React Scroll Rotate是一个非常简单的React组件,能够根据页面滚动位置旋转元素。
安装
Npm
npm i react-scroll-rotate
Yarn
yarn add react-scroll-rotate
使用
import { ScrollRotate } from 'react-scroll-rotate';
<Title> // Styled component for example
What <ScrollRotate>?</ScrollRotate>
</Title>
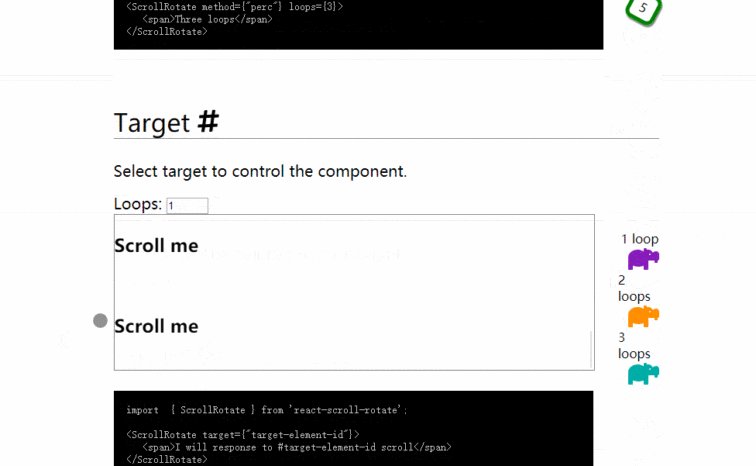
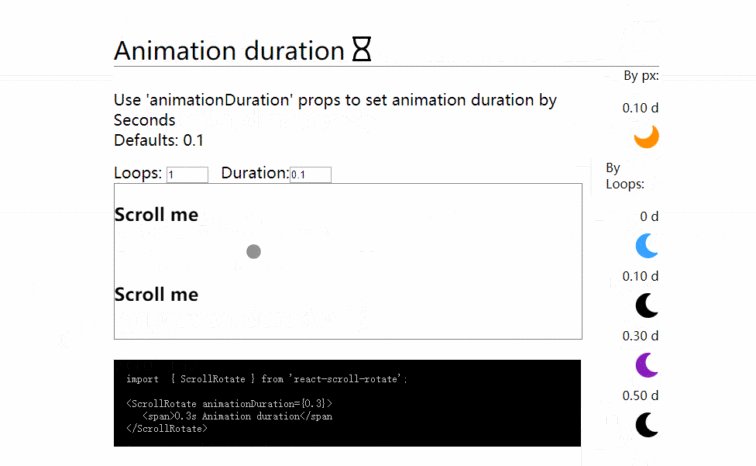
示例