Boron
made with
React
简介及使用教程
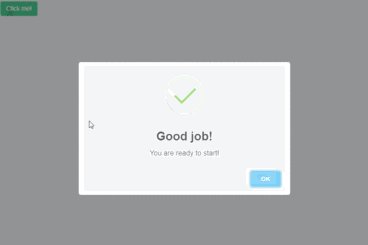
Boron是一个基于React.js的动画对话框的集合,一共包含了Outline、Scale、Fade、Fly、Drop和Wave共六种模式的动画。
除此之外,Boron还允许你自定义样式。
安装
Npm
npm i boron
Yarn
yarn add boron
使用
var Modal = require('boron/DropModal');
var Example = React.createClass({
showModal: function(){
this.refs.modal.show();
},
hideModal: function(){
this.refs.modal.hide();
},
callback: function(event){
console.log(event);
},
render: function() {
return (
<div>
<button onClick={this.showModal}>Open</button>
<Modal ref="modal" keyboard={this.callback}>
<h2>I am a dialog</h2>
<button onClick={this.hideModal}>Close</button>
</Modal>
</div>
);
}
});
示例

作者
元彦
@caoyuanyan相关项目