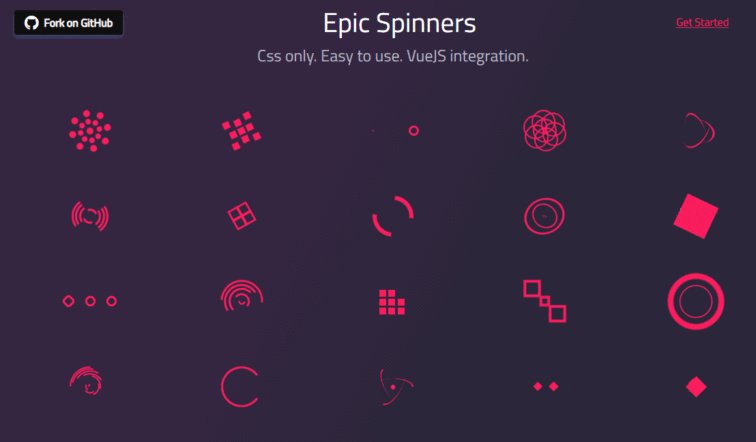
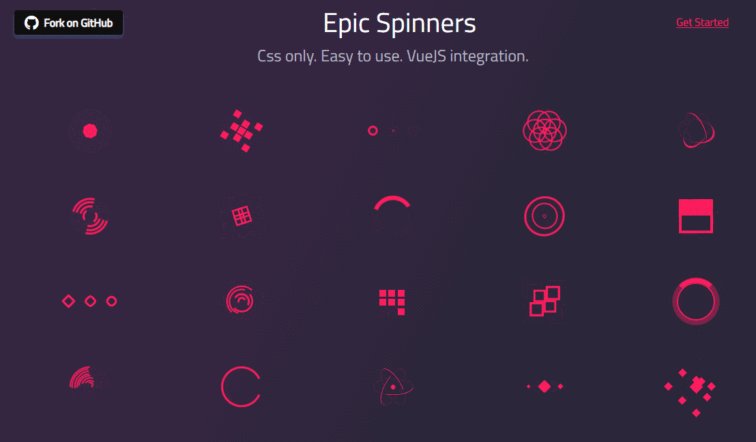
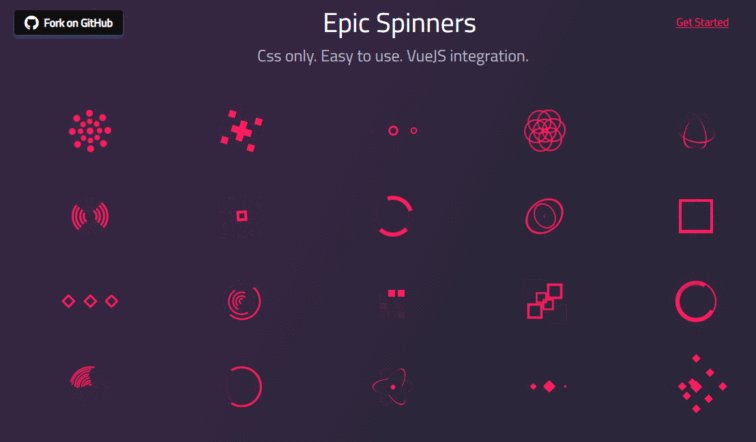
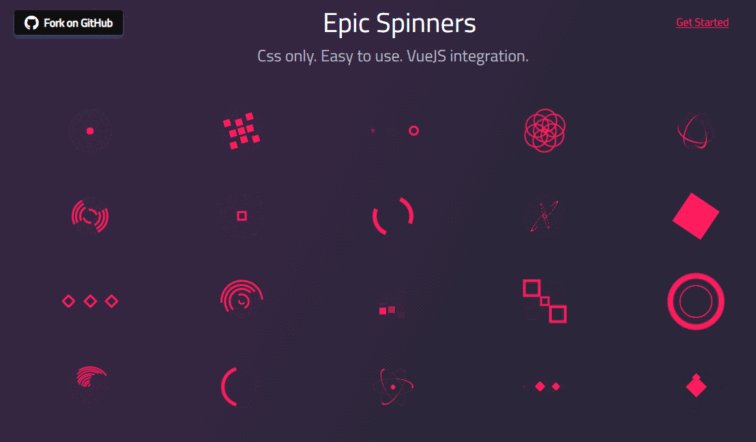
Epic Spinners
made with
Vuejs
简介及使用教程
这是一个基于Vue.js,易用的CSS旋转器集合,可以轻松地配置旋转器的大小、颜色和动画速度。
安装
Npm
npm install --save epic-spinners
Yarn
yarn add epic-spinners
使用
<template>
<div id="app">
<atom-spinner
:animation-duration="1000"
:size="60"
:color="'#ff1d5e'"
/>
</div>
</template>
<script>
// To use minified css and js files instead of .vue single file components:
// import 'epic-spinners/dist/lib/epic-spinners.min.css'
// import {AtomSpinner} from 'epic-spinners/dist/lib/epic-spinners.min.js'
// To get tree shaking from webpack (won't import all spinners when you only need one)
// import AtomSpinner from 'epic-spinners/src/components/lib/AtomSpinner'
import {AtomSpinner} from 'epic-spinners'
export default {
components: {
AtomSpinner
}
}
</script>
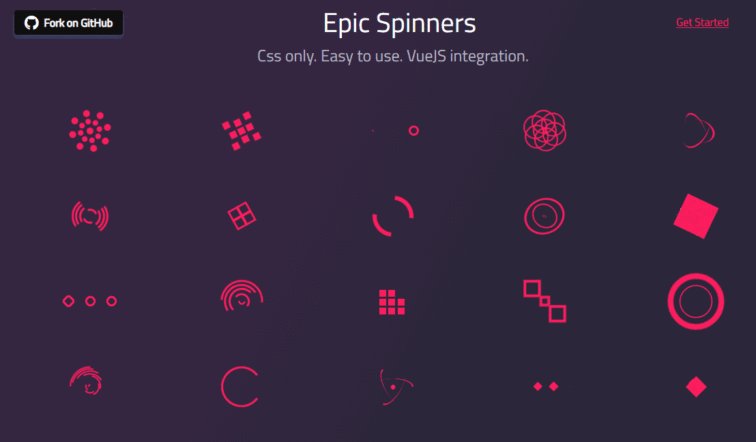
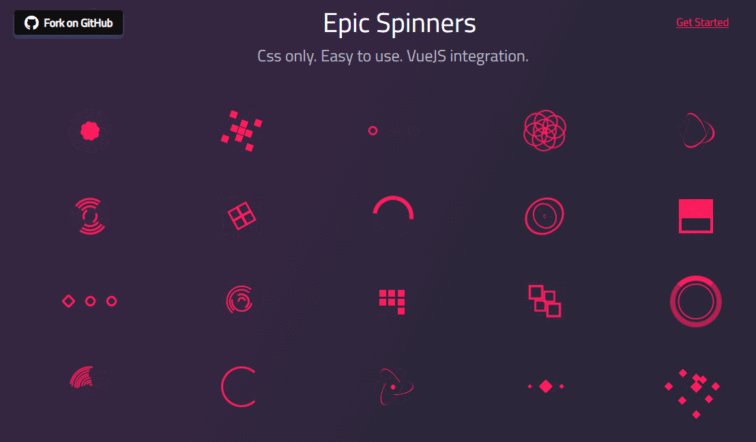
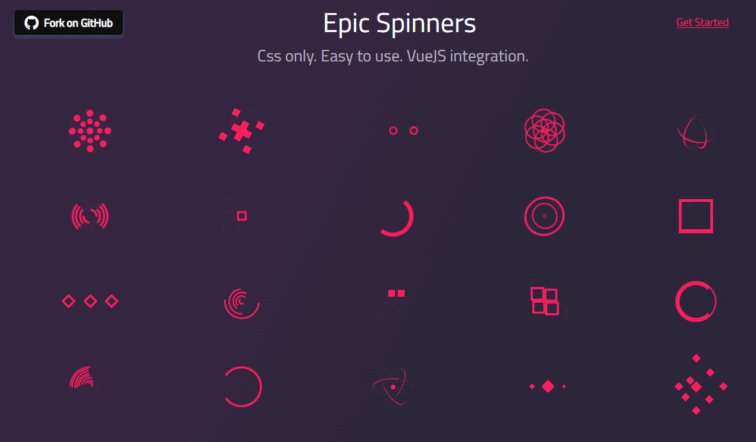
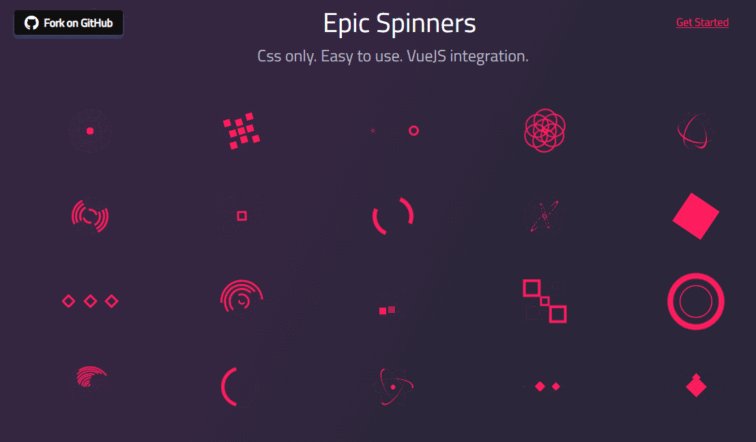
示例

Epic Spinners包含的旋转器组件有:
<flower-spinner :animation-duration="2500" :size="70" :color="'#ff1d5e'"/>
<pixel-spinner :animation-duration="2000" :pixel-size="70" :color="'#ff1d5e'"/>
<hollow-dots-spinner :animation-duration="1000" :dot-size="15" :dots-num="3" :color="'#ff1d5e'"/>
<intersecting-circles-spinner :animation-duration="1200" :size="70" :color="'#ff1d5e'"/>
<orbit-spinner :animation-duration="1200" :size="55" :color="'#ff1d5e'"/>
<radar-spinner :animation-duration="2000" :size="60" :color="'#ff1d5e'"/>
<scaling-squares-spinner :animation-duration="1250" :size="65" :color="'#ff1d5e'"/>
<half-circle-spinner :animation-duration="1000" :size="60" :color="'#ff1d5e'"/>
<trinity-rings-spinner :animation-duration="1500" :size="66" :color="'#ff1d5e'"/>
<fulfilling-square-spinner :animation-duration="4000" :size="50" :color="'#ff1d5e'"/>
<circles-to-rhombuses-spinner :animation-duration="1200" :circles-num="3" :circle-size="15" :color="'#ff1d5e'"/>
<semipolar-spinner :animation-duration="2000" :size="65" :color="'#ff1d5e'"/>
<self-building-square-spinner :animation-duration="6000" :size="40" :color="'#ff1d5e'"/>
<swapping-squares-spinner :animation-duration="1000" :size="65" :color="'#ff1d5e'"/>
<fulfilling-bouncing-circle-spinner :animation-duration="4000" :size="60" :color="'#ff1d5e'"/>
<fingerprint-spinner :animation-duration="1500" :size="64" :color="'#ff1d5e'"/>
<spring-spinner :animation-duration="3000" :size="60" :color="'#ff1d5e'"/>
<atom-spinner :animation-duration="1000" :size="60" :color="'#ff1d5e'"/>
<looping-rhombuses-spinner :animation-duration="2500" :rhombus-size="15" :color="'#ff1d5e'"/>
<breeding-rhombus-spinner :animation-duration="2000" :size="65" :color="'#ff1d5e'"/>
作者
Epicmax
相关项目