TinyMCE Vue
made with
Vuejs
简介及使用教程
TinyMCE是流行的富文本编辑JavaScript库。TinyMCE Vue是TinyMCE官方发布的Vue组件,可以更轻松地在Vue应用程序中使用TinyMCE。
安装
Npm
npm i @tinymce/tinymce-vue
Yarn
yarn add @tinymce/tinymce-vue
使用
引入并注册
import Editor from '@tinymce/tinymce-vue'
export default {
name: 'app',
components: {
'editor': Editor
}
}
使用
<editor
api-key="no-api-key"
:init="{
height: 500,
menubar: false,
plugins: [
'advlist autolink lists link image charmap print preview anchor',
'searchreplace visualblocks code fullscreen',
'insertdatetime media table paste code help wordcount'
],
toolbar:
'undo redo | formatselect | bold italic backcolor | \
alignleft aligncenter alignright alignjustify | \
bullist numlist outdent indent | removeformat | help'
}"
/>
示例
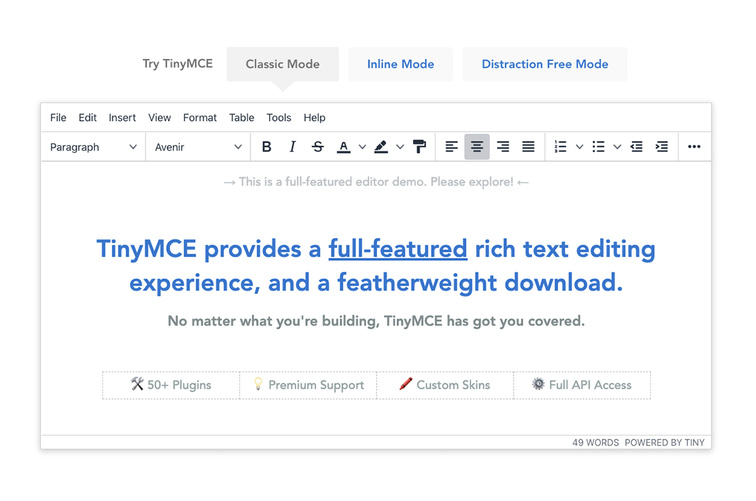
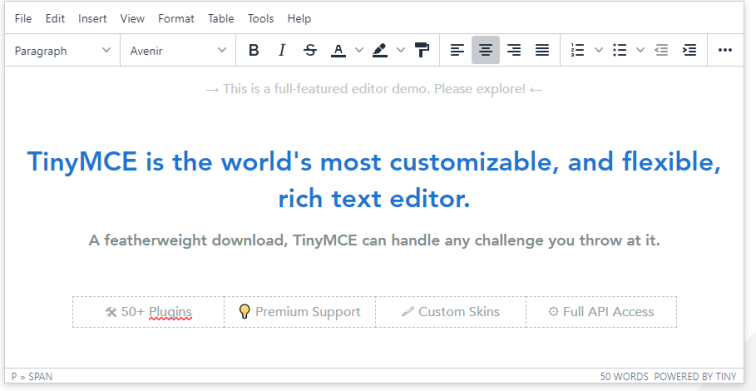
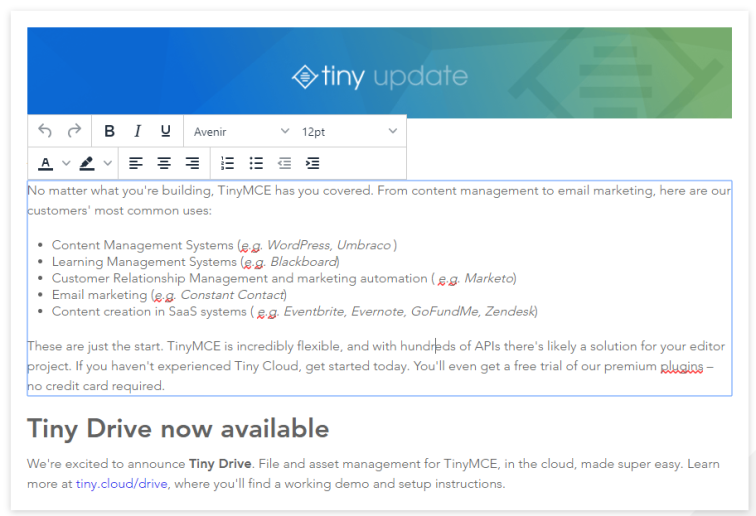
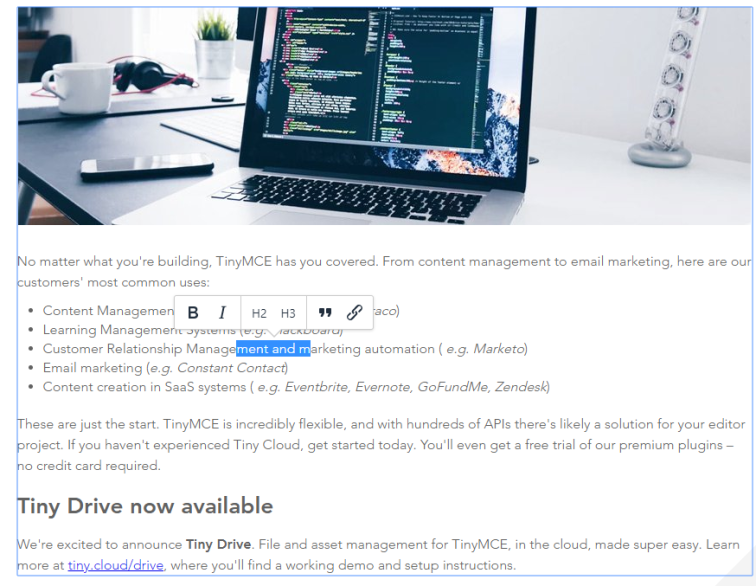
经典模式

行内模式

无干扰模式

作者
Tiny
@tinymce相关项目