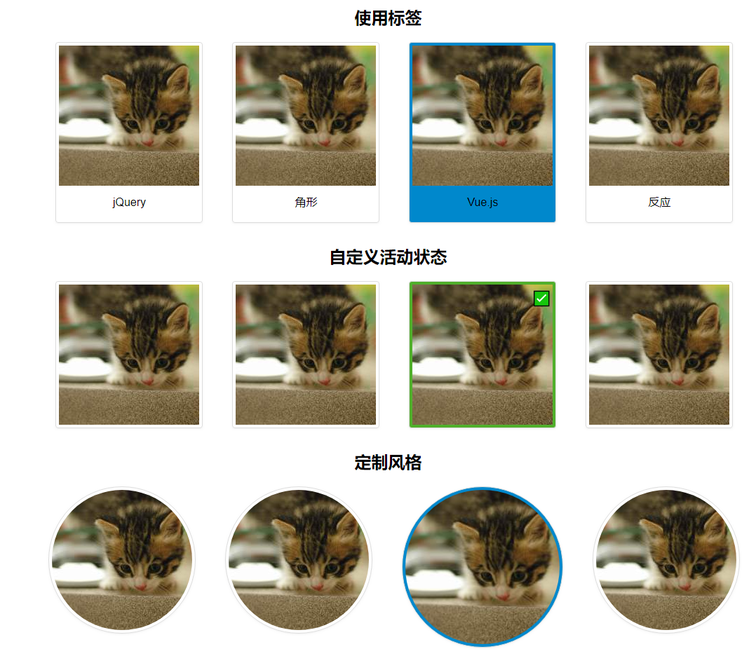
Vue图片选择(Vue Select Image)
made with
Vuejs
简介及使用教程
Vue图片选择(Vue Select Image)是一个图片选择组件,支持从列表中选择图像,提供多选、标签、自定义活动状态和样式等功能。
安装
Npm
npm i vue-select-image
Yarn
yarn add vue-select-image
使用
引入
import VueSelectImage from 'vue-select-image'
添加样式
require('vue-select-image/dist/vue-select-image.css')
注册组件
components: { VueSelectImage }
提供图片数据
[{
id: '1',
src: 'https://unsplash.it/200?random',
alt: 'Alt Image 1'
}, {
id: '2',
src: 'https://unsplash.it/200?random',
alt: 'Alt Image 2'
}]
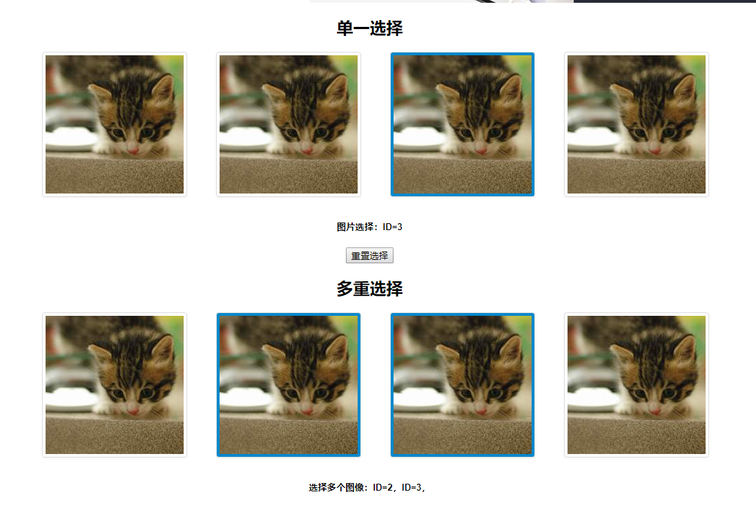
单选
<vue-select-image :dataImages="dataImages"
@onselectimage="onSelectImage">
</vue-select-image>
多选
<vue-select-image :dataImages="dataImages"
:is-multiple="true"
:selectedImages="initialSelected"
@onselectmultipleimage="onSelectMultipleImage">
</vue-select-image>
示例


作者
Irfan Maulana
@maz_ipan相关项目