Vue Content Loading
made with
Vuejs
简介及使用教程
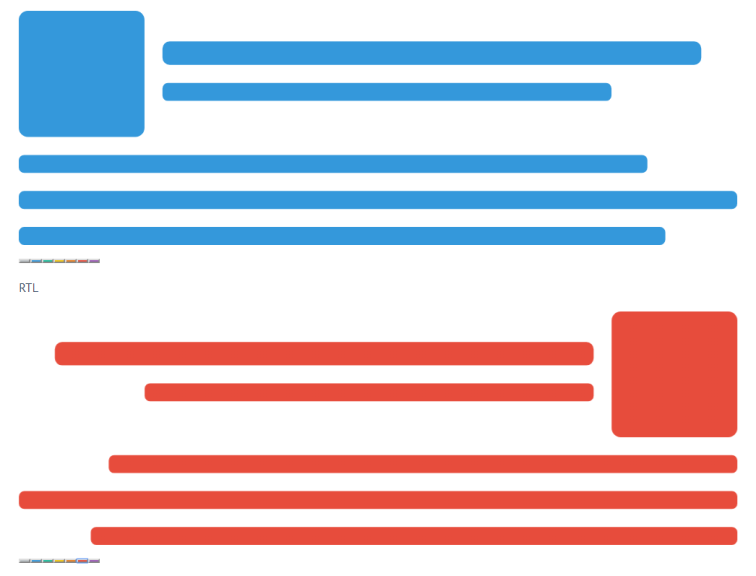
Vue Content Loading是一个内容SVG加载卡组件,可以轻松创建类似Facebook上那样的SVG加载卡。
Vue Content Loading参照React Content Loader,并使用Vue.js开发
安装
Npm
npm i vue-content-loading
Yarn
yarn add vue-content-loading
使用
引入
import { VclFacebook, VclInstagram } from 'vue-content-loading';
注册组件
export default {
components: {
VclFacebook,
VclInstagram,
},
};
使用
<template>
<vcl-facebook></vcl-facebook>
<vcl-instagram></vcl-instagram>
</template>
示例

颜色及书写方向:

作者
Lucas Leandro
@lucasleandro412相关项目