Shards Vue
made with
Vuejs

简介
Shards Vue是一款高质量且免费的Vue UI套件,遵循现代开发最佳实践从零开始构建的现代设计系统。
Shards Vue有数十个自定义组件,并经过高度优化,可提供极快的性能。
安装
NPM
npm i shards-vue
Yarn
yarn add shards-vue
使用
全局引入
import Vue from 'vue'
import ShardsVue from 'shards-vue'
// Import base styles (Bootstrap and Shards)
import 'bootstrap/dist/css/bootstrap.css'
import 'shards-ui/dist/css/shards.css'
Vue.use(ShardsVue);
按需引入
import Vue from 'vue'
// Import base styles (Bootstrap and Shards)
import 'bootstrap/dist/css/bootstrap.css'
import 'shards-ui/dist/css/shards.css'
import { Button } from 'shards-vue/src/components'
Vue.use(Button)
组件中使用
<template>
<d-button @click="handleClick">Click Me!</d-button>
</template>
<script>
import dButton from 'shards-vue/src/components/button/Button'
export default {
components: {
dButton
},
methods: {
handleClick() {
alert('You just clicked me!')
}
}
}
</script>
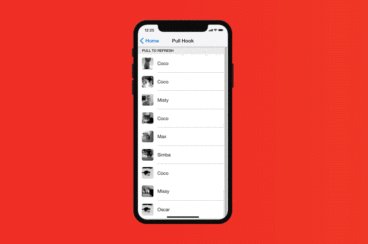
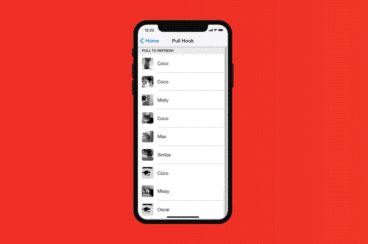
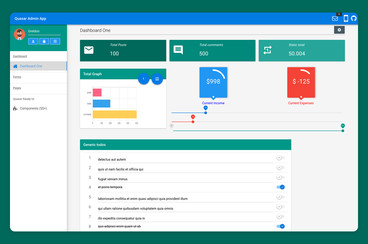
示例
现代设计系统

开源

作者
相关项目