react-movable
made with
React
简介及使用教程
react-movable是一个用于列表和表、易于访问、体积小的拖放组件,比react-dnd或react-beautiful-dnd小约10倍,只有react-sortable-hoc一半大小。正式由于其体积小,对可访问性、屏幕阅读器、键盘和触摸设备的支持其很大作用。
特点
- 列表和表的垂直拖放
- 没有包裹div或附加标记
- 简单的单一组件,没有Providers或HoC组件
- 灵活的样式,非常适合CSS in JS
- Accessible,可用于键盘和屏幕阅读器。
- 支持触碰,在移动设备上工作
- 完全控制拖动的项目
- 拖动时(用于容器和窗口)自动卷取
- 拖动时可用鼠标轮/触控板滚动
- 也适用于语义表行。
- 光滑动画,可以被禁用
- 支持的不同高度
- 拖动时水平轴的可选锁
- Typescript 和 Flow类型定义
- 没有依赖项,小于4kB(Gzip)
- 支持e2e puppeteer tests
安装
Npm
npm i react-movable
Yarn
yarn add react-movable
使用
import * as React from 'react';
import { List, arrayMove } from 'react-movable';
const SuperSimple: React.FC = () => {
const [items, setItems] = React.useState(['Item 1', 'Item 2', 'Item 3']);
return (
<List
values={items}
onChange={({ oldIndex, newIndex }) =>
setItems(arrayMove(items, oldIndex, newIndex))
}
renderList={({ children, props }) => <ul {...props}>{children}</ul>}
renderItem={({ value, props }) => <li {...props}>{value}</li>}
/>
);
};
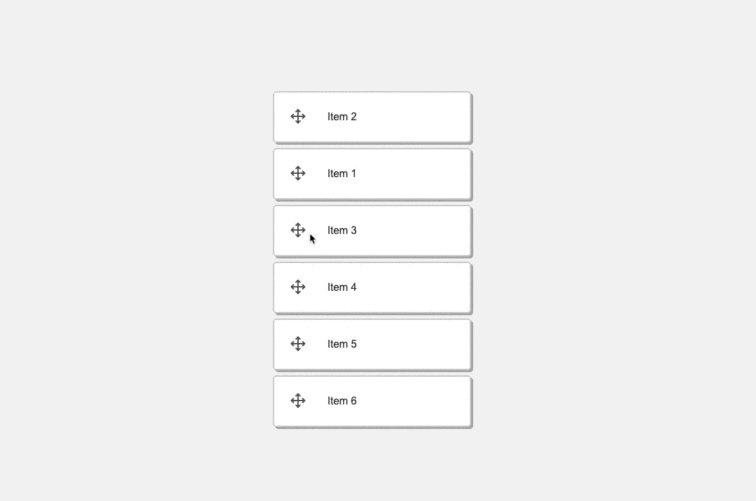
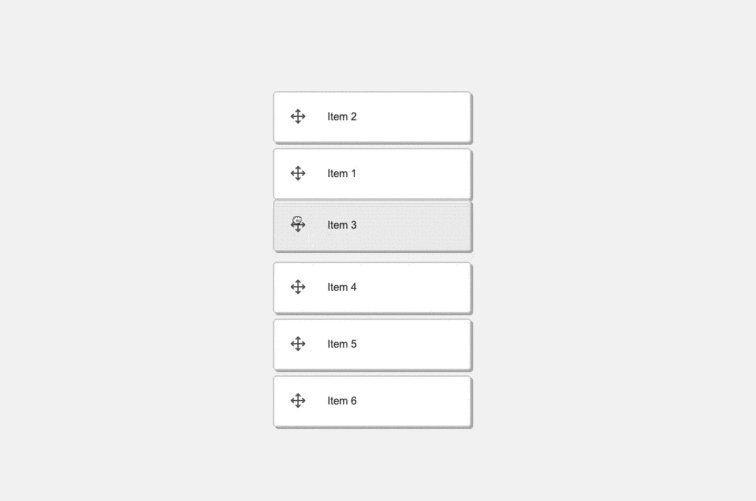
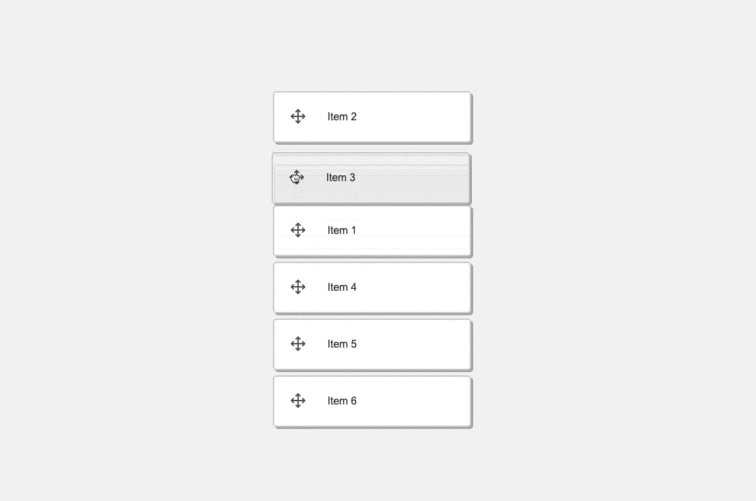
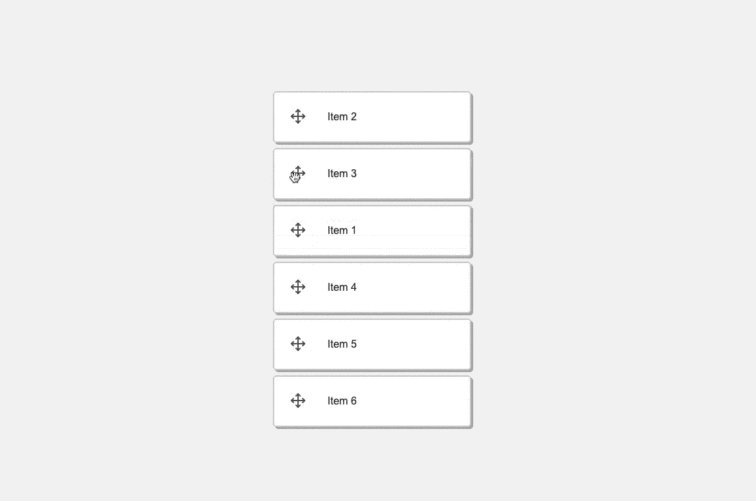
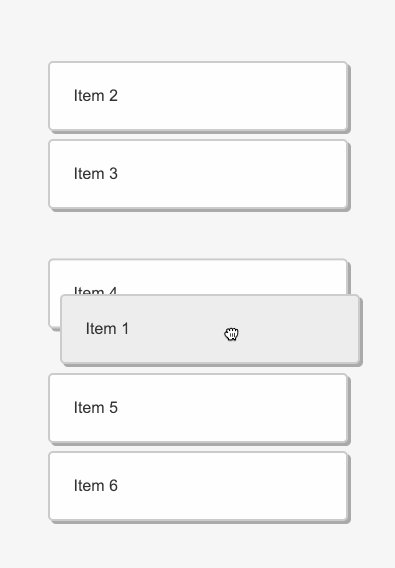
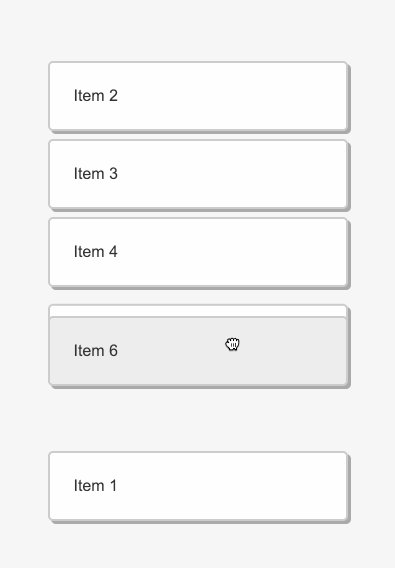
示例

作者
Vojtech Miksu
@vmiksu相关项目