Vue Form Wizard
made with
Vuejs
简介及使用教程
Vue Form Wizard是一个动态表单向导组件,基于vue,没有任何外部依赖,简化了标签向导的管理,让用户专注于应用程序的功能部分,而不必在细节上浪费时间。
安装
Npm
npm i vue-form-wizard
Yarn
yarn add vue-form-wizard
浏览器
<link rel="stylesheet" href="https://unpkg.com/vue-form-wizard/dist/vue-form-wizard.min.css">
<script src="https://unpkg.com/vue-form-wizard/dist/vue-form-wizard.js"></script>
使用
注册组件
//global registration
import VueFormWizard from 'vue-form-wizard'
import 'vue-form-wizard/dist/vue-form-wizard.min.css'
Vue.use(VueFormWizard)
//local registration
import {FormWizard, TabContent} from 'vue-form-wizard'
import 'vue-form-wizard/dist/vue-form-wizard.min.css'
//component code
components: {
FormWizard,
TabContent
}
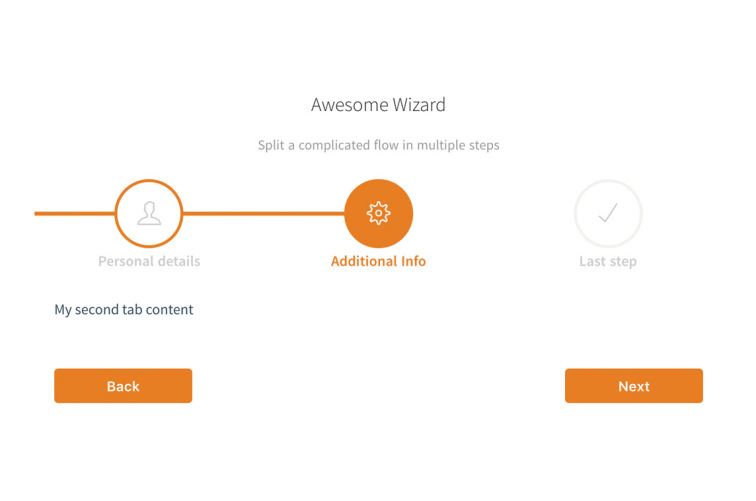
模板用法
<form-wizard>
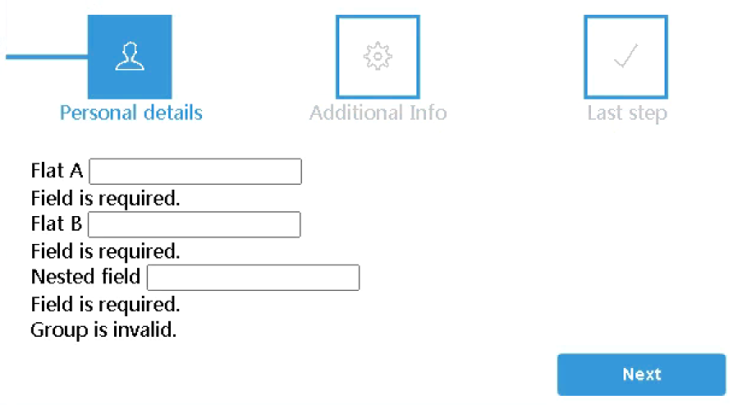
<tab-content title="Personal details">
My first tab content
</tab-content>
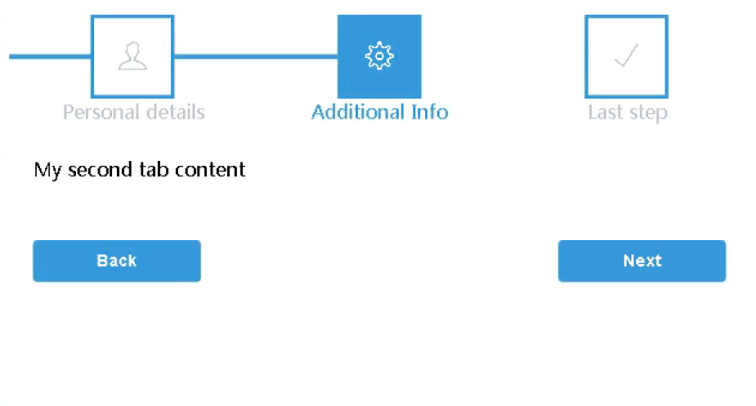
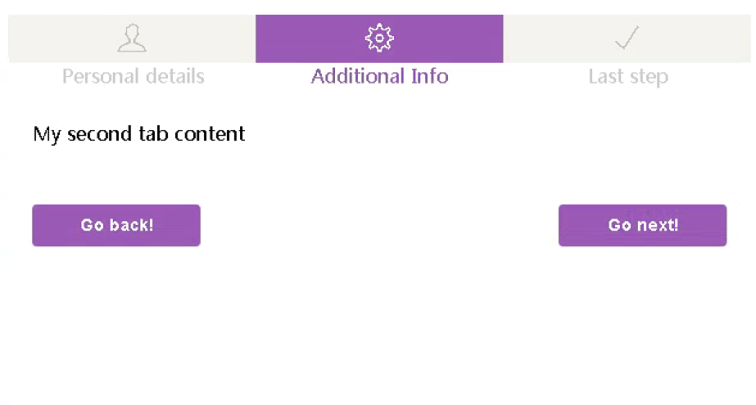
<tab-content title="Additional Info">
My second tab content
</tab-content>
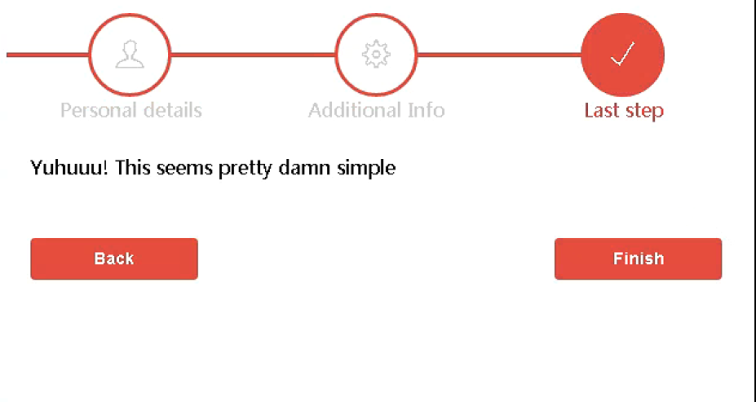
<tab-content title="Last step">
Yuhuuu! This seems pretty damn simple
</tab-content>
</form-wizard>
示例




作者
Cristi Jora
@jora_cristi相关项目