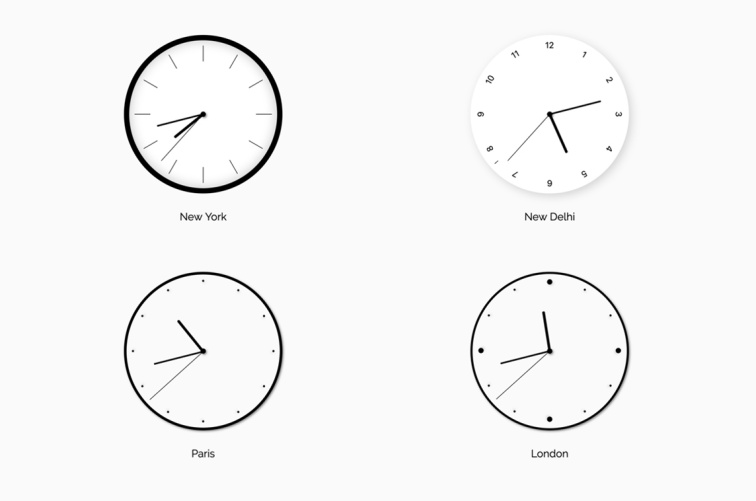
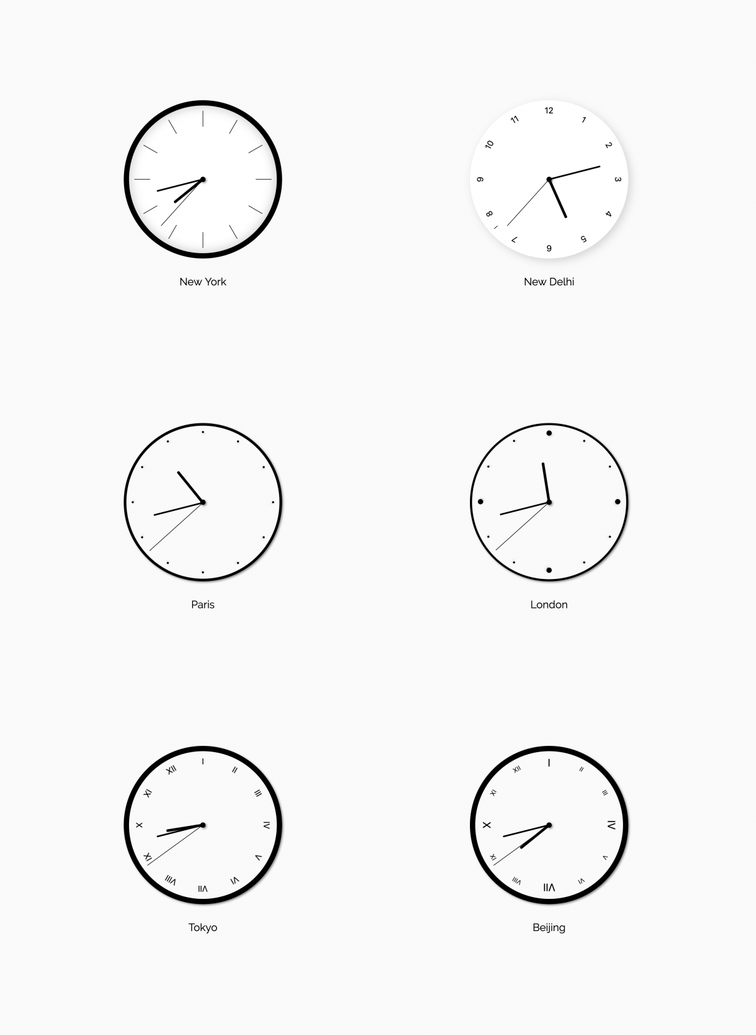
漂亮壁钟🕐(Beautiful Wall Clocks)教程
made with
Vuejs
简介及使用教程
Beautiful Wall Clocks是使用React Hooks的挂钟⏰🕐组件及开发教程。
创建一个表盘
const Circle = styled.div`
width: ${props => props.size}px;
height: ${props => props.size}px;
border-radius: 50%;
`;
创建钟表的罗马字符数字
const getRomanNumeral = index => {
const numerals = ['XII', 'I', 'II', 'III', 'IV', 'V', 'VI', 'VII', 'VIII', 'IX', 'X', 'XI'];
return numerals[index];
};
const Mark = styled.div`
position: absolute;
top: 10px;
left: 50%;
text-align: center;
transform: translate3d(-50%, 0, 0) rotate(${props => props.rotation || "0deg"});
transform-origin: center 130px;
`;
创建 时针、分针、秒针及中心点:
import { Circle } from "./ui";
const SecondHand = styled.div`
position: absolute;
width: 1px;
height: ${ props => 150 - 10 - props.borderWidth }px;
background: black;
border-radius: 100px;
top: 10px;
left: 50%;
transform: rotate(${props => props.rotation})
translate3d(-50%, 0, 0);
transform-origin: 0px bottom;
`;
const MinuteHand = styled.div`
position: absolute;
width: 3px;
height: ${ props => 150 - 50 - props.borderWidth }px;
background: black;
border-radius: 100px;
top: 50px;
left: 50%;
transform: rotate(${props => props.rotation})
translate3d(-50%, 0, 0);
transform-origin: 0px bottom;
`;
const HourHand = styled.div`
position: absolute;
width: 5px;
height: ${ props => 150 - 70 - props.borderWidth }px;
background: black;
border-radius: 100px;
top: 70px;
left: 50%;
transform: rotate(${props => props.rotation})
translate3d(-50%, 0, 0);
transform-origin: 0px bottom;
`;
const Dot = styled(Circle)`
position: absolute;
background: black;
top: 50%;
left: 50%;
transform: translate3d(-50%, -50%, 0);
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.5);
`;
export default ({ time, borderWidth = 10 }) => {
return (
<div>
<SecondHand borderWidth={borderWidth} rotation={time.getSeconds() * 6 + "deg"} />
<MinuteHand
borderWidth={borderWidth}
rotation={(time.getMinutes() + time.getSeconds() / 60) * 6 + "deg"}
/>
<HourHand
borderWidth={borderWidth}
rotation={
((time.getHours() % 12) + time.getMinutes() / 60 + time.getSeconds() / 3600) * 30 + "deg"
}
/>
<Dot size={10} />
</div>
);
};
其中的自定义Hooks核心代码:
const useClock = (initialTime = new Date()) => {
const [time, setTime] = useState(initialTime);
useEffect(() => {
const id = setInterval(() => {
setTime(() => new Date());
}, 1000);
return () => clearInterval(id);
}, []);
return time;
}
示例

作者
Ankur Singhal
@singleankur相关项目