OverVue
made with
Vuejs
简介及使用教程
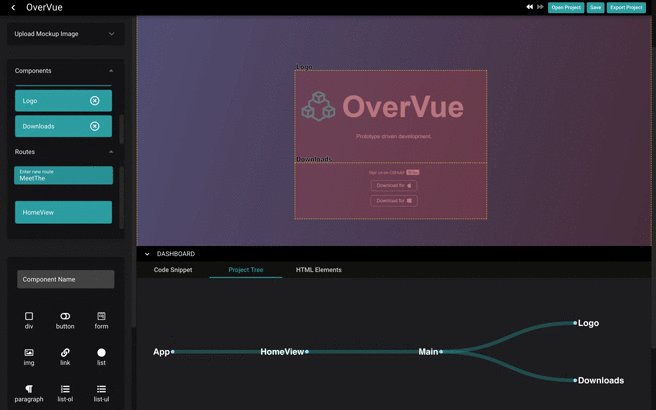
OverVue是面向Vue开发者的原型设计工具,是一个Electron应用程序,它允许新老Vue开发人员对他们的Vue应用程序进行原型设计和架构,并导出其样板代码以简化并提高开发效率。

这个程序能帮你生成Vue 组件、设置 routes , 也可以帮你显像Component Parent-Child组件树。只需要做一些小配置然后可以下载code boilerplate,就可以便捷的生成Vue前台APP了。
特征
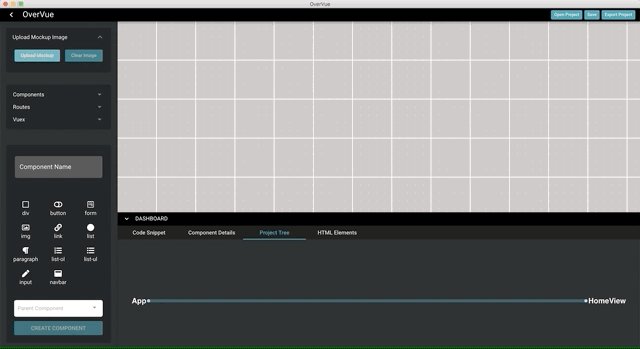
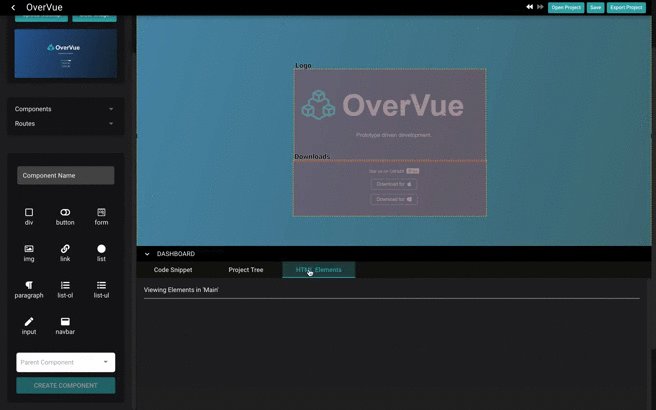
- 可上传前端模型图像
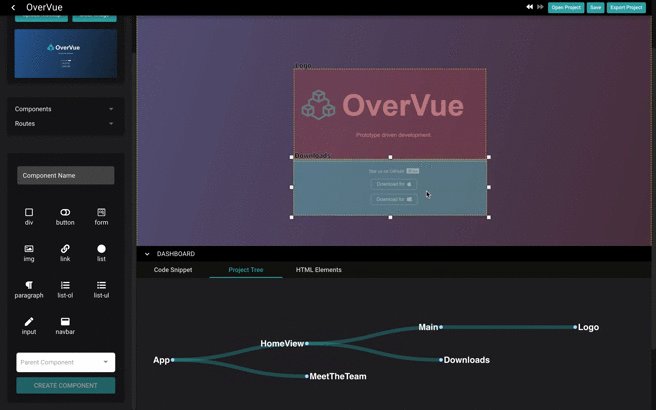
- 包含可视化可拖动和可调整大小的组件
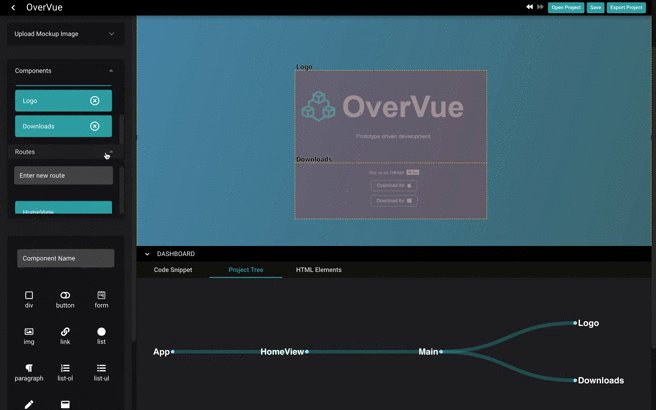
- 创建组件的父子层次结构
- 将html元素添加到组件
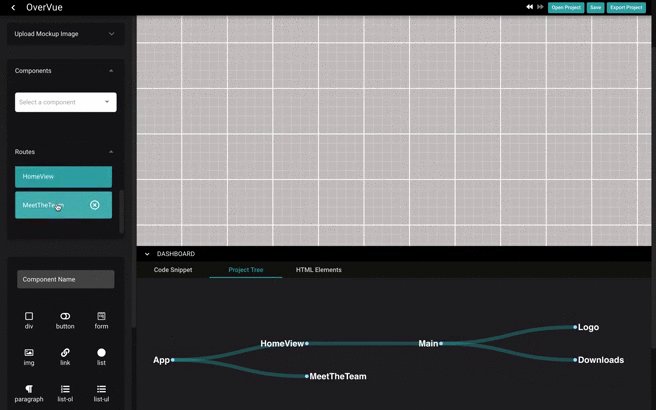
- 创建Vue Router使用的路由
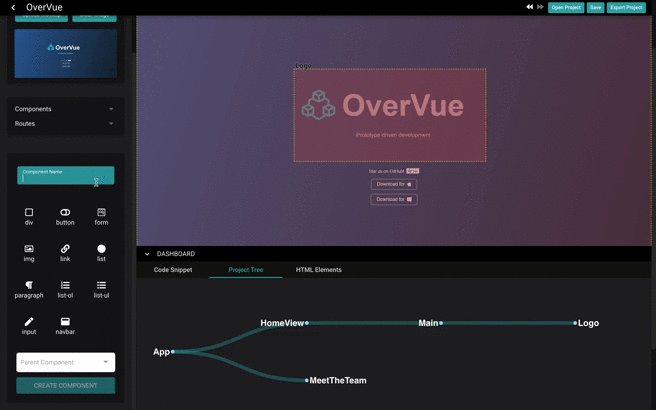
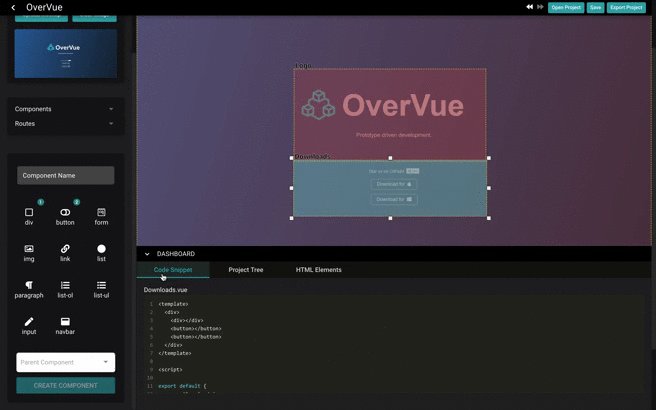
- 每个组件的实时生成的可预览代码段
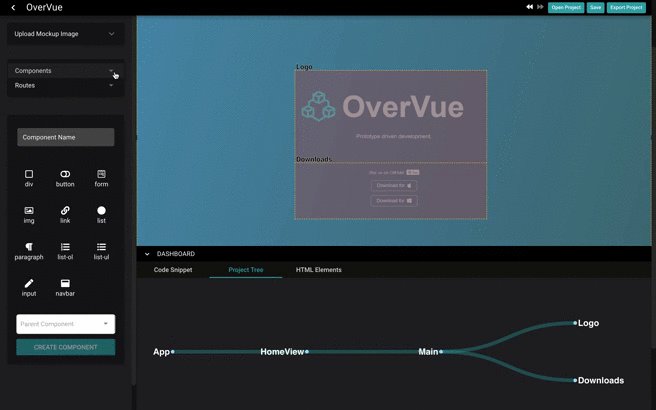
- 实时生成的树视图,以帮助可视化父子层次结构
- 保存项目并打开以前的项目
- 导出工作前端的完整样板代码
- 重做/撤销功能
- 可嵌套Html元素
- 能够从选定的VUE组件导航到HTML元素
- 每个路由分配一个图像
- 可以把Vue组件设定为特定的图层
- 加载项目的同时加载路由图像
- 上传模型图像兼容windows
安装
安装 Quasar 框架
npm i -g @quasar/cli
下载源码到本地
git clone https://github.com/open-source-labs/OverVue.git myproject
cd myproject
安装依赖
npm i
在开发模式下运行
quasar dev -m electron
打包成.dmg 或 .exe
quasar build -m electron
使用
下载程序到本地后,运行。
- 新建项目,程序会默认建立一个根App组件和路由
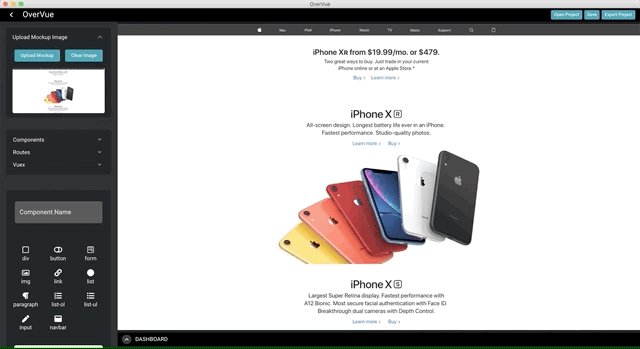
- 上传一个模型图像

- 按照模型图像创建组件,添加Html元素

- 添加新的路由,然后在侧边栏可以查看所有的组件和路由

完成之后,你可以导出到文件,结构如下:
public/
index.html
src/
assets/
components/
UserCreatedComponent1.vue
UserCreatedComponent2.vue
...
views/
HomeView.vue
UserCreatedRouteComponent1.vue
UserCreatedRouteComponent2.vue
...
App.vue
main.js
router.js
babel.config.js
package.json
作者
OSLabs
相关项目