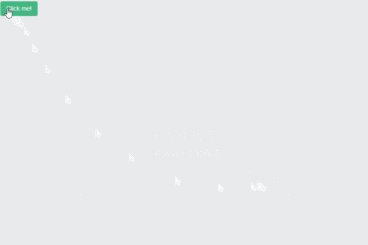
React粒子效果(Particles)
made with
React
简介及使用教程
React粒子效果(Particles)是一个基于React.js粒子效果组件,使用Typescript+ React基于Particles.js的实现。
安装
Npm
npm i react-particles-js
Yarn
yarn add react-particles-js
使用
import Particles from 'react-particles-js';
class App extends Component{
render(){
return (
<Particles />
);
};
}
示例

作者
Simone Bembi
@simonebmb相关项目