Vue Progress Path
made with
Vuejs
简介及使用教程
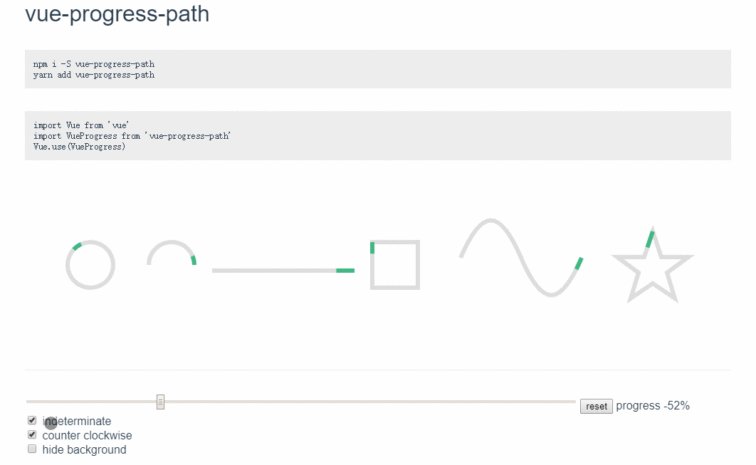
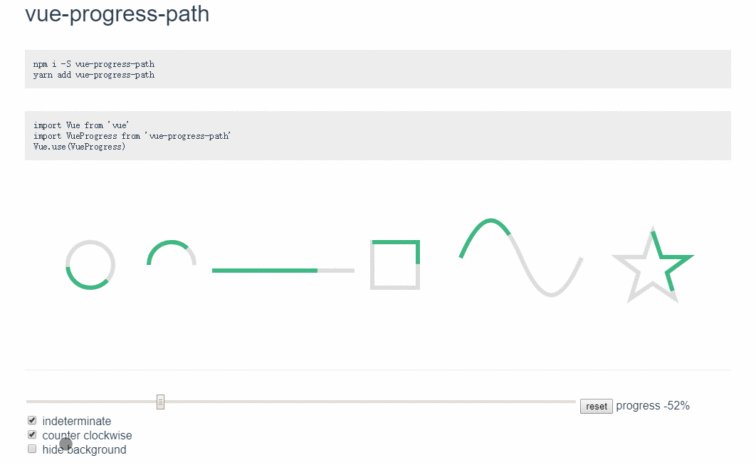
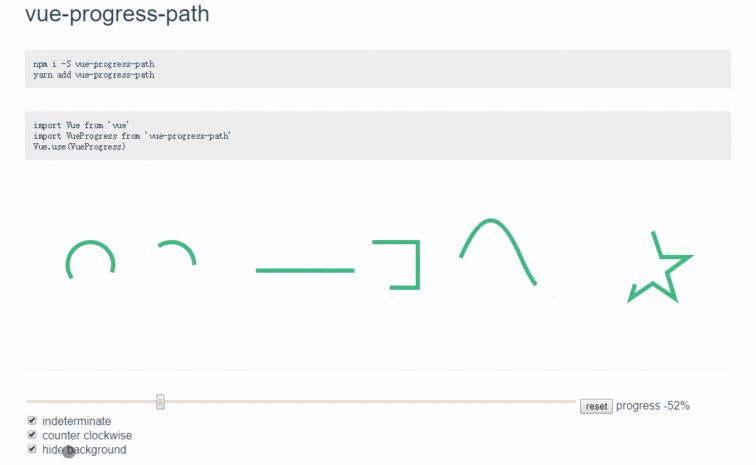
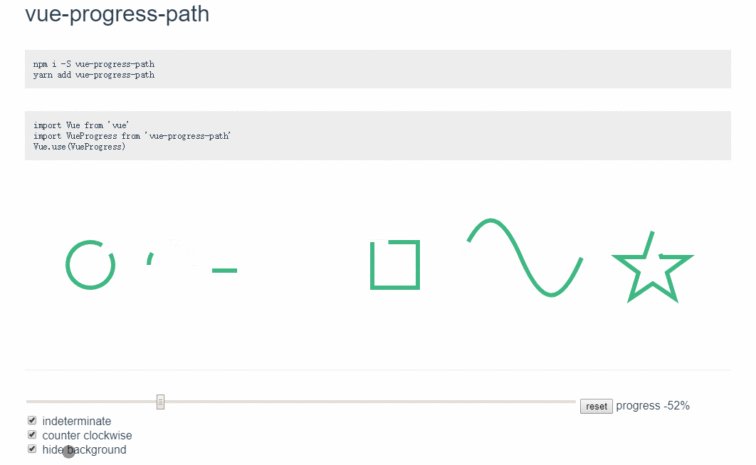
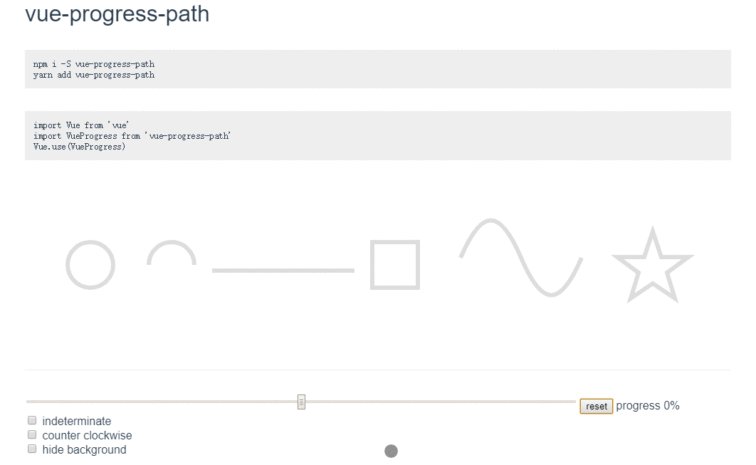
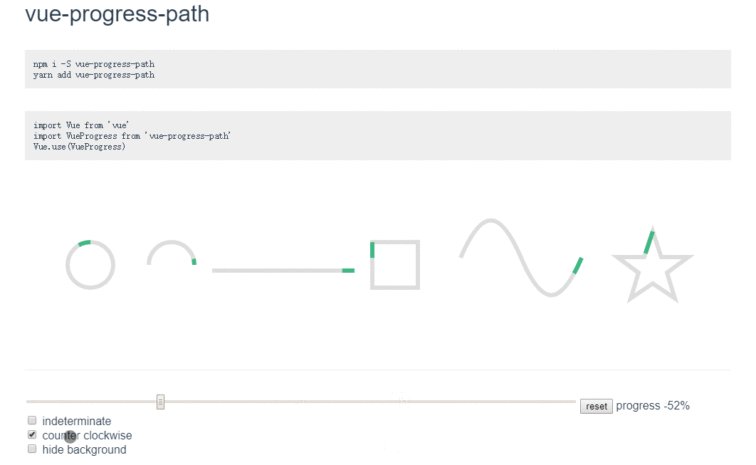
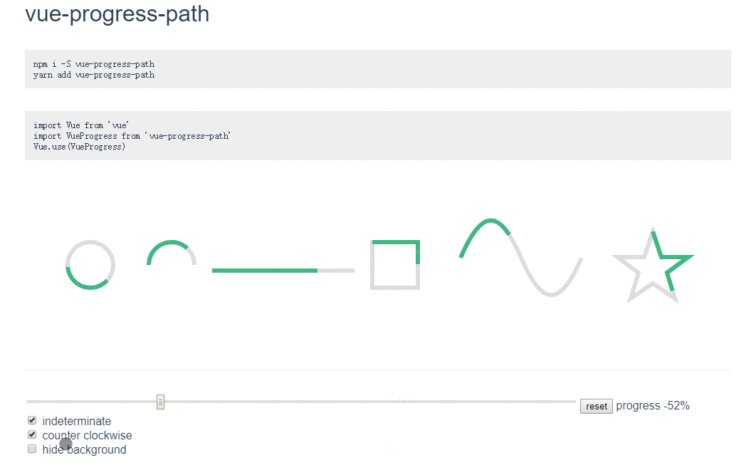
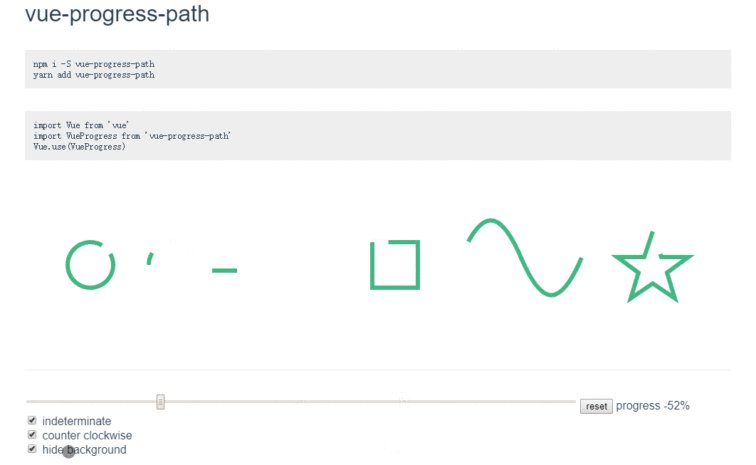
这是一个可以设置任何路径的进度条和加载器。默认是圆形路径,内置半圆、线条、方形路径,你甚至可以传入自定义svg路径。
安装
Npm
npm i -S vue-progress-path
Yarn
yarn add vue-progress-path
使用
import 'vue-progress-path/dist/vue-progress-path.css'
import VueProgress from 'vue-progress-path'
Vue.use(VueProgress, {
// defaultShape: 'circle',
})
示例

作者
Guillaume Chau
相关项目