Chakra UI Vue
made with
Vuejs
简介及使用教程
Chakra UI Vue是一个UI组件库,⚡️轻松构建可伸缩和可访问的Vue.js应用程序。
主要特点:
- 用户界面严格遵循WAI-ARIA标准,所有组件都有适当的属性和键盘交互。
- 在整个应用程序中,在任何组件上快速、轻松地引用来自主题的值。
- 组件是结构化设计,用户可以利用任何组件来创建新事物。
Chakra UI还提供React版。
安装
Npm
npm i @chakra-ui/vue emotion
Yarn
yarn add @chakra-ui/vue emotion
Nuxt
yarn add @chakra-ui/vue emotion @nuxtjs/emotion
使用
在main.js中全局引入
import Vue from 'vue'
import Chakra from '@chakra-ui/vue'
import App from './App.vue'
Vue.use(Chakra)
new Vue({
el: '#app',
render: (h) => h(App)
}).$mount()
在应用组件中引入
<template>
<CThemeProvider>
<CReset />
<!--
Your application code goes here! 😁
-->
</CThemeProvider>
</template>
<script>
import { CThemeProvider, CReset } from '@chakra-ui/vue'
export default {
name: 'App',
components: {
CThemeProvider,
CReset
}
}
</script>
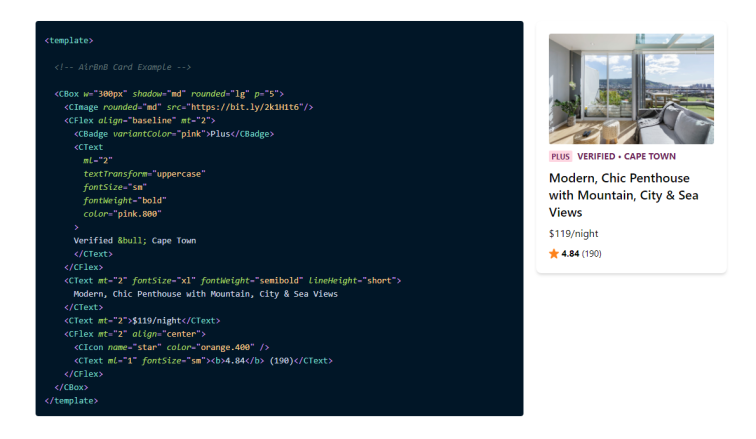
示例

作者
Chakra UI
相关项目