Vue Datepicker
made with
Vuejs
简介及使用教程
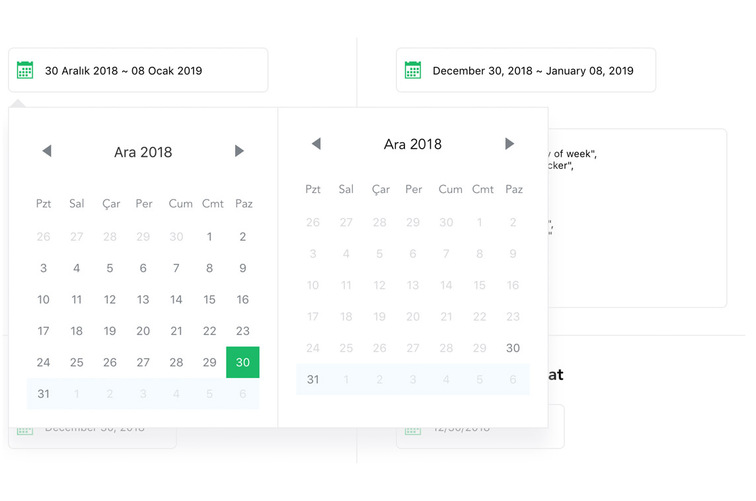
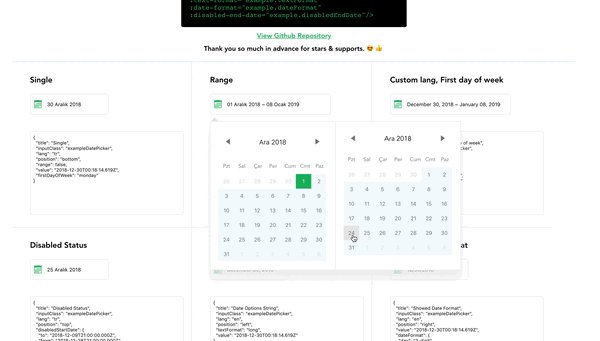
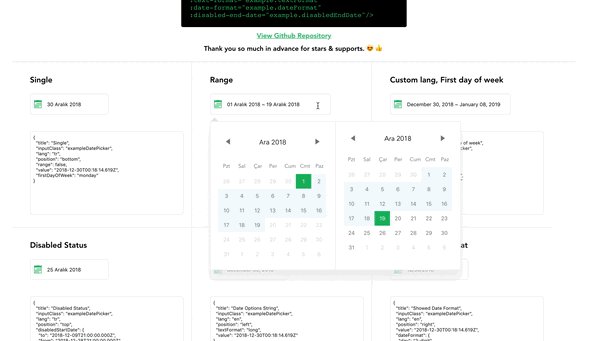
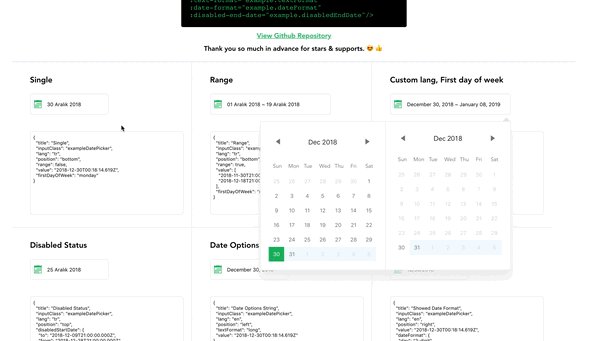
Vue Datepicker是一个日期选择组件,支持单个日期、日期范围选择、日历内的自定义语言、一周的第一天、日期格式、禁用的日期范围。
安装
Npm
npm i vue-datepicker-ui
Yarn
yarn add vue-datepicker-ui
使用
引入组件
import Calendar from 'vue-datepicker-ui'
使用组件
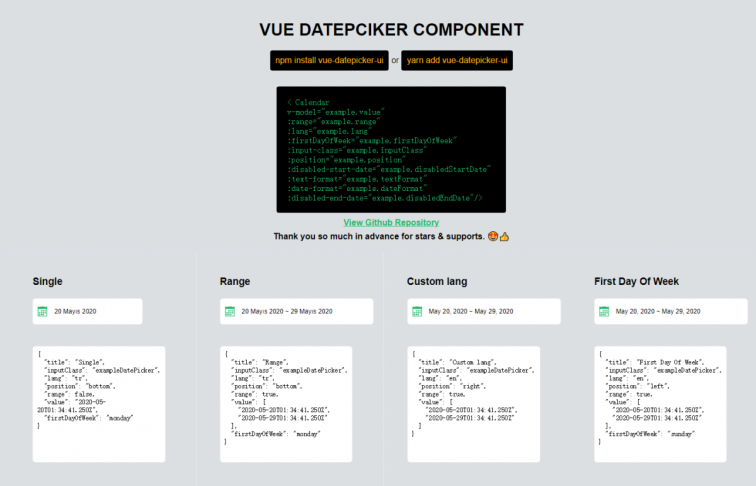
< Calendar
v-model="example.value"
:range="example.range"
:lang="example.lang"
:firstDayOfWeek="example.firstDayOfWeek"
:input-class="example.inputClass"
:position="example.position"
:disabled-start-date="example.disabledStartDate"
:text-format="example.textFormat"
:date-format="example.dateFormat"
:disabled-end-date="example.disabledEndDate"/>
data
{
"title": "First Day Of Week",
"inputClass": "exampleDatePicker",
"lang": "en",
"position": "left",
"range": true,
"value": [
"2020-05-20T01:34:41.250Z",
"2020-05-29T01:34:41.250Z"
],
"firstDayOfWeek": "sunday"
}
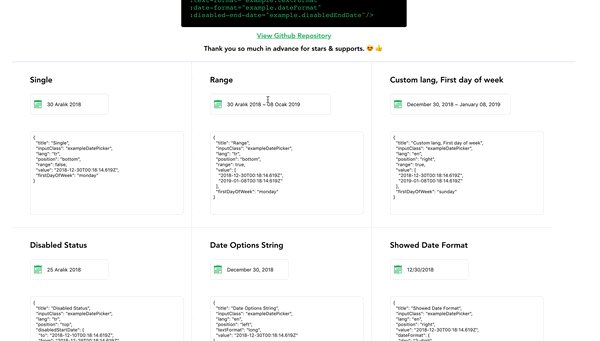
示例


作者
Hatice Edis
@edisdev相关项目