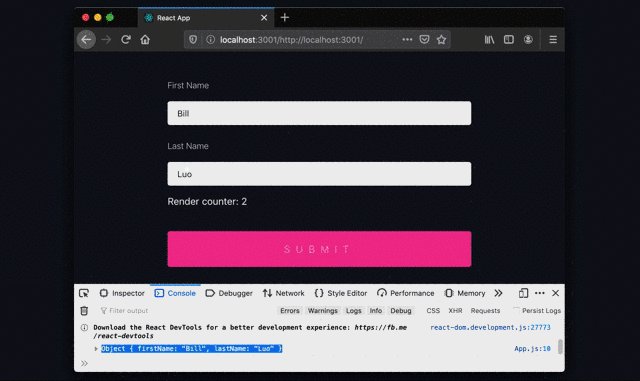
示例

作者
Bill
@bluebill1049相关项目