VUE-CRUD-X
made with
Vuejs
简介及使用教程
VUE-CRUD-X最初是一个VueJs的CRUD组件,经过0.1、0.2及0.3几个版本的演进,VUE-CRUD-X已经是基于ExpressJs和Vuejs的全栈应用程序开发指南以及可自定义的CRUD库。
前端UI使用了Vuetifyjs框架。
安装
git clone https://github.com/ais-one/vue-crud-x.git
cd vue-crud-x
npm run install-libs
npm run install-db
npm run dev:spa
使用
浏览器打开http://127.0.0.1:3000,即可显示基于expressJs提供的主页。这个页面包含几个用于与服务器交互的功能示例和演示。
打开http://127.0.0.1:8080,可以查看VueCrudX演示及简单的SPA页面。 登录用户名及密码:test/test OTP(如果启用):111111
打开http://127.0.0.1:3000/api-docs可 查看示例OpenAPI文档
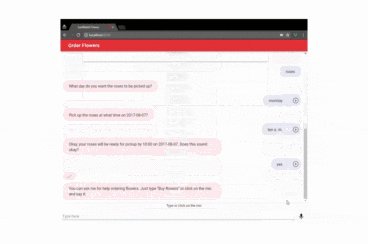
示例
登录页面

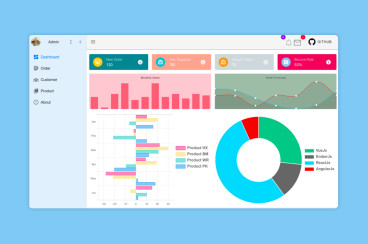
表格及筛选

内联编辑

作者
Aaron Gong
相关项目