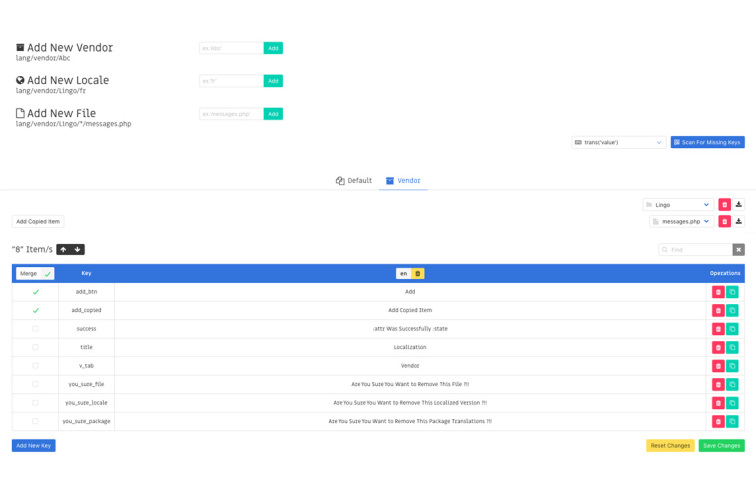
Lingo
made with
Vuejs
简介及使用教程
Lingo是一个基于文件的管理Laravel翻译文件的图形界面,不需要连接数据库就能使用。
Lingo前端使用Vue.·js开发,后端使用Laravel。
安装
后端
composer require ctf0/lingo
添加 Service Provider(Laravel<5.5)
'providers' => [
ctf0\Lingo\LingoServiceProvider::class,
]
发布
php artisan vendor:publish --provider="ctf0\Lingo\LingoServiceProvider"
完成之后使用php artisan lingo:setup来添加包路由到routes/web.php和编译包资源到webpack.mix.js。
前端
yarn add vue vue-ls vue-notif vue-clipboard2 vue-tippy@v2 vue-awesome@v2 axios fuse.js
在main.js中:
window.Vue = require('vue')
require('../vendor/Lingo/js/manager')
new Vue({
el: '#app'
})
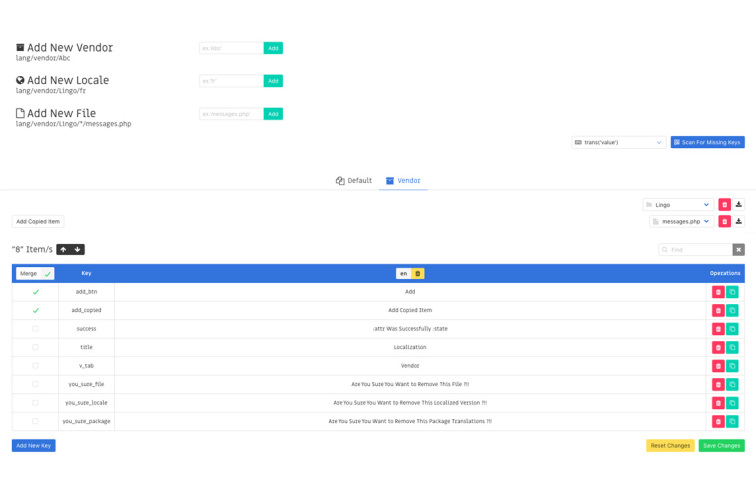
示例

作者
null
相关项目