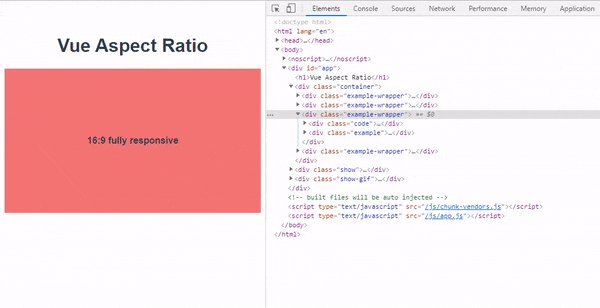
Vue Aspect Ratio
made with
Vuejs

简介及使用教程
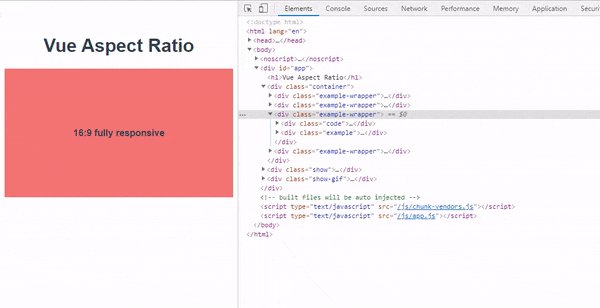
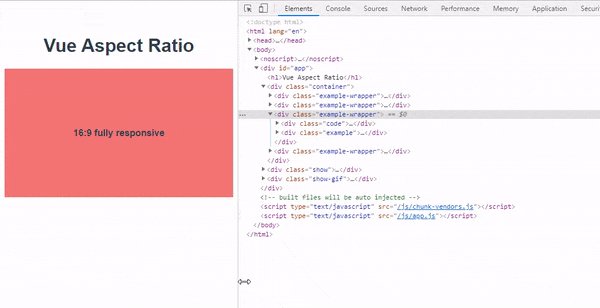
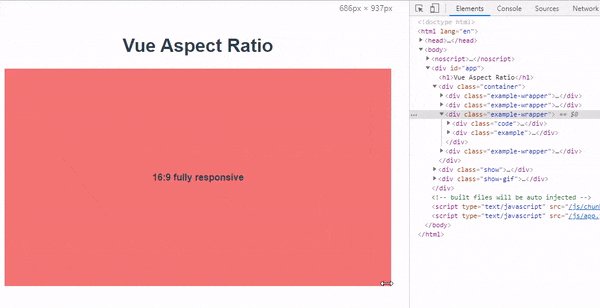
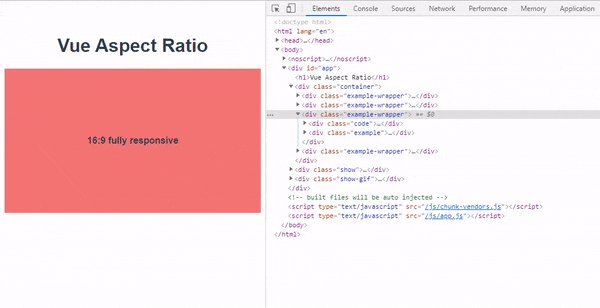
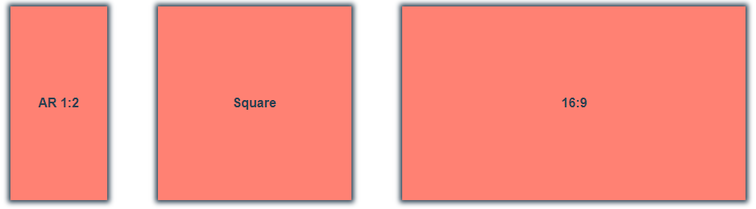
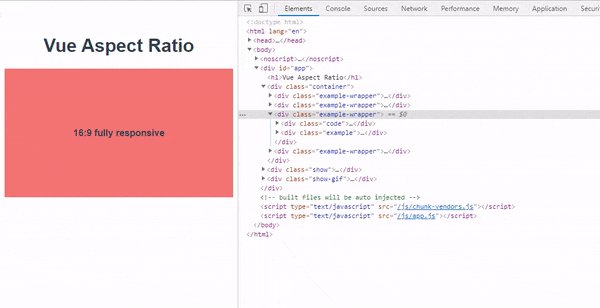
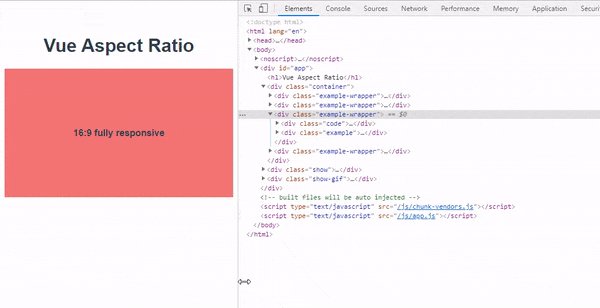
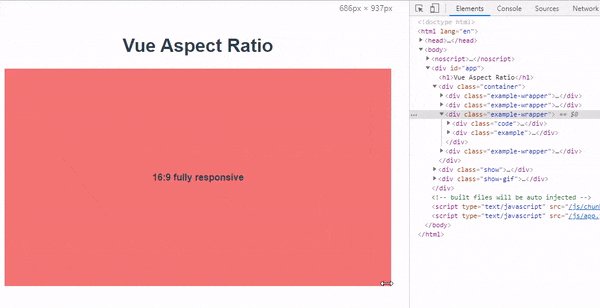
Vue Aspect Ratio是一个呈现特定长宽比元素的Vue的组件,无需JavaScript计算。
Vue Aspect Ratio没有依赖关系,并且具有100%的响应速度。
安装
Npm
npm i vue-aspect-ratio
Yarn
yarn add vue-aspect-ratio
使用
作为全局组件引入:
import Vue from "vue";
import VueAspectRatio from "vue-aspect-ratio";
Vue.component("vue-aspect-ratio", VueAspectRatio)
或者组件内引入
import VueAspectRatio from "vue-aspect-ratio";
export default {
name: "AmazingComponent",
props: [myprop],
components: {
"vue-aspect-ratio": VueAspectRatio
}
}
模板中使用
<div class="my-container">
<vue-aspect-ratio ar="16:9" width="640px">
<div>your content goes here</div>
</vue-aspect-ratio>
</div>
示例


作者
Alberto De Agostini
@albertodeago88相关项目






