Immer
made with
React

简介及使用教程
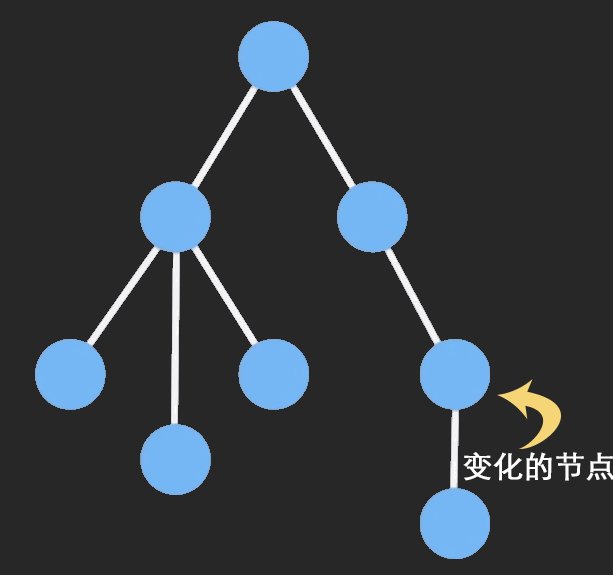
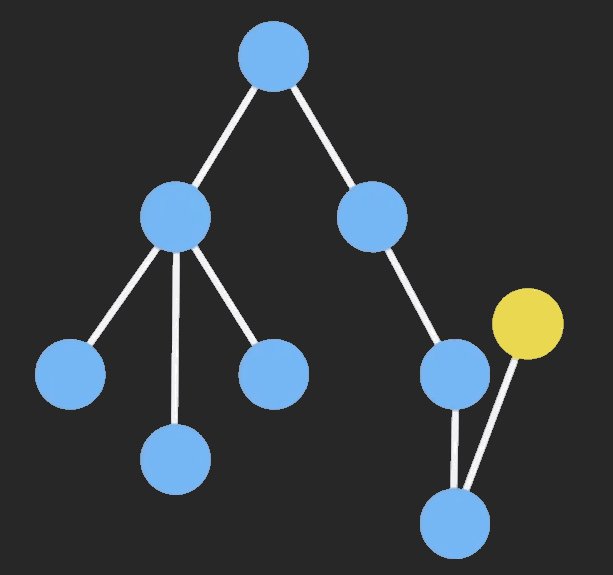
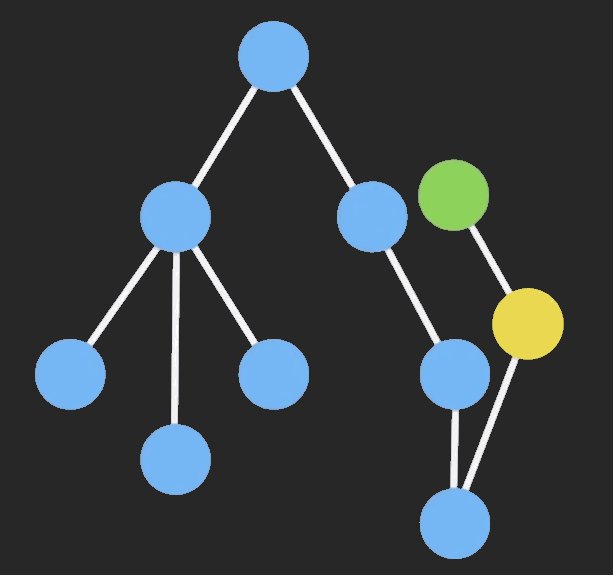
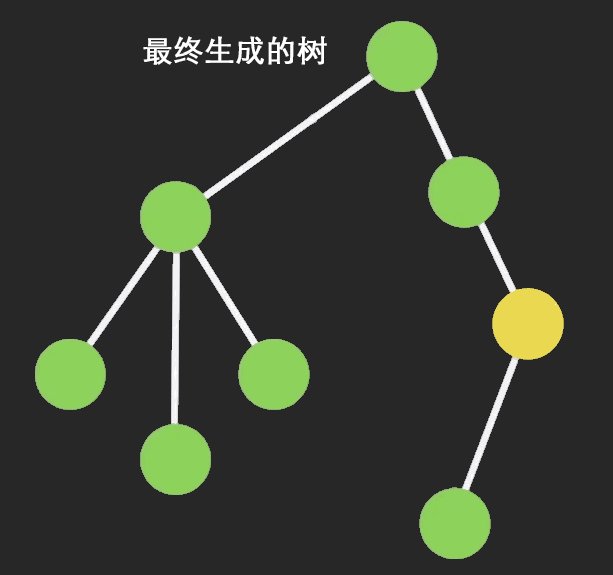
Immer是一个简单易用、体量小巧、设计巧妙的immutable 库,以最小的成本实现了js的不可变数据结构。
Js的对象是引用类型的,在使用过程中常常会不经意的修改。为了解决这个问题,除了可以使用深度拷贝的方法(但成本高,影响性能),还可以使用一些不可变数据结构的库,Immer就是其中的佼佼者。
安装
Npm
npm i immer -S
Yarn
yarn add immer
使用
引入
import produce from 'immer'
const baseState = [
{
todo: "Learn typescript",
done: true
},
{
todo: "Try immer",
done: false
}
]
const nextState = produce(baseState, draftState => {
draftState.push({todo: "Tweet about it"})
draftState[1].done = true
})
示例

作者
Michel Weststrate
@mweststrate相关项目






